CSS переходит на новый, шестой уровень каскадности

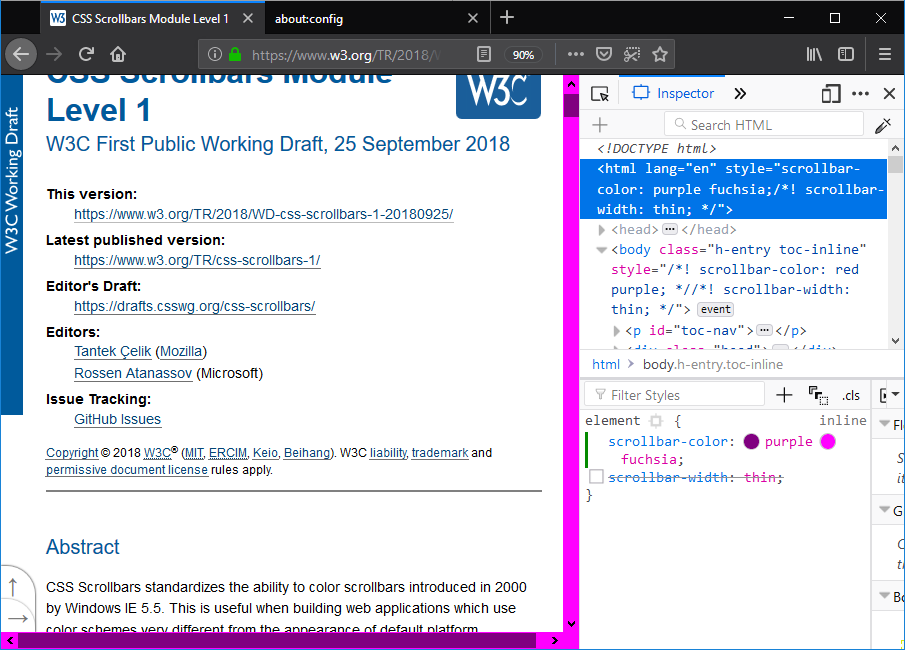
Пока одни веб-разработчики спорят о том, как лучше «избавиться от каскада» (чаще всего имея в виду ограничение глобальной видимости стилей), а другие видят в контекстной природе CSS его сильную сторону, CSS продолжает развиваться. Это по-прежнему каскадные таблицы стилей (значение каждого свойства для элемента выбирается из нескольких «претендентов»), но алгоритм этого выбора — он и есть каскад — становится всё гибче и удобнее в управлении. Не успели мы привыкнуть к ключевому слову revert из модуля каскада и наследования 4 уровня, позволяющему откатить любые стили до браузерных дефолтов, как вышел модуль 5 уровня, позволяющий явно управлять приоритетом стилей, группируя их по специальным «слоям». Их уже можно «пощупать» за флагом в основных браузерах (и самое время это сделать, потому что масса ключевых вопросов в них еще проясняется).
А месяц назад появился редакторский черновик модуля каскада и наследования следующего, уже шестого уровня (кто сказал «CSS6»?:). Главное нововведение — стили с ограниченной областью видимости (scoped-стили). Это не первая попытка их ввести, и открытых вопросов в связи с ними пока еще слишком много (например, должна ли область видимости учитываться раньше или позже специфичности?). Поэтому текущий черновик скорее похож на сборник идей, многие из которых неизбежно отсеются в ходе обсуждений и экспериментов. Но некоторые идеи — например, указание области видимости прямо в селекторе — выглядят интересно и многообещающе. Так что не упустите шанс повлиять на будущее CSS!