Еженедельная подборка красивых эффектов на CSS/SVG/JS #60
Подборка свежих эффектов, интересных идей и полезных наработок.
Имитация чернильных клякс
«Кляксы» можно добавлять кликом по холсту. Обратите внимание, что старые бледнеют при добавлении новых, «впитываясь» в «бумагу», что добавляет реалистичности.
Технологии: canvas, JS.
Автор: Том Миллер (@creativeocean)
«Сеть» из неоновых огоньков
Проведя курсором по «сети», вы увидите красивую анимацию ее разрыва.
Технологии: canvas, WebGL, particles.js.
Автор: Жерар Феррандес (@ge1doot)
Переключатель на флексах
Выберите другой вариант, чтобы увидеть анимацию.
Технологии: CSS, flexbox.
Автор: Shaw (@shshaw)
Искривление фоновых изображений при прокрутке
(может работать некорректно в браузере Firefox)
Технологии: CSS, CSS-трансформации, JS.
Автор: Yugam (@pizza3)
Забавная анимация с «пушистыми» буквами
Удерживая курсор, можно поворачивать надпись.
Технологии: CSS, WebGL, three.js, three.bas.
Автор: DPDK (@dpdknl)
Симпатичный дизайн формы авторизации
Начните вводить текст, чтобы увидеть анимацию формы.
Технологии: CSS, JS.
Автор: fajjet (@fajjet)
Анимация кнопки с эффектом при наведении
Технологии: CSS-анимация, CSS-трансформации.
Автор: Даниэль Гонсалес (@dan10gc)
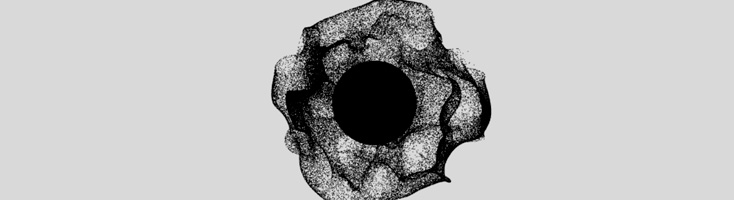
Черная 3D-абстракция
Фигуру можно поворачивать курсором, удерживая его, а также приближать и отдалять колесиком мыши.
Технологии: canvas, JS.
Автор: Никита Скарговский (@nikita_ska)
Анимация корабля на CSS
Чтобы увидеть корабль вам, возможно, нужно прокрутить ниже. Он находится по середине холста.
Технологии: CSS-анимация, SVG, CSS-трансформации.
Автор: Лилиан (@lilianqian)
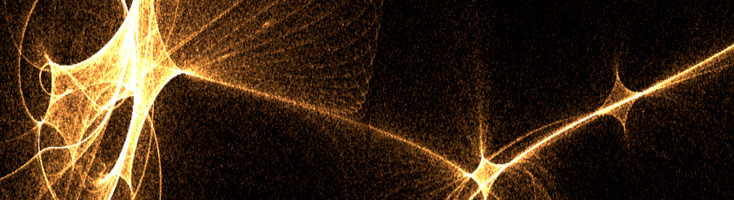
Абстракция в черно-золотом цвете
Кликом по любому месту холста вы перезагружаете анимацию, и появляется другой рисунок в том же стиле.
Технологии: canvas, particles.js.
Автор: Жерар Феррандес (@ge1doot)
Пушистое создание
Удерживая курсор, вы можете поворачивать анимацию. Перезагрука страницы меняет ее цвет.
Технологии: WebGL, three.js.
Автор: Сения Задворных (@zadvorsky)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: