Еженедельная подборка красивых эффектов на CSS/SVG/JS #62
Подборка свежих эффектов, интересных идей и полезных наработок.
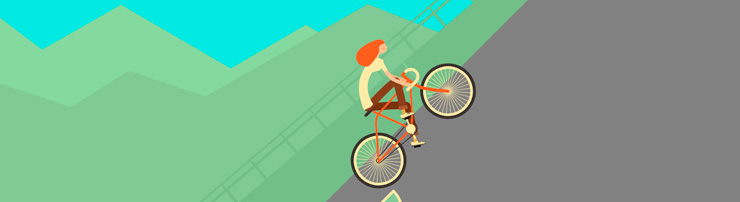
Анимация с велосипедисткой
Внизу есть элемент управления градусом наклона. Удерживайте на нем зажатый курсор и двигайте его влево или вправо. Так вы создадите имитацию подъема или спуска.
Технологии: CSS, CSS-трансформации, JS.
Автор: DPDK (@dpdknl)
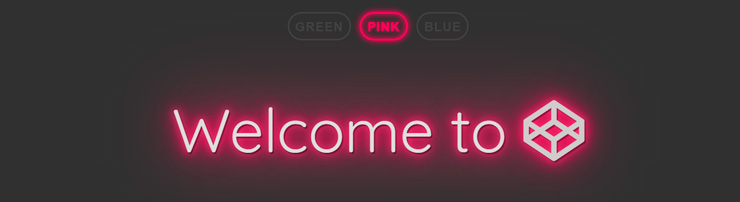
Неоновые кнопки и текст
Кнопками вверху вы можете менять цвет.
Технологии: CSS, CSS-анимация, JS.
Автор: Ноа Флейц (@NoahFleitz)
Дерево в движении на CSS
Технологии: CSS, CSS-трансформации, CSS-анимация.
Автор: Юсуке Накая (@YusukeNakaya)
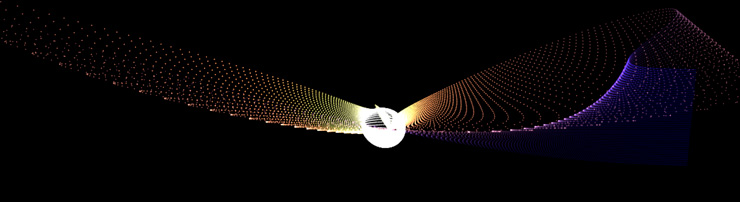
Анимация ракеты
Нажмите на ракету и удерживайте для «запуска».
Технологии: canvas, CSS, WebGL, particles.js.
Автор: DPDK (@dpdknl)
hover-эффект у SVG-иконок через CSS-переменные
Технологии: CSS, SVG, JS.
Автор: Мариус Нивери (@m4r1vs)
Красивая анимация постера
Технологии: CSS, CSS-анимация, SVG, JS.
Автор: Стивен Робертс (@matchboxhero)
CSS-анимация с пивом
Технологии: CSS, CSS-трансформации, CSS-анимация.
Автор: Анастасия Гудвин (@agoodwin)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: