Еженедельная подборка красивых эффектов на CSS/SVG/JS #64
Подборка свежих эффектов, интересных идей и полезных наработок.
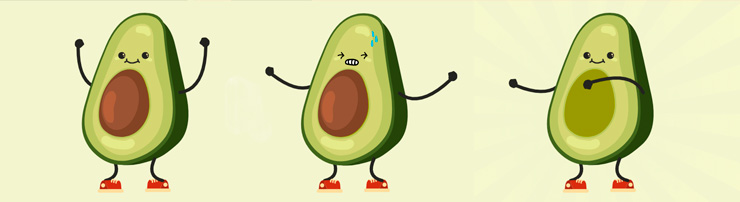
Анимация с авокадо
Нужно «схватить» курсором косточку и потянуть в сторону. Предупреждение: анимация сопровождается звуком!
Технологии: canvas, CSS, JS.
Автор: Себастьян ДеРосси (@derossi_s)
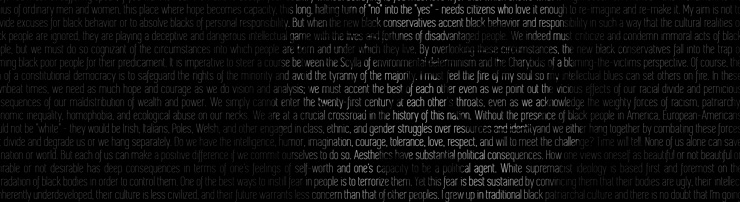
Портрет из текстовой мозаики
Технологии: CSS-фильтры, mix-blend-mode.
Автор: Дадли Стори (@dudleystorey)
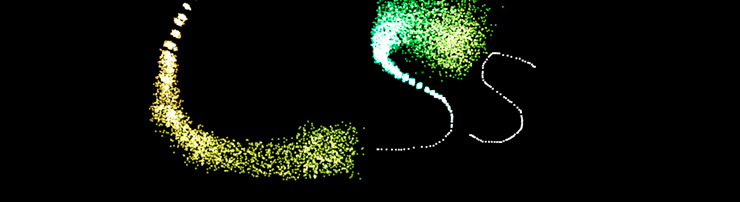
Создание рисунка из частиц
«Нарисуйте» какие-нибудь линии «ручкой», удерживая курсор. После этого нажмите «Create Particles» для генерации частиц.
Технологии: canvas, WebGL, particles.js.
Автор: DPDK (@dpdknl)
Забавная анимация с жирафом
Нужно «схватить» жирафа за область шеи и удерживать. Предупреждение: анимация сопровождается звуком!
Технологии: canvas, CSS, create.js.
Автор: Себастьян ДеРосси (@derossi_s)
Красивая анимация ползунка с выбором количества
Экспериментируйте, перемещая ползунок с разной скоростью.
Технологии: CSS, SVG, JS.
Автор: Gabi (@enxaneta)
«Текучие» радио-кнопки
Выбирайте разные кнопки, чтобы увидеть анимацию.
Технологии: CSS, CSS-трансформации, CSS-анимация.
Автор: Микаэль Айналем (@ainalem)
Выделение строки таблицы при наведении
Эффект с :not(:hover) использован для акцента на одну строку таблицы.
Технологии: CSS.
Автор: Бенджамин Реторе (@bnthor)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: