Еженедельная подборка красивых эффектов на CSS/SVG/JS #56
Подборка свежих эффектов, интересных идей и полезных наработок.
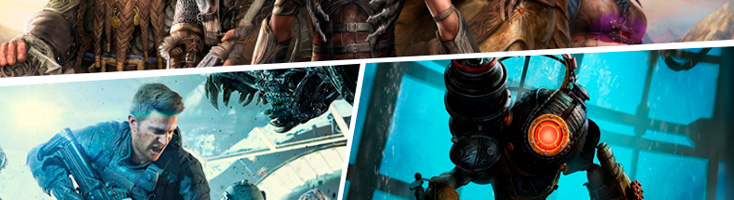
Верстка страницы в стиле комиксов на CSS-гридах
Технологии: CSS grid, clip path.
Автор: Рен Айша (@rrenula)
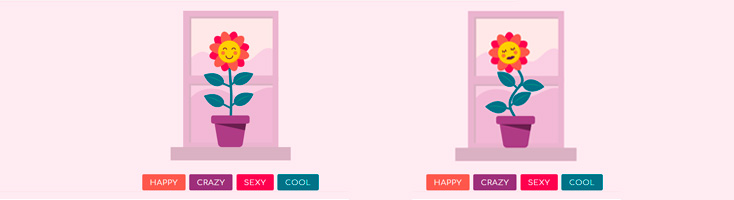
Анимация с танцующим цветочком
Внизу кнопками можно переключать настроение.
Технологии: CSS, SVG, greensock.js.
Автор: agathaco (@agathaco)
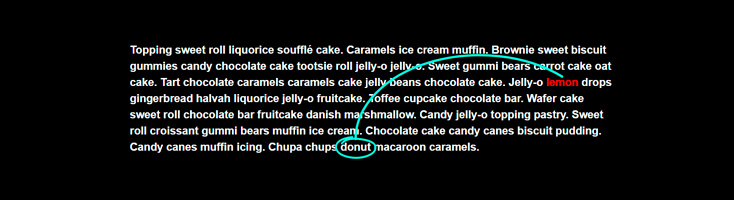
Связка слов в тексте
Слева вверху кнопкой «Random» случайным образом выбираются новые два слова для связки.
Технологии: SVG, JS.
Автор: Блейк Боуэн (@osublake)
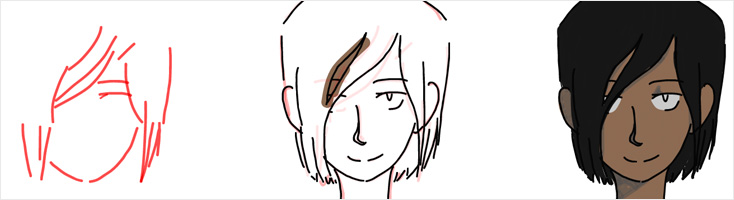
Имитация инструмента «Ластик» в режиме наложения программы Photoshop
Технологии: canvas, JS.
Автор: Карло Видек (@karlovidek)
Младенец на CSS
Технологии: CSS трансформации и анимация.
Автор: Камерон Фицвиллиам (@CameronFitzwilliam)
Офис в ночное время
Курсором-фонариком можно освещать участки помещения.
Технологии: CSS, SVG, React.js, GSAP.js.
Автор: Челси Адамс
(@chadamski)
«Счастье — это когда твой код запускается без ошибки»
Технологии: CSS трансформации и анимация.
Автор: Ниражан Баснет (@Nirajanbasnet)
Фотогалерея на CSS с раздвижной панелью на всю ширину
Технологии: CSS, CSS vars.
Автор: Shaw (@shshaw)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: