Cтатьи по тегу «JavaScript»
Вы освоили азы JavaScript. Но что дальше?
Перевод статьи So, you learned JavaScript — what now? с сайта christianheilmann.com для CSS-live.ru, автор — Кристиан Хайльман
Прежде всего, поздравляю — отличный выбор! JavaScript развился из «игрушечного языка», над которым «тру прогеры» смеялись, в полноценный, на котором держится весь веб и много чего еще.
Трудно сказать, хорошо это или плохо. JavaScript далек от идеального языка, если вообще такой существует. Но он имеет особенности, которые явно к нему приближают!
Еженедельная подборка красивых эффектов на CSS/SVG/JS #67
Подборка свежих эффектов, интересных идей и полезных наработок.
Эффект с подчеркиванием при наведении на ссылку
Технологии: CSS-анимация.
Автор: Мехмет Бурак Эрман (@mburakerman)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #66
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #65
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #64
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #63
Подборка свежих эффектов, интересных идей и полезных наработок.
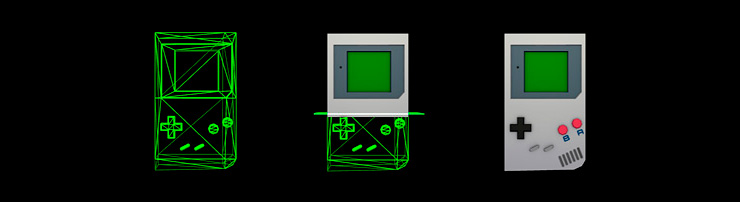
Бегущая зебра
Анимация меняется по клику в любом ее месте.
Технологии: CSS, three.js.
Автор: DPDK (@dpdknl)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #62
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #61
Подборка свежих эффектов, интересных идей и полезных наработок.
Анимация с убегающим холодильником
Технологии: CSS, CSS-трансформации, CSS-анимация.
Автор: Адам Кун (@cobra_winfrey)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #60
Подборка свежих эффектов, интересных идей и полезных наработок.
Имитация чернильных клякс
«Кляксы» можно добавлять кликом по холсту. Обратите внимание, что старые бледнеют при добавлении новых, «впитываясь» в «бумагу», что добавляет реалистичности.
Технологии: canvas, JS.
Автор: Том Миллер (@creativeocean)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #59
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #58
Подборка свежих эффектов, интересных идей и полезных наработок.
Имитация крема на CSS
Проводя курсором по середине квадрата, вы стираете «крем» и видите текст.
Технологии: CSS-трансформации, CSS-фильтры.
Автор: Юсуке Накая (@YusukeNakaya)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #57
Подборка свежих эффектов, интересных идей и полезных наработок.
Раскладка на CSS-гридах с использованием CSS-перспективы
Имитация обложек музыкальных альбомов.
Технологии: CSS-гриды, CSS-трансформации, JS.
Автор: Энди Барефут (@andybarefoot)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #56
Подборка свежих эффектов, интересных идей и полезных наработок.
Верстка страницы в стиле комиксов на CSS-гридах
Технологии: CSS grid, clip path.
Автор: Рен Айша (@rrenula)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #55
Подборка свежих эффектов, интересных идей и полезных наработок.
Анимация текста в стиле отпечатков пальцев
Технологии: CSS, SVG, CSS анимация, GSAP.js.
Автор: Джон Хили (@jhealey5)