Еженедельная подборка красивых эффектов на CSS/SVG/JS #48
Подборка свежих эффектов, интересных идей и полезных наработок.
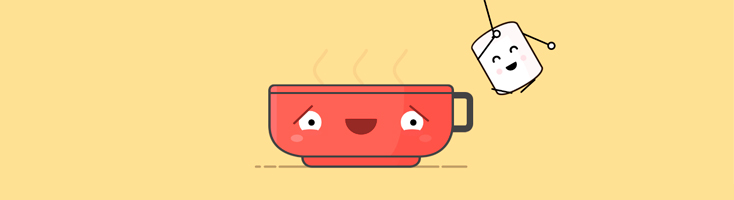
Анимация с мармеладкой
Удерживая курсор, можно перемещать мармеладку. (Для работы анимации требуется высота окна браузера не менее 500px.)
Технологии: canvas, JS: matter, p5
Автор: Мариуш Дабровски (@MarioD)
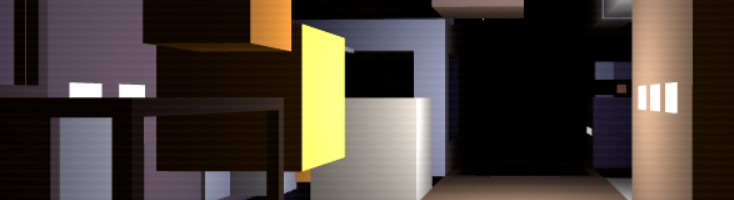
Трехмерная структура
Удерживая курсор в разных местах, можно менять «направление взгляда».
Технологии: JS: webgl, fractal.
Автор: Джерард Феррандес (@ge1doot)
Псевдо-голограмма
Эффект трехмерной карточки. (Слева синяя кнопка позволяет перейти от автоматической анимации к управлению курсором.)
Технологии: CSS, JS.
Автор: Майк Армстронг (@MassivePenguin)
Таймер в стиле газоразрядного индикатора (типа «Nixie tube»)
Технологии: CSS, JS.
Автор: Стефанеску Лучиан (@lucitribal)
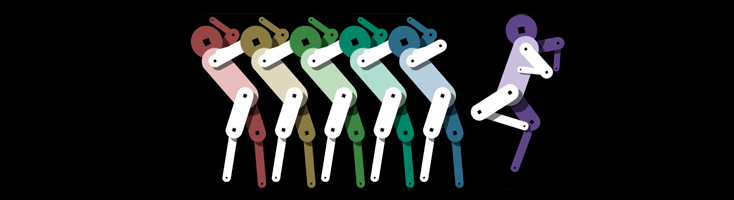
Танцующие фигурки
Мышкой можно хватать фигурку и перемещать.
Технологии: canvas, JS.
Автор: Джерард Феррандес (@ge1doot)
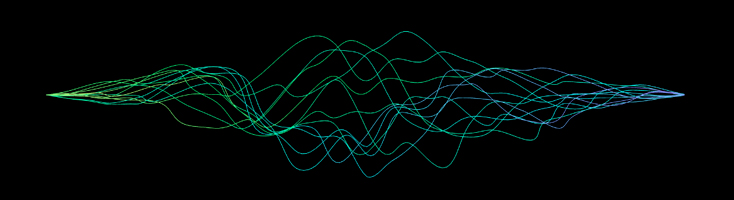
Анимация с цветными волнами
Удерживайте курсор для увеличения скорости.
Технологии: canvas, JS.
Автор: Луи Хоубрег (@Mamboleoo)
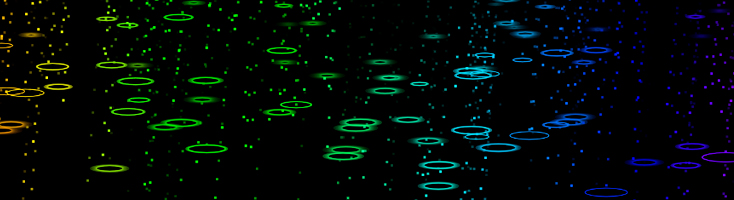
Радужный дождь
Кликните мышкой, чтобы вызвать эффект.
Технологии: JS: p5.
Автор: «Безжалостный Зуб» (@brettmitchell)
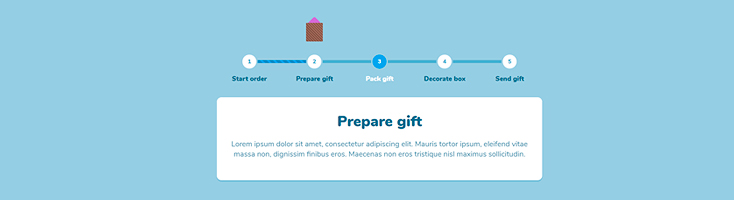
Этапы формирования заказа на CSS с анимацией
Технологии: CSS анимация.
Автор: Джейми Коултер (@jcoulterdesign)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно:










Спасибо!