Еженедельная подборка красивых эффектов на CSS/SVG/JS #74
Подборка свежих эффектов, интересных идей и полезных наработок.
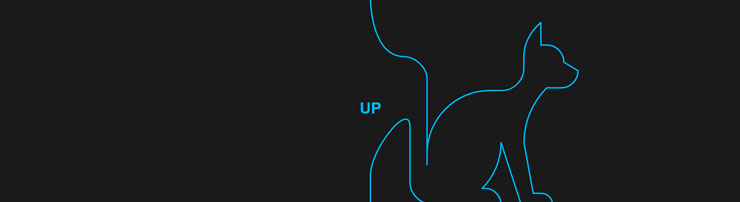
SVG-рисунок при прокрутке
Технологии: SVG, CSS, jQuery.js, Scrollify.js.
Автор: Али Клейн (@AliKlein)
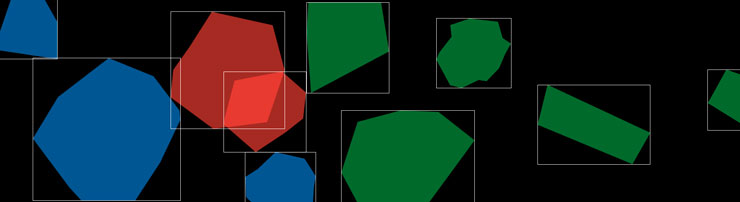
Многоугольники
Удерживая курсором, фигуры можно перемещать. Обратите внимание, что их цвет меняется в зависимости от положения относительно друг друга (красный, зеленый, синий).
Технологии: canvas, JS, Pixi.js.
Автор: Блейк Боуэн (@osublake)
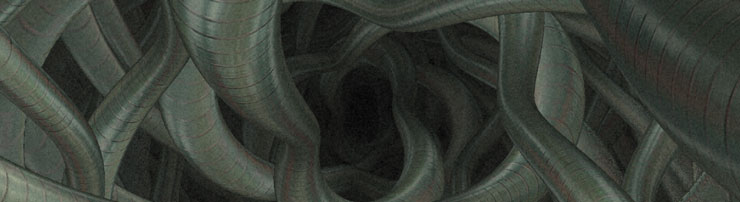
Анимация «Старцы» по мотивам Лавкрафта
Освещение меняется в зависимости от положения курсора.
Технологии: JS, Three.js, GLSL.
Автор: Лиам Эган (@shubniggurath)
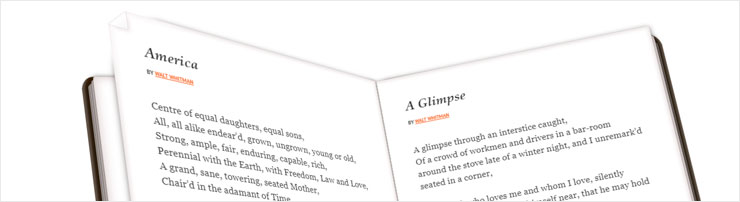
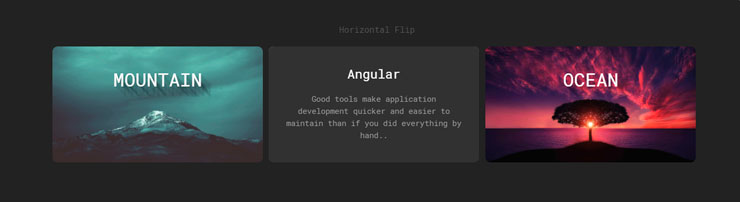
Разворот книги на CSS
Анимация работает в зависимости от положения курсора.
Технологии: CSS.
Автор: Анна Сабатини (@sabanna)
Эффект мозаики для фото
Верстка расписания по мотивам Яна Чихольда
Технологии: CSS-гриды, CSS-трансформации.
Автор: Дронка Рауль (@oryx)
Яркий и лаконичный дизайн вызова всплывающего окна
Технологии: CSS, CSS-переменные, CSS-трансформации.
Автор: fajjet (@fajjet)
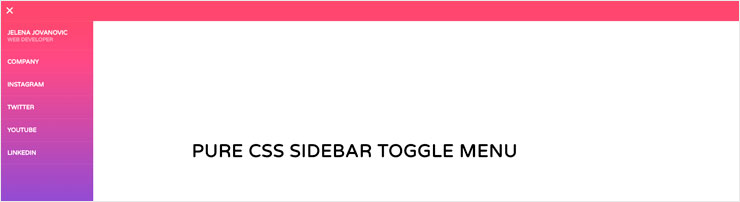
Выдвигающееся боковое меню на чистом CSS
Технологии: CSS, CSS-трансформации.
Автор: Елена Йованович (@plavookac)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: