Еженедельная подборка красивых эффектов на CSS/SVG/JS #59
Подборка свежих эффектов, интересных идей и полезных наработок.
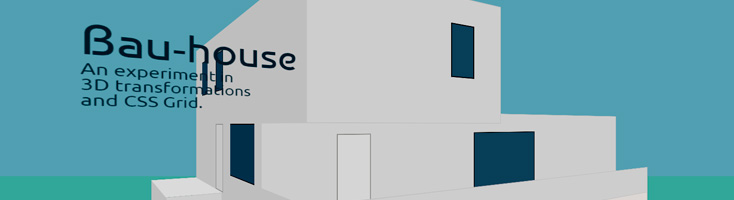
Трехмерный дом на CSS
Технологии: CSS-трансформации, CSS-гриды, CSS-анимация, JS.
Автор: Энди Бэрфут (@andybarefoot)
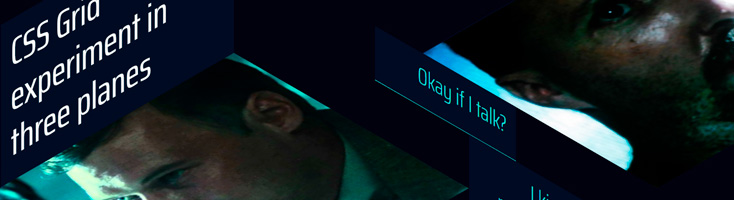
Эксперимент с CSS-гридами для имитации изометрической разметки
Технологии: CSS-трансформации, CSS-гриды.
Автор: Энди Бэрфут (@andybarefoot)
Анимация текста в стиле пэчворк
Технологии: CSS-трансформации, JS.
Автор: Юсуке Накая (@YusukeNakaya)
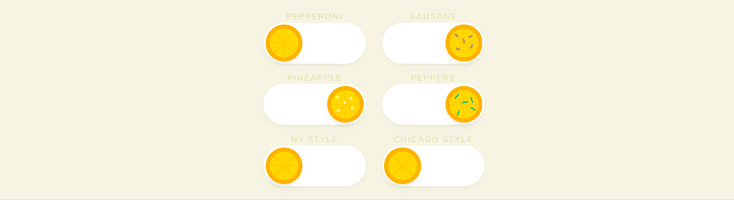
Переключатели в стиле пиццы
Сдвигайте переключатели вправо, чтобы увидеть эффект.
Технологии: CSS-трансформации, CSS-анимация.
Автор: Адам Кун (@cobra_winfrey)
Красивая анимация текста на CSS
Технологии: CSS-трансформации, CSS-анимация.
Автор: Юсуке Накая (@YusukeNakaya)
Эффектная анимация логотипа
Технологии: CSS-трансформации, CSS-анимация, JS.
Автор: Миша Цанкашвили (@Tsankashvili)
Необычное написание числа 500 с анимацией
Технологии: CSS, canvas, JS.
Автор: Йохан Карлссон (@DonKarlssonSan)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: