Еженедельная подборка красивых эффектов на CSS/SVG/JS #77
Подборка свежих эффектов, интересных идей и полезных наработок.
Анимация про дизайнеров на CSS
Лошадь в движении Эдварда Мейбридж
Технологии: CSS-анимация, вариативный шрифт.
Автор: Лоуренс Пенни (@lorp)
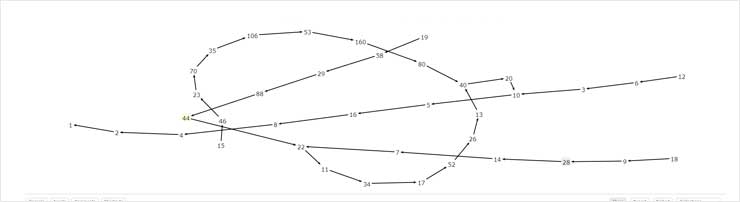
Головоломка «Ханойская башня»
Цель — переместить все диски с левой «башни» на правую. За один раз можно перемещать только один диск. При этом больший диск нельзя помещать на меньший.
Технологии: CSS.
Автор: Бенс Сабо (@finnhvman)
Выбор любимого времени дня
Внизу, под окном можно выбрать время дня.
Технологии: SVG, CSS, JS.
Автор: Оливия (@oliviale)
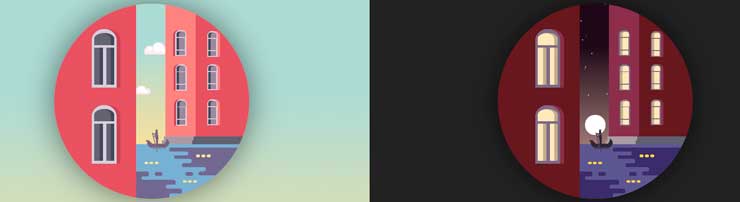
Интерактивная SVG-маска
Наведением курсора вы «раскрашиваете» кусочек комнаты. Удерживая его, вы распространяете эффект дальше в стороны.
Технологии: SVG-маска, JS.
Автор: Крейг Роблевский (@PointC)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: