Еженедельная подборка красивых эффектов на CSS/SVG/JS #71
Подборка свежих эффектов, интересных идей и полезных наработок.
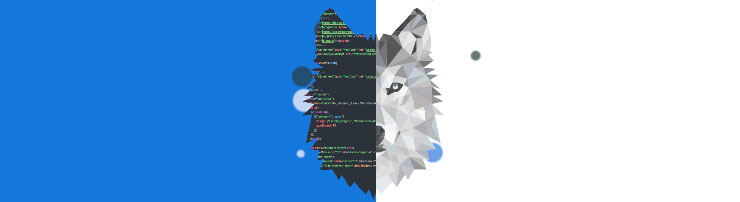
«Волк Шредингера»
Кликом справа или слева вы изменяете ширину синего блока.
Технологии: CSS, CSS-анимация, CSS-трансформации, transition, mo.js (Motion Graphics for the Web).
Автор: Jean (@jeankvd)
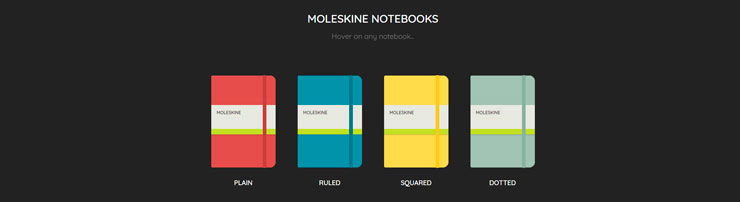
Плавный скролл и «прилипающее» меню
Технологии: CSS-трансформации, JS, jQuery.js.
Автор: Правейн Бишт (@prvnbist)
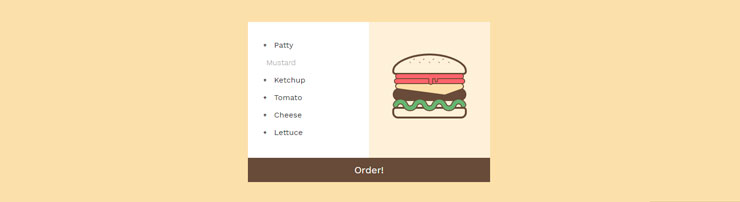
«Конструктор» гамбургера
Ссылками в левой части добавляете ингридиенты, потом кнопкой «Order» вы «Заказываете» гамбургер.
Технологии: SVG, CSS, Vue.js, Anime.js.
Автор: Тиффани Чхонг (@tiffachoo)
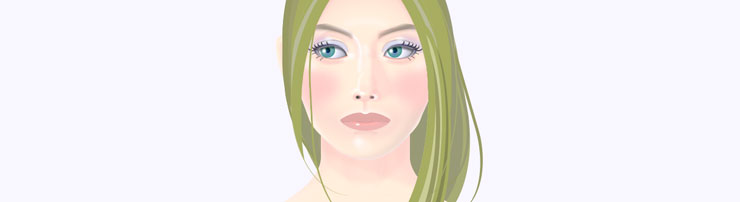
CSS-портрет со сменой прически
Навигацией слева можно менять волосы.
Технологии: CSS-анимация, CSS-трансформации.
Автор: white pallet (@WhitePallet)
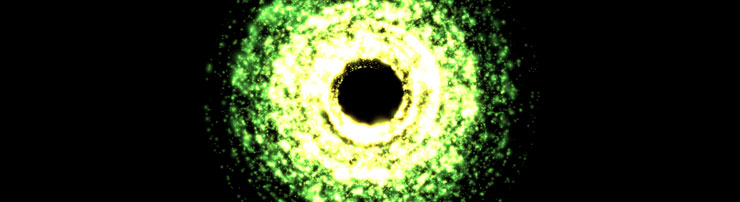
Бесконечный туннель
Наведением курсора можно менять направление обзора.
Технологии: GLSL, JS.
Автор: Лиам Эган (@shubniggurath)
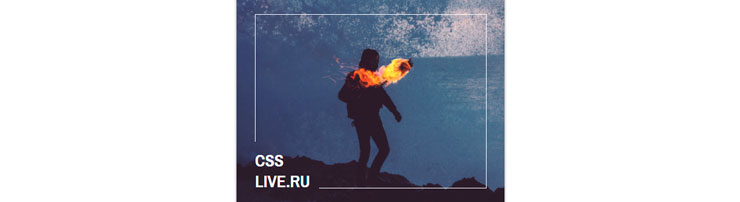
Текст и рамка
Текст внизу можно менять. Длина рамки будет тоже соответственно уменьшаться или увеличиваться.
Технологии: CSS-гриды.
Автор: Дэвид Дарнс (@daviddarnes)
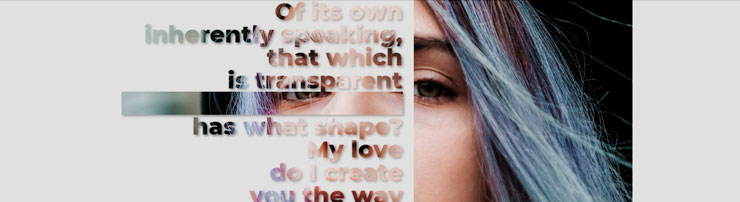
Интересный дизайн фото и текста
Можно наводить курсором на текст и фото.
Технологии: SVG, SVG-фильтры.
Автор: Lisi (@lisilinhart)
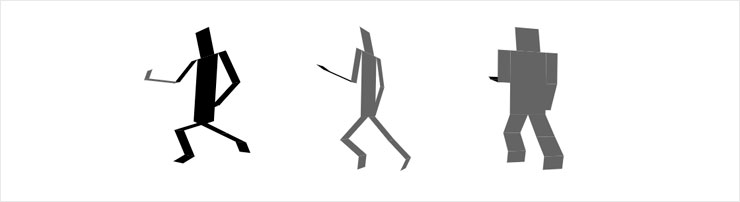
Бегущий человечек на CSS
Технологии: CSS, CSS-анимация, CSS-трансформации.
Автор: Юсуке Накая (@YusukeNakaya)
Текст из молнии
Внизу есть поле для ввода. Туда можно ввести свой текст.
Технологии: canvas, JS.
Автор: Во Хай Данг (@haidang)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно:












Причёску девушке менять — обалденно! :))
Согласна :) В поле JS я заметила ссылку на расширенную версию. В ней девушка вообще в полный рост, и менять можно целый образ, а не только прическу. Не знаю, правда, почему на CodePen урезанный вариант.