Еженедельная подборка красивых эффектов на CSS/SVG/JS #52
Подборка свежих эффектов, интересных идей и полезных наработок.
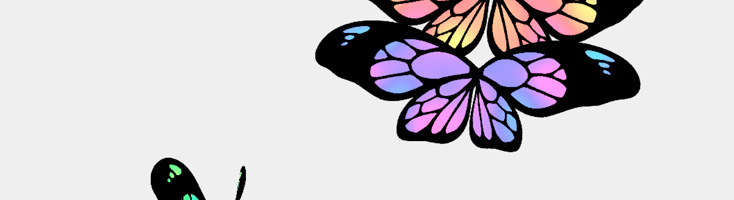
Косяк рыб, обтекающий текст
Анимация работает при прокрутке колесом мыши.
Технологии: CSS, SVG, JS.
Автор: Даниэль Гивенс (@danielgivens)
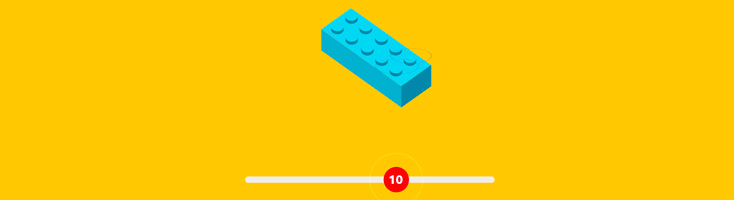
Конструктор Lego
Можно управлять цветом и размером элемента.
Технологии: CSS, SVG, JS.
Автор: Крис Ганнон (@chrisgannon)
Анимация с игральными картами
Кликните по колоде, чтобы раскрыть карты.
Технологии: CSS, SVG, JS.
Автор: Эндрю Кэнэм (@candroo)
Анимация с буквами
Кликните по букве для пояления эффекта.
Технологии: CSS трансформации и анимация, JS.
Автор: Флорин Поп (@FlorinPop17)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно:









Цветная рамка в движении при наведении — не та ссылка, ссылка на скролл.
Вот верная — https://codepen.io/cassidoo/pen/RZOWQb
Извиняюсь и благодарю! Исправила ссылку.
Извиняюсь за может быть глупый вопрос, т.е. эти анимации можно брать и свободно ими пользоваться?
На тему авторских прав и т.п. не будет претензий?
Напишу, как я это понимаю. Не совсем свободно. Зависит от того, где именно. Здесь используется Open Source лицензия MIT. Если вы берете код с анимацией и вставляете в свой проект, у которого тот же тип лицензии, то да — можно. Но только на таком условии. Об этом написано на сайте https://blog.codepen.io/legal/licensing/ (правда, на английском). Как утверждают создатели проекта, таким способом они поддерживают свободное распространение кода :)