Еженедельная подборка красивых эффектов на CSS/SVG/JS #75
Подборка свежих эффектов, интересных идей и полезных наработок.
Солнечная система на CSS
Переключаться между планетами можно навигацией слева или кликом на изображение. Под описанием планеты есть рабочая кнопка «Read more» («Подробнее»).
Технологии: CSS, CSS-анимация, CSS-трансформации.
Автор: Джейми Коултер (@jcoulterdesign)
Дом с растущей крышей
Тяните за крышу вверх или вниз для изменения количества этажей.
Технологии: CSS, CSS-гриды, JS, jQuery.js.
Автор: creme (@creme)
Трехмерная мозаика из шестиугольников
Технологии: Three.js, hex-grid.js, TweenMax.js.
Автор: Иван Хуарес Н. (@radixzz)
Кнопка скрытия/отображения пароля на CSS
Нажмите на кнопку-глаз.
Технологии: CSS.
Автор: n7best (@n7best)
Картины Мондриана на CSS-гридах
Картины поворачиваются в зависимости от положения курсора на них.
Технологии: CSS, CSS-гриды, CSS-трансформации, jQuery.js, GSAP.
Автор: Питер Барр (@petebarr)
Анимированный портрет с треугольниками
Технологии: SVG, canvas, JS, Perlin.js.
Автор: Микаэль Айналем (@ainalem)
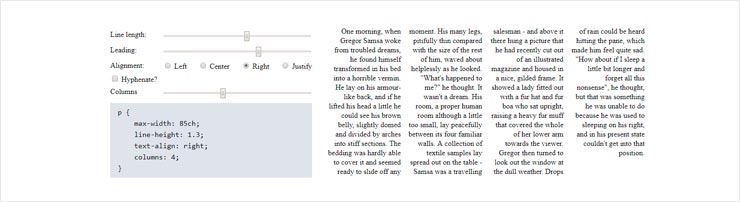
Песочница для свойств типографики
Технологии: CSS-гриды, mix-blend-mode.
Автор: Ли Вера (@leaverou)
Растительная рамка у фото
Кликом меняется фото и заново запускается анимация.
Технологии: SVG, JS, GSAP.
Автор: Стив Гарднер (@steveg3003)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно:










Трёхмерная мозаика красива, а также интересна идея с визуальным изменением свойств текста.