Вы освоили азы JavaScript. Но что дальше?
Перевод статьи So, you learned JavaScript — what now? с сайта christianheilmann.com для CSS-live.ru, автор — Кристиан Хайльман
Прежде всего, поздравляю — отличный выбор! JavaScript развился из «игрушечного языка», над которым «тру прогеры» смеялись, в полноценный, на котором держится весь веб и много чего еще.
Трудно сказать, хорошо это или плохо. JavaScript далек от идеального языка, если вообще такой существует. Но он имеет особенности, которые явно к нему приближают!
JavaScript повсюду!
Начнем с того, что сейчас он действительно вездесущ. И с его помощью вы можете творить много чего удивительного.
- Можно использовать его прямо в браузере, чтобы делать всякие интерактивные штуки в вебе. Это могут быть сайты, с которыми пользователю приятнее и интереснее работать, когда JS включен. А могут быть приложения для телефона, которые пользователь устанавливает и не догадываясь, что они сделаны на HTML, CSS и JS. И даже сложные игры и целые миры виртуальной реальности.
- При помощи Node можно реализовать серверную часть. В этом случае JavaScript используют для создания API, служб и даже полноценных серверов. Он позволяет выстраивать процессы сборки и автоматизировать множество рутинных задач, которые раньше требовали сервер для своей работы.
- Благодаря JavaScript-фреймворкам можно легко выводить информацию как в вебе, так и в виде бинарников для iOS, Android и других ОС. Взяв JS за основу, его можно преобразовать во много чего еще, а вот сделать наоборот (т.е., например, взять за основу бинарник для iOS и сгенерить из него JS для веба — прим. переводчика) вряд ли вообще получится.
- Можно пуститься во все тяжкие и создавать роботов, получающих свои инструкции на JavaScript. Или автоматизировать операционные системы. Или писать расширения для браузеров и другие приложения.
- Можно публиковать пакеты npm и пользоваться его преимуществами. Это огромный источник готовых решений, которые можно комбинировать между собой и использовать для решения собственных — более сложных — задач. Звучит заманчиво, но при этом есть риск использовать слишком много всего, а также использовать то, что сам не до конца понимаешь. Так что, хоть мы и живем в мире JavaScript-пакетов, не надо забывать, что всё равно это прежде всего JavaScript.
Достичь мастерства в JavaScript непросто, но первые шаги в нем гораздо легче, чем в других языках. Вы не зависите от определенного редактора, и вам не требуется компилировать код, прежде чем запустить его. И, самое важное, вам не нужно тратить деньги, чтобы начать. Браузеры — бесплатные. Множество редакторов тоже бесплатны, некоторые из них доступны даже с исходным кодом. Ну и, помимо прочего, документация всегда под рукой в онлайн-режиме.
А знаете, в чем еще прикол? Я вам завидую!
Я работаю с JavaScript практически с момента его появления и поэтому тащу с собой кучу всего ненужного.

Гуляет такая шутка, где рядом с «Полным руководством по JavaScript» лежит книга Дугласа Крокфолда «Javascript — сильные стороны». Вторая — гораздо тоньше. Это не значит, что JavaScript — плохой язык. Это значит, что его универсальность иногда играет против него самого. JavaScript работает повсюду. За многие годы кривые среды выполнения оставили множество следов в виде ужасных API и методов. Процесс стандартизации JavaScript был похож на американские горки. «Полное руководство» объясняет это. Оно вобрало в себя всё, что происходило — и хорошее, и то, о чем хочется сказать: «мама дорогая, кому вообще взбрело в голову сделать это в JavaScript?!» «Сильные стороны» делает акцент на синтаксисе и том, как правильно писать чистый JavaScript. Вы можете представить себе «Полное руководство» как полный каталог музыкальной группы со всеми их прошлыми записями. В то время как «Сильные стороны» — сборник её хитов.
Начиная с гораздо более чистого листа
И вот появляетесь вы. Я даже не хочу, чтобы вы думали о сильных сторонах языка. Этим вы займетесь позже, если углубление в синтаксис языка и конструкции щекочет воображение. А сейчас я завидую вам, потому что у вас есть возможность быстро влиться в поток. И я хочу чтобы вы, как новичок, не повторяли ошибок более опытных коллег.
Далее я озвучу вещи, которые вы можете сделать в качестве следующих шагов в JavaScript-разработке. Они помогут стать более эффективным в том, что вы делаете, а также участвовать в жизни сообщества и помогать ему. Ничего страшного, если вы не посчитаете мои советы полезными. Вы также можете их оспорить — в конце концов, свежие люди и приносят свежие мысли. Учитывая скорость, с которой развивается JavaScript, некоторые из описываемых мной вещей наверняка скоро потеряют актуальность. Но я действительно считаю эти вещи важными. Расскажи мне кто о них на старте моей карьеры, я продвинулся бы гораздо дальше.
В первую очередь — куда идти для изучения JavaScript?
Неудивительно, что это сложный вопрос. JavaScript сейчас крайне популярен. Многие начинают им зарабатывать, не желая как следует разобраться в основах. Это приводит к существованию ужасных источников со странными материалами, которые учат «простым» способам что-то сделать на JavaScript. Окажите себе услугу — не поддавайтесь этим соблазнам. Также будьте осторожными с ответами в интернете в стиле «вот быстрое решение». Зачастую это однобокие, поверхностные решения, которые гуляют из источника в источник и популярны только потому, что могут дать быстрый результат. Если что-то звучит слишком хорошо, чтобы быть правдой, то, скорее всего, что-то здесь не так.

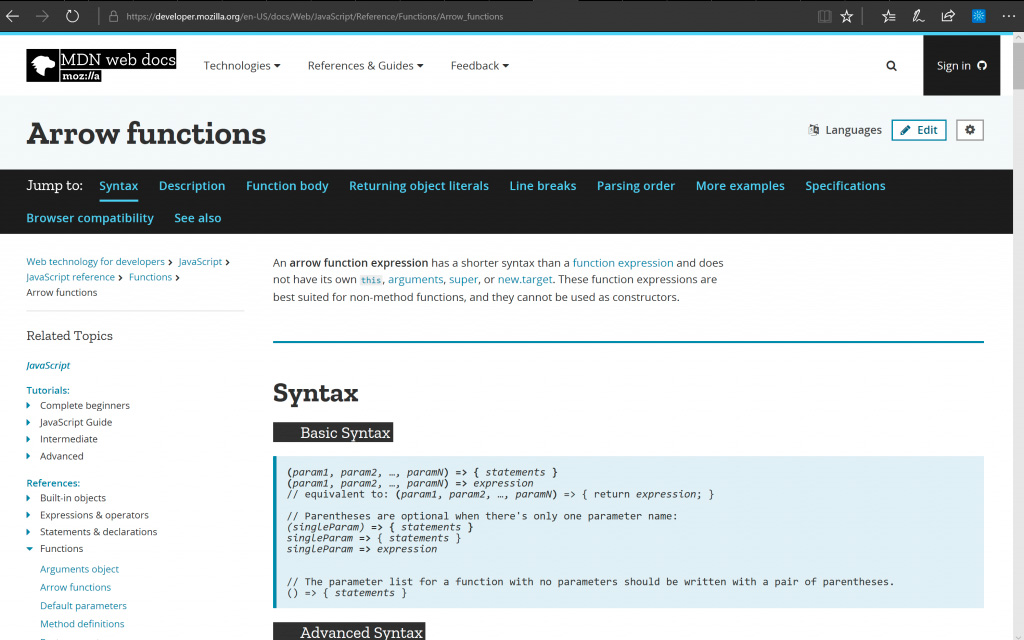
В этом вопросе мой выбор пал на MDN Web Docs. Это беспристрастный, открытый ресурс, с хорошей поддержкой. Над ним работают не только представители Mozilla. Многие другие разработчики вносят свою лепту в контент и поддержку актуальности. Эти документы даже доступны для редактирования — вы можете что-то поменять в них, когда найдете ошибку.
Очень здорово, что Web Docs — это больше, чем просто документация. Этот ресурс содержит также примеры кода и сводные таблицы поддержки браузеров для всех вещей, о которых говорится в документе. Многие другие ресурсы, которые пытались документировать открытый веб, приходили и уходили. MDN остался в строю и процветает.
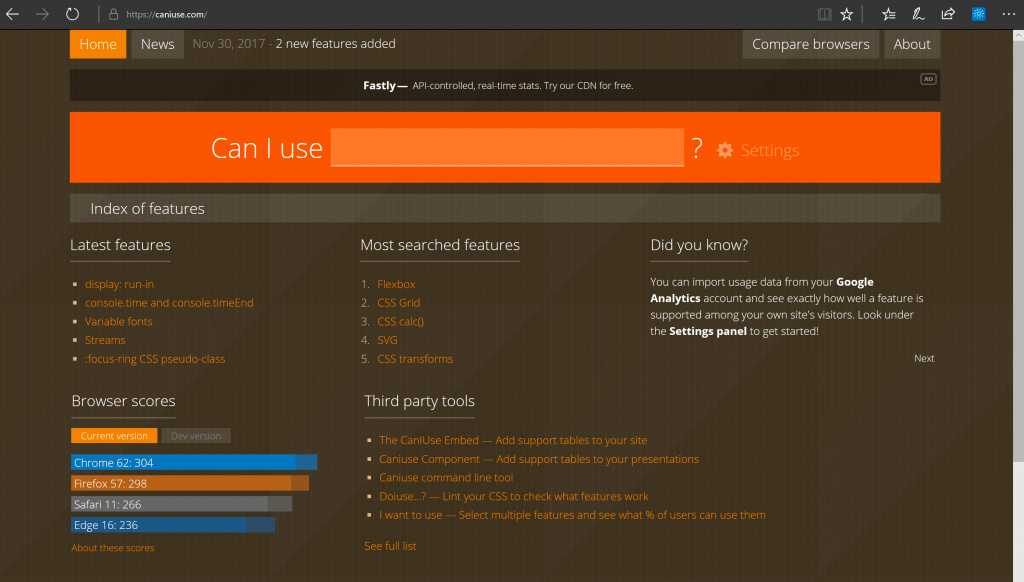
Говоря о поддержке браузерами, я горячо рекомендую ресурс «Can I use». Он подробно показывает поддержку, и информация на нем всегда актуальна. Также он содержит ссылки на спецификацию, где можно прочитать о том, какое поведение ожидать. Еще он показывает странности и проблемы, которые встречаются в различных версиях браузеров, и способы их преодоления.

Ладить с браузерами стало проще
В плане браузеров сейчас вообще царит прекрасное время. Мы проделали долгий путь, чтобы прийти к нему. В прошлом браузеры были чем-то вроде черных дыр. Пока они не решили следовать спецификациям, мы просто пытались отгадать, по какой логике всё работало. По сути, наша карьера держалась на знании браузерных глюков. Такой подход был по-своему простым, но в долгосрочной перспективе не удовлетворял всех нужд. Сейчас браузеры играют гораздо большую роль, определяя и вдохновляя спецификации. Браузеры сами по себе стараются шагать в ногу со временем. Та их функциональность, которая еще не стала стандартом, работает за флагом или доступна только в версиях для разработчиков и ночных сборках.
Самое лучшее во всем этом то, что создатели браузеров открыты для обратной связи и поощряют людей указывать на баги. Когда только появилась эта возможность, это было великим событием, и мы, как разработчики, должны ее ценить. Теперь мы не чувствуем себя наподобие «есть как есть, тут ничего не поделаешь», скорее так: «это не работает, можно ли это исправить?»
Создатели браузеров также понимают важность разработчиков. Более того — что веб-разработчик в той же степени инженер, что и пишущий на Java или C++. Инженерия требует большего, чем просто «дайте нам код и мы сделаем так, чтобы он заработал». Нам нужно углубленное понимание работы кода и её последствий. Вот потому-то все создатели браузеров тратят огромное количество времени на создание инструментов для разработчиков. Они дают нам достаточно глубокое понимание, чтобы писать код JavaScript с высоким уровнем производительности и безопасности.
Изучение инструментов для разработчиков в браузере
Отличная идея для JavaScript-разработчика — как можно лучше освоиться с инструментами для разработчиков в браузере. Каждый из браузеров их предоставляет, и они в чем-то различаются между собой. Но они все дают вам глубокое понимание. Вы можете изучать то, что вам доступно, инспектируя объекты, которые браузер предоставляет в консоли. Вы можете изучать, что происходит, когда страница рендерится, искать проблемные места. Вы можете инспектировать, редактировать и тестировать то, что в итоге отображается на странице и видеть CSS код, который в результате генерируют браузеры.
Переход от console.log() к отладке с точками останова
Вот то, что мне действительно сильно помогло — это переход от мышления с console.log() к использованию точек останова. Вместо необходимости «спрашивать» обо всем, что вы хотите узнать, вы получаете гораздо больше. Отладка с точками останова имеет то преимущество, что выполнение JavaScript полностью прекращается. Вы можете получить картину того, что вообще происходит в браузере. Вы не только получаете значение, к примеру, переменной, но также видите эффект, который производит это изменение. И у вас есть прямой способ пошагово отладить свой код без необходимости его править. Одна точка останова часто стоит десятка строчек console.log().
Здорово, что мы теперь можем отлаживать наш JavaScript код. Но будет гораздо лучше, если мы вообще не будем делать в нем ошибок, не так ли? Мы — люди, нас иногда настигает усталость, скука и даже небрежность. Вот было бы хорошо, если бы при написании кода нам указывали на ошибки прямо в режиме реального времени. В текстовом процессоре Word это реализовано в виде проверки правописания и грамматики — проблемные места подчеркиваются красной волнистой линией.
Линтинг — чтобы не писать код, в котором могут быть баги
В разработке есть понятие линтинга. Линтер — это программа, которая анализирует код сразу в момент написания. Он запускает кусочки кода в фоновом режиме и говорит вам, когда что-то идет не так. Раньше вы должны были устанавливать и настраивать линтеры сами. Теперь многие из них идут в качестве дополнений к редакторам кода с уже настроенными правилами. Эти правила — результат многолетних споров и осмысленных решений, к которым пришли эксперты. Инструменты для разработчика Google в браузере Chrome дают вам примерно то же. Разбор результатов работы линтера — хорошее упражнение для тех, кто набирается опыта. Они не только говорят о том факте, что что-то не так, но и почему именно, какие последствия это имеет и как можно исправить.
Выбор редактора кода для большей эффективности
Вот еще один момент, где хороший редактор вас выручает. Как я говорил выше, можно использовать какой угодно для написания JavaScript. Что касается меня, то я впечатлен продуктивностью работы с Visual Studio Code. Этот редактор — с открытым кодом и сопровождается сотнями дополнений в помощь самым различным задачам. У него есть встроенный линтер и возможность добавлять точки останова прямо в редакторе. Еще у него есть интерфейс командной строки для более продвинутых задач и встроенная система контроля версий Git. Это довольно здорово — отсутствие необходимости переключаться между редактором, браузером и командной строкой. Конечно, рано или поздно вам придется освоить все три. Но почему не начать с такого удобного упрощения?
Кстати, догадайтесь, на каком языке написан этот редактор? Правильно, на JavaScript.
Используя JavaScript, вы обнаружите множество споров и идей насчет того, какие редакторы и их конфигурации лучше. Поскольку есть десятки вариантов и сотни их комбинаций, то стоит попробовать в это углубиться. Каждые несколько лет я мигрирую из одной среды разработки в другую и прямо сейчас абсолютно доволен редактором Visual Studio Code. И многие другие со мной солидарны. Он позволяет вам быстро начать, поскольку обеспечивает интеграцию с процессами сборки прямо «из коробки». Он кроссплатформенный и достаточно легкий, по сравнению с другими средами разработки, подобными по возможностям. Вы можете сами править его код и расширить его возможности, используя JavaScript.
Процессы сборки и публикации
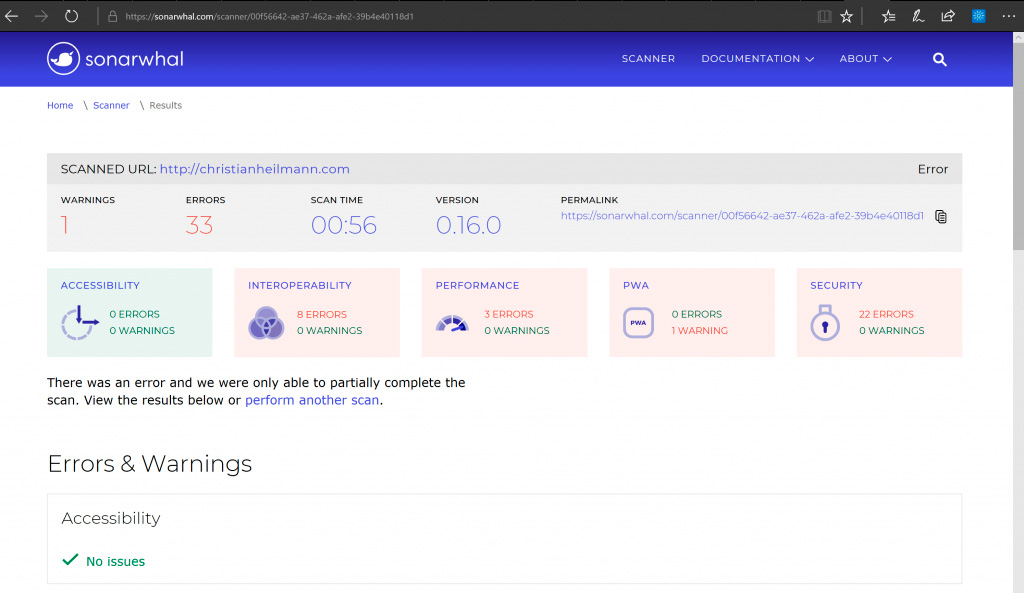
На самом деле, редакторы — это не единственное место, где помогает линтинг. Он также может быть частью процесса публикации. К примеру, Sonar — это инструмент, который запрашивает URL и, после анализа, говорит обо всех вещах, которые стоит улучшить. Это включает производительность, совместимость, безопасность и много чего еще. Сервис типа Sonar может выступать в качестве финальной проверки в процессе релиза вашего продукта. Баг, который обнаружен вами, гораздо лучше того, о котором сообщили пользователи. И еще лучше того, из-за которого продуктом вообще не пользуются, а вы о нем даже не подозреваете, потому что никто не сообщает о проблеме.

Процессы, связанные с релизом продукта — огромная часть современной работы с JavaScript. Так что стоит подумать о том, чтобы к ним привыкнуть. Популярный совет — создать собственный проект и изначально стараться придерживаться хорошего тона в разработке. Поскольку тогда, что бы вы ни делали, вы не испортите чужой проект. Но я не уверен в полезности этого совета. Я нахожу его скорее бездушным и даже разочаровывающим.
Должно ли создание собственного первого проекта включать настройку собственного сервера?
Несомненно, вы многому учитесь, начиная собственные проекты и ведя их по-профессиональному. Но нет необходимости в именно таком старте. Я настаиваю на том, что есть смысл начинать с чего-то меньшего. JSBin, CodePen, Glitch и другие платформы — отличные места для опробования новых штук и обучения. Они позволяют использовать препроцессоры, фреймворки и менеджеры пакетов для сборки различных проектов. Вы не застреваете на установке этого всего и настройке собственного компьютера снова и снова. Вы можете пробовать и выяснять, подходят эти инструменты вам или нет. Без необходимости учиться чему-то и затем пытаться это забыть как ненужное. Работая младшим разработчиком, будучи в команде, очень вряд ли, что вам самому придется настраивать среду разработки. Так что оставьте это до тех времен, когда это будет необходимо.
Материалов для обучения очень много — бесплатных и разнообразных. Но какие из них хороши, а на какие не стоит тратить время?
Говоря об обучении, мы живем в удивительное время. Почти каждую неделю проходят конференции по JavaScript. Есть встречи, участие в которых бесплатно. Есть Slack-сообщества, почтовые рассылки и бесплатные онлайн-ресурсы. Множество книг доступно для бесплатного чтения онлайн. И почти все выступления, за которые нужно платить большие деньги, чтобы посмотреть вживую, попадают в свободный доступ на YouTube через несколько часов. Откровенно говоря, у нас столько много материала, что его фильтрация стала необходимостью. Так что вместо того, чтобы пытаться следить за всем подряд, найдите людей, которым вы доверяете сбор и комментирование этой информации. Затем в своем собственном режиме следите за тем, что происходит. Я смотрю выступления в спортивном зале на телефоне — за один доклад по JavaScript я сжигаю 500 калорий на тренажере.
Участие в проектах и взаимодействие с людьми
Вместо создания своего проекта с нуля, в начале имеет больший смысл участие в уже существующем. Вот в этом-то и соль современного JavaScript. Мы имеем дело не сколько с языком, а сколько с сообществом разработчиков. Во многих проектах с открытым кодом есть люди, готовые помочь вам включиться в работу. Можно начать с того, что будете помогать улучшать документацию. Можно решать простые проблемы, на которые у опытных разработчиков нет времени, поскольку они заняты более крупными. Можно обучаться, подглядывая за тем, чем заняты другие люди и за их опытом совместной работы. По ходу дела вы получите представление о том, чего следует избегать и каким разработчиком становиться не надо.
Поскольку здесь можно наломать дров, я не буду ходить вокруг да около и скажу прямо. Популярность JavaScript и в целом шум вокруг разработки ПО имеет темную сторону. Люди включаются в нездоровую конкуренцию и работают на износ, при этом почему-то этим гордясь. К сожалению, во многих сообществах больше ценится подход с качествами «быстро и часто» чем «хорошо и понятно». Вы столкнетесь с опытом ужасного общения, а также с открытым неприятием перемен и даже обсуждений.
Вы здесь новичок. Будьте этим новичком — более достойным человеком, чем те, кто пытается вам досадить
И вот моя просьба к вам. Не становитесь одним из таких людей. Держитесь подальше от тех, кто постоянно говорит другим, что они не правы. Не стоит поощрять их, работая с ними вместе. Будьте спокойны, добры и не позволяйте необоснованным утверждениям и пустой критике идей остановить себя. Есть множество вариантов для выбора. Не стоит драматизировать все это, ведь вы просто хотите оставить свой след как создатель чего-то полезного.
У нас есть превосходный набор технологий. И если я что-то и узнал, так это то, что перемены — единственное, что остается постоянным. Сегодня, здесь и сейчас, я питаю надежду, что вы будете частью этих перемен, которые нам нужны.
Ваше счастье гораздо важнее, чем борьба с синтаксисом, процессами и вопросом, какой фреймворк использовать. Счастливые разработчики создают лучшие продукты. Чем больше мы отличаемся друг от друга, тем лучше мы можем отражать нужды пользователей в наших продуктах.
На этом я заканчиваю и с нетерпением жду, что вы предпримете дальше. Спасибо вам за это путешествие. Оно сделало меня лучше, и я надеюсь, так же будет и у вас.
P.S. Это тоже может быть интересно:
Спасибо за перевод! Приятно было почитать :)
Если бы я самостоятельно начинал изучать javascript c инсталляции Visual Studio Code, то на этом бы все и окончилось.
Не для новичков Visual Studio Code. С ним одна морока, не javascript изучать будешь, а какие то кнопки и окошки искать в том веере и в настройках и дополнениях и инсталляциях, что предлагает к любопытному вниманию новичка этот недоделок Visual Studio Code. Новичку приятнее и полезнее будет получить результат от HelloWord, нежели тыкаться в этом универсале Studio.
«Если вы привыкли работать с Git» — откуда новичок вообще слышал про Git ?
«Если вам необходимо опубликовать проект с открытым исходным кодом — воспользуйтесь GitHub, но если код должен быть закрыт от внешнего мира, то необходимо будет приобрести подписку или воспользоваться Visual Studio Online» — т.е. не та студия? надо другую что ли?
Через час после инсталляции этой самой студии — удалил ее. Есть получше редакторы для js.
Тоже не пошел visual studio. Мне больше всего нравится онлайн сервис jsfiddle
Спасибо!
Очень много воды.
Спасибо!
хороший, годный сайт
Удивительная статья. Что-то типа шума моря — мотивационный фон.
Много и обо всём — и ничего конкретного. Кроме рекламы Visual Studio Code.
Но зачем вообще для начинающего этот ёжик с торчащими во все стороны иголками проблем? В котором надо отдельно и долго разбираться.
В крайнем случае — Sublime Text, а еще лучше онлайн-сервис типа, к примеру https://jsfiddle.net/ или ему подобный.
И насчет «легкости» первых шагов в JS — высказывание, очень похожее на шутку. От Hello World до первого реально полезного приложения дистанция немалого размера.