Еженедельная подборка красивых эффектов на CSS/SVG/JS #49
Подборка свежих эффектов, интересных идей и полезных наработок.
Эффект отражения пейзажа в надписи
Анимация работает при наведении курсора
Технологии: CSS.
Автор: Алекс (@alexpopovich)
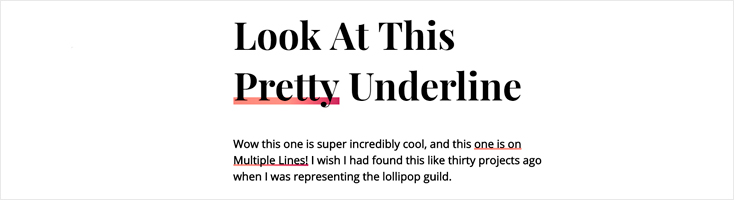
Разноцветная линия подчеркивания
При наведении текст выделяется тем же цветным фоном.
Технологии: CSS, JS.
Автор: Уильям Кинг (@Wking)
Танцующее дерево Пифагора
Анимация зависит от положения и направления движения курсора.
Технологии: canvas, JS.
Автор: Блейк Боуэн (@osublake)
Трехмерная карточка на CSS
При наведении карточка поворачивается, создавая эффект трехмерности.
Технологии: CSS трансформации.
Автор: Хаккам Абдулла (@Moslim)
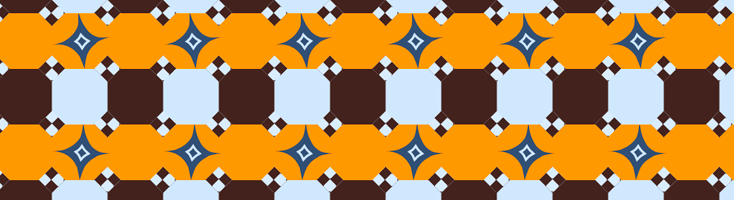
Оптическая иллюзия
Линии кажутся наклонными, но на самом деле они горизонтальны. На панели справа можно менять цвет полос.
Технологии: CSS, JS.
Автор: Амит Цур (@amitzur)
Сравнение двух изображений
Вертикальную линию-ползунок можно перемещать.
Технологии: CSS, JS.
Автор: Марио Дуарте (@MarioDesigns)
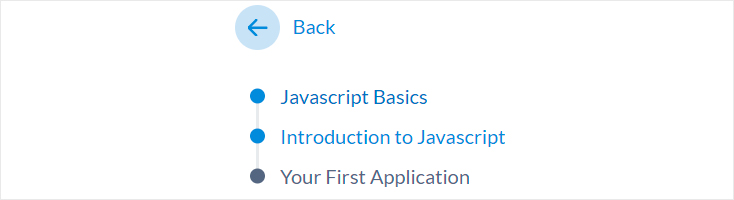
Навигация «хлебные крошки» на CSS
Появляется при наведении курсора.
Технологии: CSS.
Автор: Андреас Шторм (@andreasstorm)
Адаптивный слайдер на CSS
Простой слайдер изображений на CSS3 и HTML5.
Технологии: CSS
Автор: Мейер Берл (@mayurbirle)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: