Cтатьи по тегу «JS»
Еженедельная подборка красивых эффектов на CSS/SVG/JS #61
Подборка свежих эффектов, интересных идей и полезных наработок.
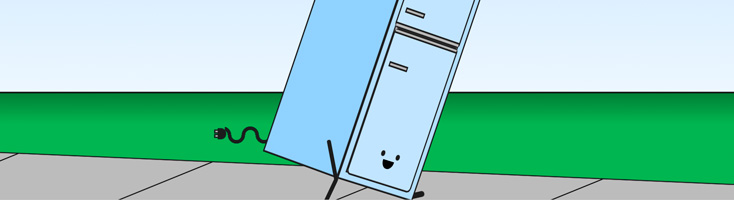
Анимация с убегающим холодильником
Технологии: CSS, CSS-трансформации, CSS-анимация.
Автор: Адам Кун (@cobra_winfrey)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #60
Подборка свежих эффектов, интересных идей и полезных наработок.
Имитация чернильных клякс
«Кляксы» можно добавлять кликом по холсту. Обратите внимание, что старые бледнеют при добавлении новых, «впитываясь» в «бумагу», что добавляет реалистичности.
Технологии: canvas, JS.
Автор: Том Миллер (@creativeocean)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #59
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #58
Подборка свежих эффектов, интересных идей и полезных наработок.
Имитация крема на CSS
Проводя курсором по середине квадрата, вы стираете «крем» и видите текст.
Технологии: CSS-трансформации, CSS-фильтры.
Автор: Юсуке Накая (@YusukeNakaya)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #57
Подборка свежих эффектов, интересных идей и полезных наработок.
Раскладка на CSS-гридах с использованием CSS-перспективы
Имитация обложек музыкальных альбомов.
Технологии: CSS-гриды, CSS-трансформации, JS.
Автор: Энди Барефут (@andybarefoot)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #56
Подборка свежих эффектов, интересных идей и полезных наработок.
Верстка страницы в стиле комиксов на CSS-гридах
Технологии: CSS grid, clip path.
Автор: Рен Айша (@rrenula)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #55
Подборка свежих эффектов, интересных идей и полезных наработок.
Анимация текста в стиле отпечатков пальцев
Технологии: CSS, SVG, CSS анимация, GSAP.js.
Автор: Джон Хили (@jhealey5)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #54
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #53
Подборка свежих эффектов, интересных идей и полезных наработок.
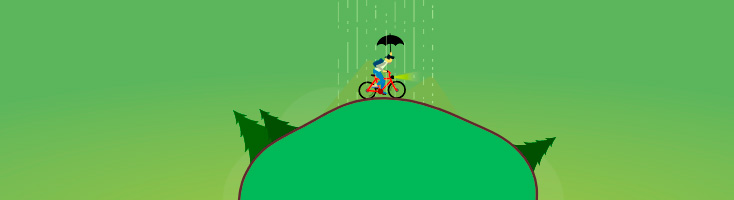
Анимация с велосипедом
Эта анимация — интерактивная. Нужно кликнуть по любом ее месту, и дальше вы сможете управлять облаком. Стрелками «влево»-«вправо» на клавиатуре вы двигаете облако, а пробелом вызываете дождик. Велосипедист реагирует на всё это, когда проезжает под облаком.
Технологии: CSS, bodymovin.js, anime,js.
Автор: Мариуш Дабровски (@MarioD)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #52
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #51
Подборка свежих эффектов, интересных идей и полезных наработок.
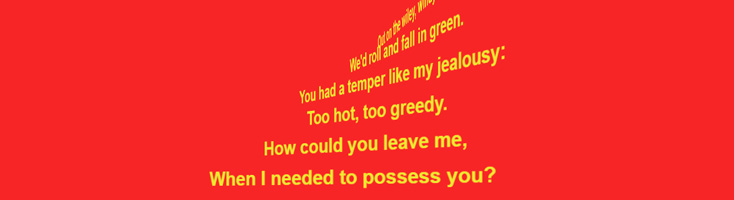
Спираль из текста на CSS
Технологии: CSS трансформации и анимация.
Автор: Карпе Нумидиум (@carpenumidium)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #50
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #49
Подборка свежих эффектов, интересных идей и полезных наработок.
Эффект отражения пейзажа в надписи
Анимация работает при наведении курсора
Технологии: CSS.
Автор: Алекс (@alexpopovich)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #48
Подборка свежих эффектов, интересных идей и полезных наработок.
Анимация с мармеладкой
Удерживая курсор, можно перемещать мармеладку. (Для работы анимации требуется высота окна браузера не менее 500px.)
Технологии: canvas, JS: matter, p5
Автор: Мариуш Дабровски (@MarioD)