Светлана Павлова: статьи и переводы
Еженедельная подборка красивых эффектов на CSS/SVG/JS #78
Подборка свежих эффектов, интересных идей и полезных наработок.
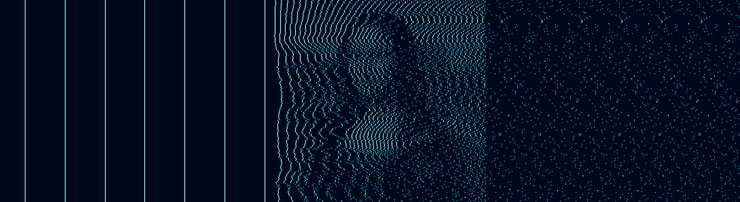
WebGL-слайдер с искажением
Технологии: CSS-анимация, Three.js, jQuery.js, Tweenmax.js.
Автор: Аш Торнтон (@ashthornton)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #77
Подборка свежих эффектов, интересных идей и полезных наработок.
Анимация про дизайнеров на CSS
Еженедельная подборка красивых эффектов на CSS/SVG/JS #76
Подборка свежих эффектов, интересных идей и полезных наработок.
Ползунок в научном стиле
Еженедельная подборка красивых эффектов на CSS/SVG/JS #75
Подборка свежих эффектов, интересных идей и полезных наработок.
Солнечная система на CSS
Переключаться между планетами можно навигацией слева или кликом на изображение. Под описанием планеты есть рабочая кнопка «Read more» («Подробнее»).
Технологии: CSS, CSS-анимация, CSS-трансформации.
Автор: Джейми Коултер (@jcoulterdesign)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #74
Подборка свежих эффектов, интересных идей и полезных наработок.
SVG-рисунок при прокрутке
Технологии: SVG, CSS, jQuery.js, Scrollify.js.
Автор: Али Клейн (@AliKlein)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #73
Подборка свежих эффектов, интересных идей и полезных наработок.
Трехмерный городок
Кликом и удерживанием курсора можно «крутить» пейзаж.
Эффектнее смотрится в полностраничном режиме.
Технологии: canvas, JS.
Автор: Дэйв ДеСандро (@desandro)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #72
Подборка свежих эффектов, интересных идей и полезных наработок.
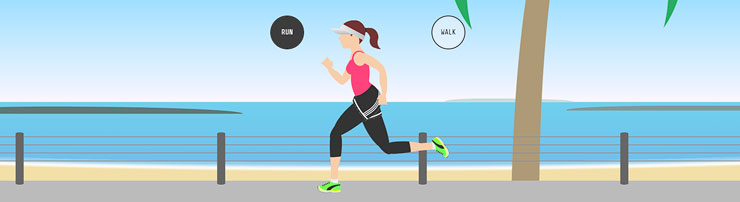
CSS-иллюстрация «Спортсменка»
По клику на кнопки «Run» и «Walk» девушка переходит на бег или ходьбу.
Нижние кнопки управления меняют среду и образ девушки, а ползунком можно управлять скоростью движения.
Эффектнее смотрится в полностраничном режиме.
Технологии: CSS, CSS-переменные, CSS-анимация, CSS-трансформации.
Автор: White Pallet (@WhitePallet)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #71
Подборка свежих эффектов, интересных идей и полезных наработок.
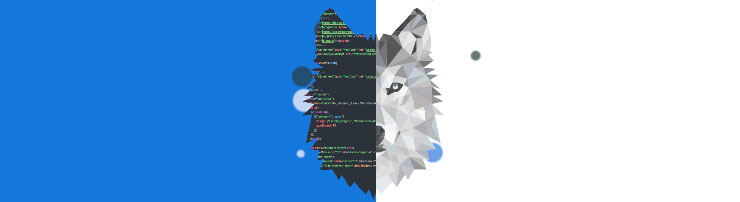
«Волк Шредингера»
Кликом справа или слева вы изменяете ширину синего блока.
Технологии: CSS, CSS-анимация, CSS-трансформации, transition, mo.js (Motion Graphics for the Web).
Автор: Jean (@jeankvd)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #70
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #69
Подборка свежих эффектов, интересных идей и полезных наработок.
Постер к фильму «Соло: Звездные войны»
Внизу можно выбирать персонажа для фона и менять текст.
Технологии: CSS, React.
Автор: Морис Мелчерс (@mephysto)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #68
Подборка свежих эффектов, интересных идей и полезных наработок.
Вы освоили азы JavaScript. Но что дальше?
Перевод статьи So, you learned JavaScript — what now? с сайта christianheilmann.com для CSS-live.ru, автор — Кристиан Хайльман
Прежде всего, поздравляю — отличный выбор! JavaScript развился из «игрушечного языка», над которым «тру прогеры» смеялись, в полноценный, на котором держится весь веб и много чего еще.
Трудно сказать, хорошо это или плохо. JavaScript далек от идеального языка, если вообще такой существует. Но он имеет особенности, которые явно к нему приближают!
Еженедельная подборка красивых эффектов на CSS/SVG/JS #67
Подборка свежих эффектов, интересных идей и полезных наработок.
Эффект с подчеркиванием при наведении на ссылку
Технологии: CSS-анимация.
Автор: Мехмет Бурак Эрман (@mburakerman)