Еженедельная подборка красивых эффектов на CSS/SVG/JS #57
Подборка свежих эффектов, интересных идей и полезных наработок.
Раскладка на CSS-гридах с использованием CSS-перспективы
Имитация обложек музыкальных альбомов.
Технологии: CSS-гриды, CSS-трансформации, JS.
Автор: Энди Барефут (@andybarefoot)
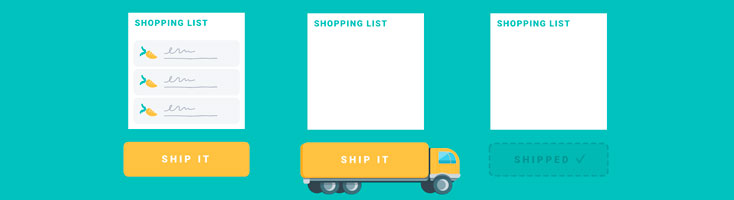
Красивая анимация кнопки для отправки груза
Нажмите на кнопку «Ship it».
Технологии: SVG, CSS-трансформации, GSAP.JS, greensock.js.
Автор: Nerdmanship (@nerdmanship)
«Змейка» из слов
Популярные слова разных языков.
Технологии: CSS, JS.
Автор: Таллула Янг (@talyYang)
Трансформация вампира
Кликните по надписи для запуска анимации.
Технологии: CSS, SVG, GSAP.js, greensock.js.
Автор: Стив Гарднер (@steveg3003)
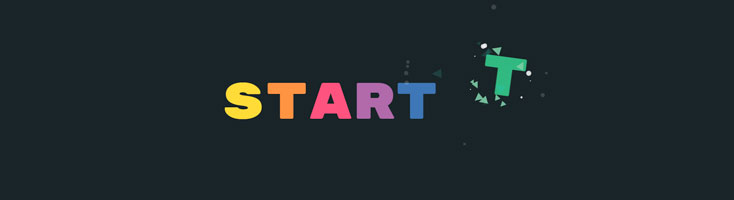
Яркая анимация текста при вводе
Внизу есть поле «Start typing». Начните вводить туда свой текст.
Технологии: CSS, SVG, GSAP.js.
Автор: Рейчел Смит (@rachsmith)
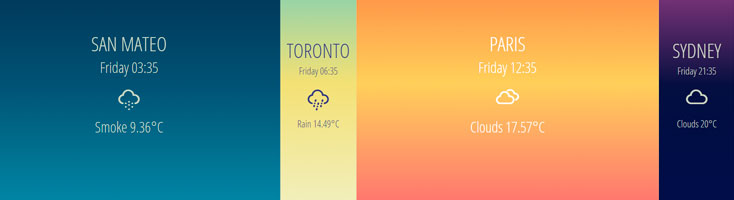
Мировые часы с погодой
Кликом по блоку города можно его увеличить.
Технологии: CSS, React.js, moment.js.
Автор: Тоби Вайншток (@tvweinstock)
Анимация на тему космоса
Технологии: CSS-анимация, CSS-трансформации, clip-path.
Автор: Вангель Джо (@srekoble)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: