Еженедельная подборка красивых эффектов на CSS/SVG/JS #72
Подборка свежих эффектов, интересных идей и полезных наработок.
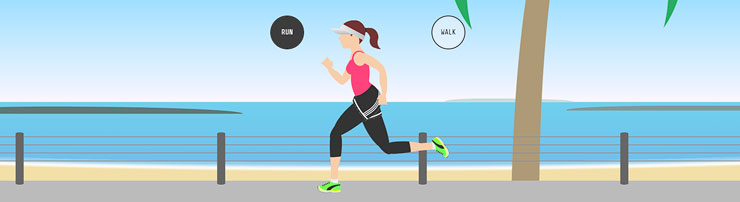
CSS-иллюстрация «Спортсменка»
По клику на кнопки «Run» и «Walk» девушка переходит на бег или ходьбу.
Нижние кнопки управления меняют среду и образ девушки, а ползунком можно управлять скоростью движения.
Эффектнее смотрится в полностраничном режиме.
Технологии: CSS, CSS-переменные, CSS-анимация, CSS-трансформации.
Автор: White Pallet (@WhitePallet)
Имитация экрана
Автор демонстрирует, как CSS-функция matrix3d() может применяться с целью имитации экрана.
Технологии: CSS-функция matrix3d(), CSS-трансформации, iframe.
Автор: Джордж В. Парк (@GeorgePark)
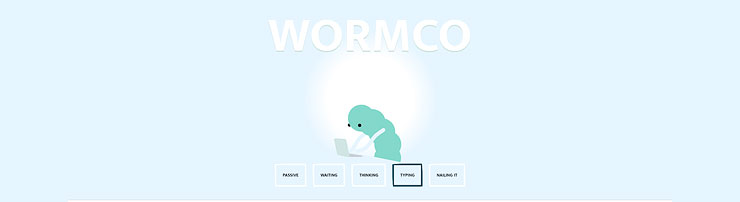
Анимация статуса
Кнопки управляют анимацией: «Пассивный», «Ожидает», «Размышляет», «Вводит текст», «Фигачит по клавиатуре».
Технологии: SVG, CSS-трансформации, CSS-анимация, React.js.
Автор: Бард Н. Ховде (@bnhovde)
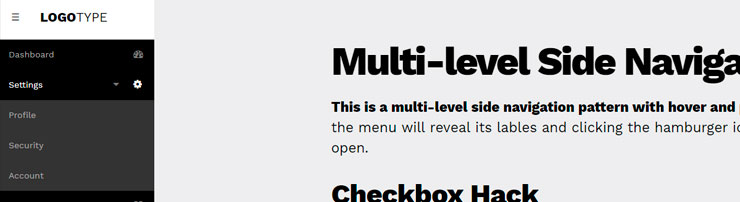
Многоуровневое боковое меню
Меню выдвигается при наведении на одну из иконок слева.
Технологии: CSS, CSS-трансформации, JS, jQuery.js.
Автор: Аарон Авад (@blindpiggy)
Трехмерный мишка
Кликом и удерживанием курсора можно «крутить» мишку.
Технологии: CSS.
Автор: Дэйв ДеСандро (@desandro)
Генератор лиц
Лица генерируются заново по клику в любом месте.
Технологии: canvas, JS.
Автор: Жерар Феррандес (@ge1doot)
Бесконечная стопка бумаг
Стопка генерируется заново по клику в любом месте.
Технологии: canvas, JS.
Автор: Жерар Феррандес (@ge1doot)
Хамелеон
Хамелеон меняет свой окрас по клику на листик другого цвета.
Технологии: CSS-переменные, JS, Lottie-web.
Автор: kittons (@airnan)
Эффекты волны при клике на кнопку
Автор: jakob-e (@jakob-e)
Меню действий на CSS
Внизу кнопка, по клику на которой появляется меню.
Технологии: CSS.
Автор: Рафаэль Л. Перейра (@rafarlp)
Флажки с текстом на ветру
Технологии: SVG, CSS-переменные, CSS-трансформации, JS.
Автор: Дэн Уилсон (@danwilson)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: