Еженедельная подборка красивых эффектов на CSS/SVG/JS #61
Подборка свежих эффектов, интересных идей и полезных наработок.
Анимация с убегающим холодильником
Технологии: CSS, CSS-трансформации, CSS-анимация.
Автор: Адам Кун (@cobra_winfrey)
Сумасшедший эффект при вводе текста
Кликните по «бумаге», чтобы взять ее в фокус, и начните вводить свой текст.
Технологии: CSS, CSS-трансформации, CSS-анимация, JS.
Автор: Кори Л. (@AFrontEndDev)
Анимация «улетающих» букв
Нажимайте на разные буквы, чтобы увидеть эффект.
Технологии: CSS, CSS-трансформации, CSS-анимация, JS.
Автор: Паоло Дузиони (@Paolo-Duzioni)
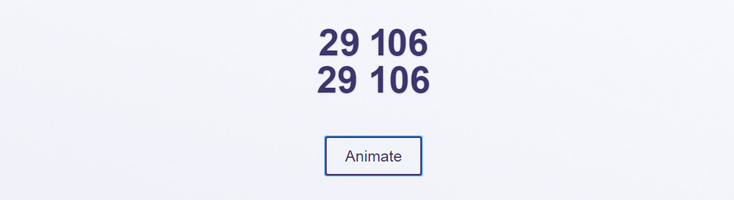
Изменение цифр без «дерганья», используя свойство font-feature-setting: ‘thum’
Сравните первую и вторую строку. Во второй цифры стоят на месте, и такой вид заметно аккуратней.
Технологии: CSS, CSS-свойство font-feature-setting: ‘thum’, JS.
Автор: Йонас Бадалик (@JonasBadalic)
Анимация осеннего леса
Выглядит эффектней, если вы развернете анимацию на полный экран (справа вверху кнопка «Change View» — «Full page»).
Технологии: CSS, bodymovin, JS.
Автор: DPDK (@dpdknl)
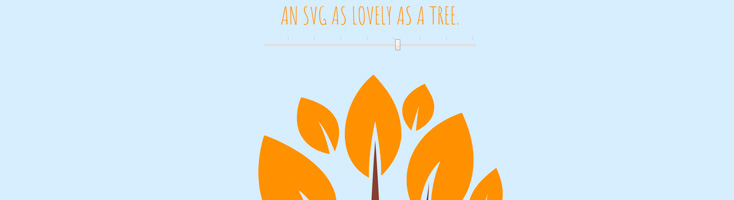
Как меняется дерево с мая по декабрь
Под заголовком имеется возможность управления «временем года».
Технологии: SVG, CSS, CSS-переменные, JS.
Автор: Тоби Вайншток (@tvweinstock)
«Электрический» эффект при наведении на кнопку
Справа вверху находятся элементы управления эффектом.
Технологии: CSS, canvas, WebGL.
Автор: Робин Делапорте (@robin-dela)
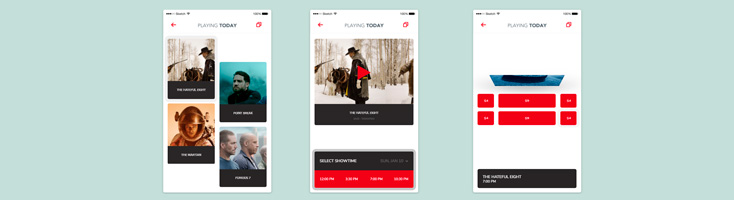
Верстка приложения для бронирования билета в кино на CSS
Нажимайте на «подсвеченные» блоки.
Технологии: CSS, CSS-трансформации, CSS-анимация.
Автор: Джейми Коултер (@jcoulterdesign)
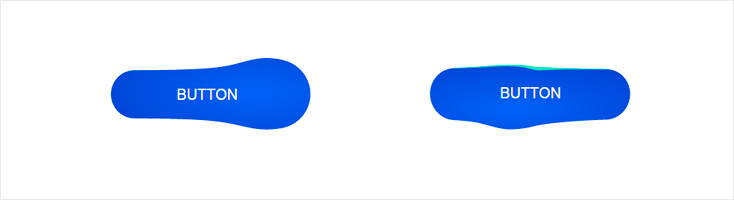
«Жидкая» кнопка
Наводите на кнопку под разными углами, чтобы увидеть эффект.
Технологии: SVG, CSS.
Автор: Андреас Шторм (@andreasstorm)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: