Селектор :has() станет доступен для оформления?

Родительский селектор, т.е. возможность стилизовать элементы в зависимости от их содержимого — давняя, но пока несбыточная мечта многих верстальщиков. Предложения такого селектора, в том или ином виде, бродят по черновикам W3C с начала двухтысячных. Но он получается очень ресурсоемким и медленным. Поэтому в черновике модуля CSS-селекторов 4 уровня изначально селекторы делились по «профилям»: «живой», отражающий состояние интерфейса в реальном времени и используемый для оформления, и «мгновенный снимок» (ранее «статичный»), для одного конкретного момента и доступный только в JS-методах типа querySelector(). До последнего времени селектор :has() был единственным исключением из «живого» профиля. Что значило, что даже когда (и если) браузеры его реализуют, использовать его для оформления будет нельзя.
Многим, включая меня, это ограничение всегда казалось нелепым. И вот наконец на днях Элика Этемад (fantasai), создательница множества CSS-спецификаций, включая селекторы, обратила внимание на эту проблему и предложила Рабочей группе CSS обсудить ее.
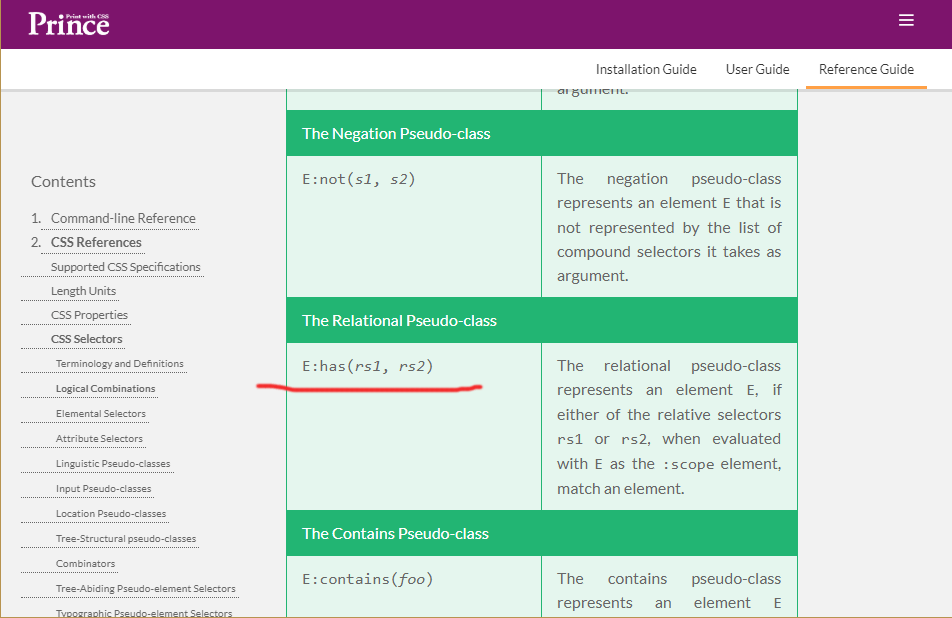
Fantasai отыскала единственную на сегодня реализацию :has() — это оказался Prince, инструмент для экспорта вёрстки в PDF (выше был скриншот его документации). И используется он там именно для оформления. А вот для querySelector() и т.п. за все годы идеи «профилей» его так нигде и не реализовали. По-моему, это было предсказуемо: если селектор нельзя использовать там, где он больше всего нужен, какой смысл браузерам возиться с ним?
И вот на очередном телесовещании Рабочая группа CSS наконец скрепя сердце признала эту реальность и отказалась от идеи «профилей». Правда, вместо этого селектор :has() сделали «необязательным» (т.е. браузер может считаться формально соответствующим стандарту и без его поддержки). Но главное, на мой взгляд, то, что снят «запрет» на использование его для оформления. Так что шансов, что за его реализацию всё-таки возьмутся, по-моему стало больше. Тем более что за эти годы селекторы в браузерах вообще основательно ускорились, так что проблема скорости может оказаться не такой уж фатальной!
Кстати, за последний месяц Рабочая группа CSS успела порадовать нас двумя кандидатами в рекомендации — обновленным модулем CSS-изоляции (CSS Containment Level 1) и впервые «дозревшими» до этого статуса функциями плавности (CSS Easing Functions Level 1), которые отныне действуют не только во времени, но и в пространстве, и применимы не только для анимаций/переходов, но и для градиентов. А также обновленным черновиком модуля списков (CSS Lists Module Level 3) с долгожданным контролем над стилем и положением списочного маркера (и не только). И абсолютной новинкой — первым черновиком модуля пространственной навигации (CSS Spatial Navigation Level 1), отвечающим за поведение сложных двумерных интерфейсов при навигации стрелками клавиатуры и обещающим избавить разработчиков от массы головной боли по поводу доступности. Следите за новостями CSS вместе с нами!
P.S. Это тоже может быть интересно: