Еженедельная подборка красивых эффектов на CSS/SVG/JS #79
Подборка свежих эффектов, интересных идей и полезных наработок.
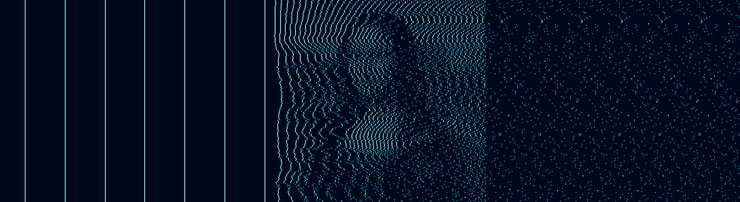
Портрет Криса Койера
Технологии: SVG, CSS, CSS-анимация, Vue.js, Tween max.js.
Автор: Дэвид Стоут (@davidastout3)
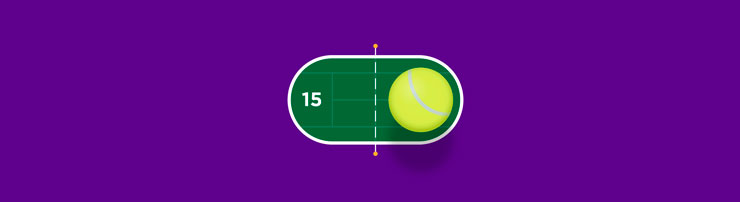
Переключатель в виде теннисного мяча
Технологии: SVG, React.js, GSAP.
Автор: Крис Ганнон (@chrisgannon)
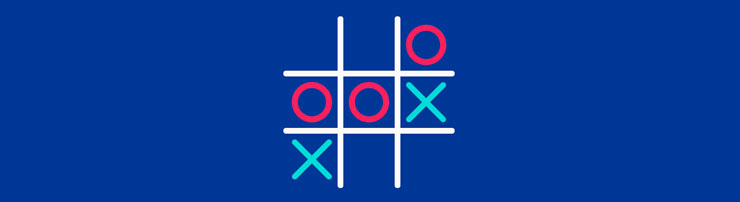
Демонстрация работы функции crossfade()
Под иллюстрацией есть ползунок для изменения значения cross-fade.
Технологии: CSS, CSS-функция crossfade(), JS, jQuery.js.
Автор: Брайан Хаферкамп (@brianhaferkamp)
Технологии: CSS, CSS-функция crossfade(), JS, jQuery.js.
Автор: Брайан Хаферкамп (@brianhaferkamp)
Рука-загрузчик на CSS
Технологии: CSS, CSS-фильтры, CSS-анимация, CSS-трансформации.
Автор: Стив Гарднер (@steveg3003)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно:










Привет друг!
В нашем сообществе уже почти 2 тысячи человек! Всего за пол месяца мы набрали 400 новых подписчиков и удержали, а это значит, что контент у нас по настоящему годный.
У нас ты сам увидишь :
1. Хорошие статьи для твоего обучения в мире фрондента;
2. Много разных задач и решения их. А самому сообразительному даётся достижение.
3. Первый поток курса (конечно, если ты ещё не успел зайти на него, ведь он ограничен в рамках людей).
Заходи к нам ТЛГ deveveloper_house_jun_front