Псевдокласс :has() — не только «родительский селектор»
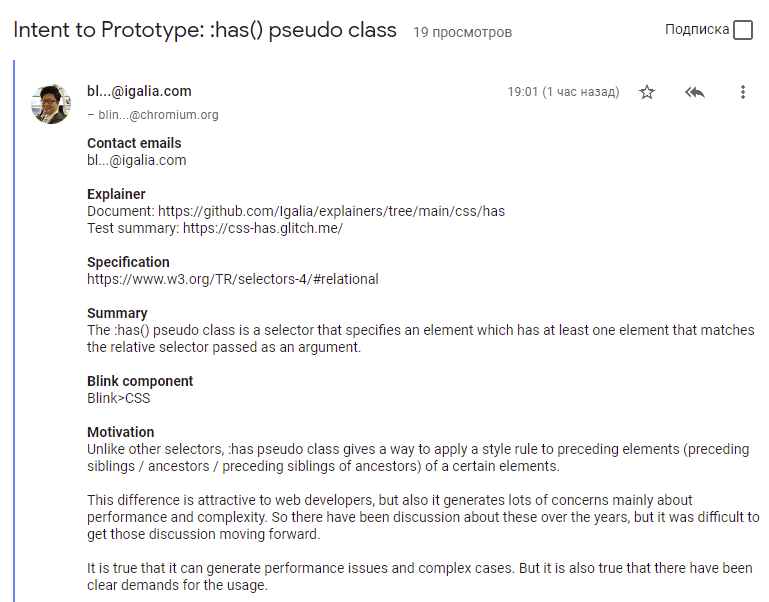
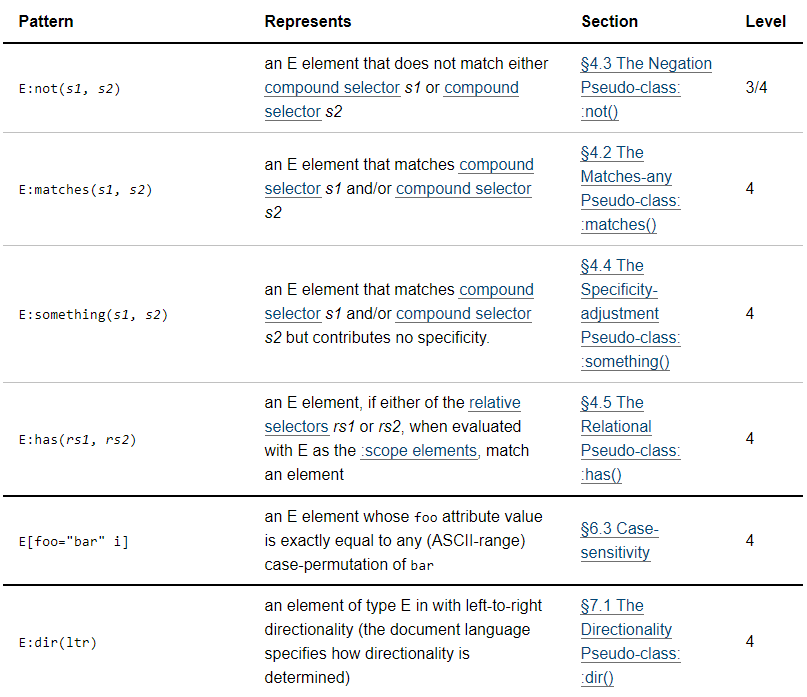
Браузер Safari часто ругают за редкое обновление и задержку внедрения новинок, но есть у него «любимые» области, в которых он опережает всех. Например, CSS-селекторы 4 уровня. Псевдоклассы :matches() — теперь это :is(), :not() с несколькими селекторами и :nth-child()/:nth-last-child() c добавочным параметром of <что угодно> он поддерживает с 2015 года. И именно в его экспериментальной сборке появилась первая реализация долгожданного псевдокласса :has()!
О :has() часто говорят как о «родительском селекторе». Но он может быть не только селектором любого предка, но и селектором предыдущего соседа. О его непростой судьбе — задержке из-за проблемы с производительностью, странном ее «решении» (буквально по анекдоту «чтоб игрушки дольше не ломались, не давайте их детям»:) и его отмене, и первых попытках реализовать — распространяться не будем. Лучше сразу посмотрим…