Еженедельная подборка красивых эффектов на CSS/SVG/JS #68
Подборка свежих эффектов, интересных идей и полезных наработок.
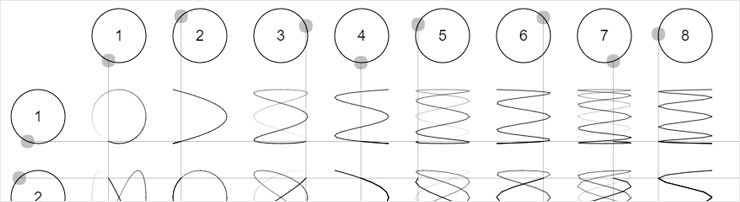
Анимация со щупальцами
Они следуют за курсором.
Технологии: canvas, JS.
Автор: Жерар Феррандес (@ge1doot)
Интерактивный фон
Кликните в любом месте холста, чтобы вызвать эффект.
Технологии: canvas, CSS, JS.
Автор: Блейк Боуэн (@osublake)
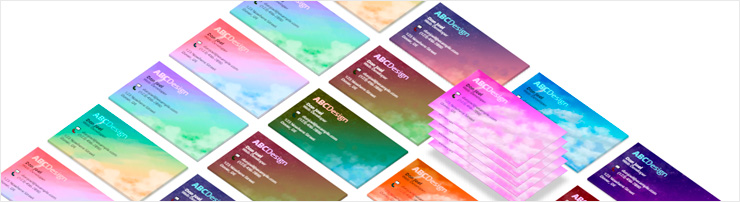
Визитки на CSS-гридах
Анимация работает по наведению и клику на одну из стопок. Интересный скролл.
Может неправильно работать в IE.
Технологии: CSS-гриды, JS.
Автор: Джон Кантнер (@jkantner)
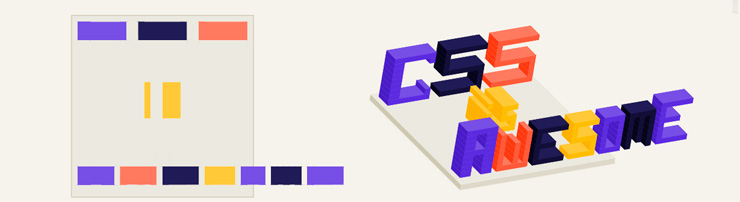
Трехмерная надпись из блоков
Работает при наведении курсора.
Технологии: CSS-трансформации.
Автор: Адам Кун (@cobra_winfrey)
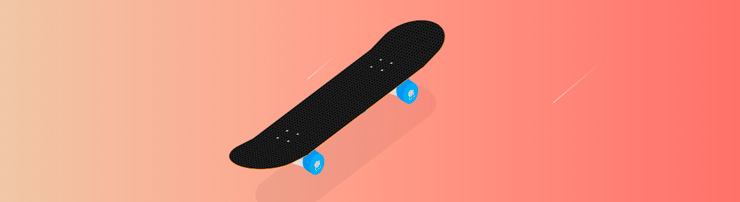
Скейтборд
Кликните по разным частям скейтборда: по концам и по середине.
Технологии: CSS-трасформации, CSS-анимация, JS.
Автор: Адам Кун (@cobra_winfrey)
Анимация «Павлиний хвост» на CSS
Технологии: CSS-трансформации, clip-path, CSS-анимация.
Автор: Юсуке Накая (@YusukeNakaya)
CSS-иллюстрация «Небо и море»
Технологии: CSS-трансформации, CSS-анимация.
Автор: Карла (@WhitePallet)
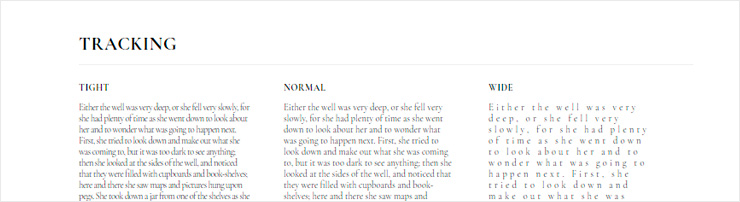
Свойства типографики, влияющие на визуальную плотность текста
Технологии: CSS.
Автор: Каролин Макнейли (@carolynmcneillie)
Подборка анимаций иконок меню-гармбургер
Технологии: CSS, JS.
Автор: Ахмад Эмран (@ahmadbassamemran)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно:












какая же ужасная навигация на вашем сайте