Еженедельная подборка красивых эффектов на CSS/SVG/JS #73
Подборка свежих эффектов, интересных идей и полезных наработок.
Трехмерный городок
Кликом и удерживанием курсора можно «крутить» пейзаж.
Эффектнее смотрится в полностраничном режиме.
Технологии: canvas, JS.
Автор: Дэйв ДеСандро (@desandro)
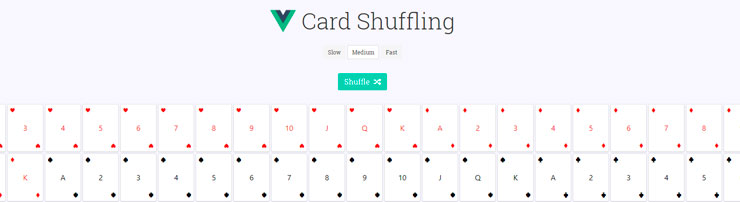
Перетасовка карт на Vue
Кнопкой Shuffle колода перетасовывается. Кнопками Slow — Medium — Fast можно управлять скоростью.
Технологии: CSS, Vue.js.
Автор: Hassan Dj (@itslit)
Анимация страницы отписки от рассылки
Нажмите на кнопки для просмотра анимации.
Технологии: SVG, CSS-трансформации, GSAP.
Автор: agathaco (@agathaco)
Генератор домиков
Новый набор генерируется по клику в любом месте холста.
Технологии: SVG, CSS, JS.
Автор: smlsvnssn (@smlsvnssn)
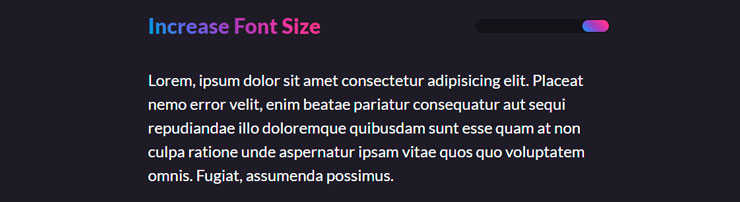
Изменение размера шрифта через CSS-переменные
Ползунком вверху меняется размер шрифта.
Технологии: CSS-гриды, CSS-переменные, JS.
Автор: Дронка Рауль (@rauldronca)
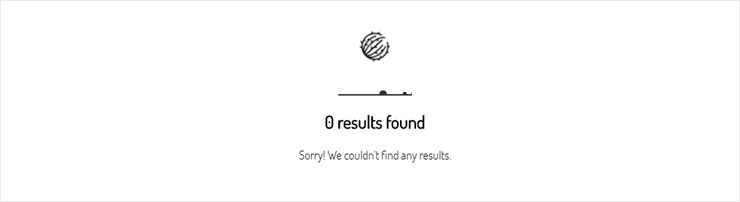
Перекати-поле на странице пустого результата поиска
Лица генерируются заново по клику в любом месте.
Технологии: CSS-анимация, CSS-трансформации, JS.
Автор: Айдан Брин (@aido179-1471800764)
SVG-маски теперь поддерживаются в React, демонстрация
Технологии: CSS, React, GSAP, Draggable.js.
Автор: Крис Гэннон (@chrisgannon)
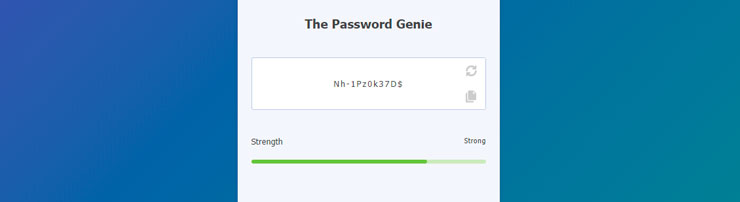
Генератор паролей на Vue
Элементами управления можно менять состав и длину пароля.
Технологии: CSS, Vue.js.
Автор: Нур Соуд (@nourabusoud)
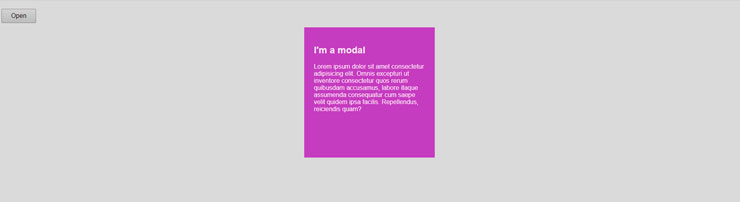
«Раскладывающееся» модальное окно
Окно открывается по кнопке Open слева вверху.
Технологии: CSS, SVG, GSAP.
Автор: Блейк Боуэн (@osublake)
Прогресс-бар вдоль периметра страницы
Технологии: CSS, jQuery.js.
Автор: Томас Ваэт (@thomasvaeth)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно:










Светлана, отличная подборка! Только что случайно на неё наткнулся, очень круто.
Я разрабатываю анимации без кода на webflow, вот мой проект: http://webflow-samples.webflow.io/
Буду следить за вашими еженедельными подборками, отличная работа!