Еженедельная подборка красивых эффектов на CSS/SVG/JS #65
Подборка свежих эффектов, интересных идей и полезных наработок.
Нарядный переключатель
Технологии: CSS, SVG, React.js, GreenSock.js.
Автор: Крис Гэннон (@chrisgannon)
Ракета в космосе
Ракета следует за курсором, реагирует на клик и перетаскивание.
Технологии: canvas, CSS, JS.
Автор: Дэвид Лайонс (@davidlyons)
Красивая анимация логотипа
Технологии: CSS-трансформации, CSS-анимация.
Автор: Юсуке Накая (@YusukeNakaya)
Креативное резюме с SVG-анимацией при прокрутке
Эффектнее всего выглядит в полностраничном режиме (справа вверху кнопка «Change View» — «Full Page»).
Технологии: SVG, CSS-трансформации, CSS-анимация, GreenSock.js.
Автор: Ева (@SoyEva)
Праздничный календарь на гридах
Кликните по карточке с датой.
Технологии: CSS, CSS-гриды.
Автор: Envato Tuts+ (@tutsplus)
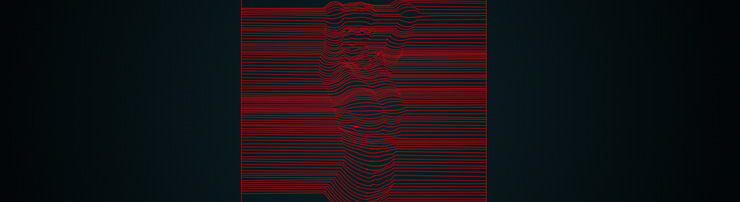
Рисунок девушки
Линии образуют рисунок при загрузке страницы. Чтобы посмотреть повторно, перезагрузите.
Технологии: SVG, CSS-трансформации, CSS-анимация.
Автор: Андрей Зирка (@BlackStar1991)
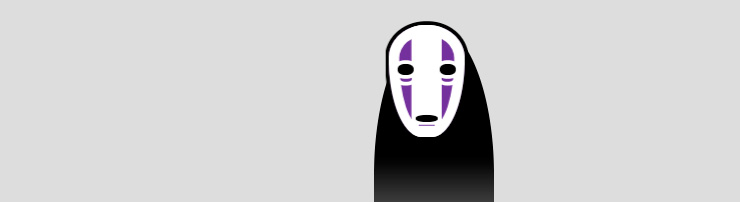
Безликий из аниме «Унесённые призраками»
Технологии: CSS-трансформации, CSS-анимация.
Автор: aepicos (@aepicos)
Радужная анимация надписи
Технологии: CSS-трансформации, CSS-анимация, JS.
Автор: Адам Кун (@cobra_winfrey)
Эффектные пункты меню
Технологии: CSS-трансформации, webkit-background-clip.
Автор: Андре Кортеллини (@AndreCortellini)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно:











Современный CSS многофункциональный, может заменить многие эффекты, которые раньше делали на JavaScript, особенно это касается анимации. Для анимации вообще сейчас не нужно писать скрипт.