Фантастические веб-спецификации и где они обитают
Многие разработчики, что уж скрывать, недолюбливают спецификации. Одни считают их скучными. Другим они вообще кажутся монстрами, не иначе как порожденными мифической Ехидной (невероятно, но это отчасти правда: именно так — Echidna — называется система автопубликации, используемая в W3C). Новичка они могут запутать, как лешие, заманить в ловушку, как сирены, и озадачить неразрешимыми загадками, как Сфинкс. Зато о тех, кто проник в их тайны и подчинил себе их мощь, порой слагают легенды фронтенда.
Эта статья расскажет об основных опасностях, подстерегающих новичка в царстве спецификаций, откуда их можно ждать, по каким признакам их можно распознать, и о том, как «приручить» спецификации и сделать их своими верными слугами и помощниками.
Спецификации-оборотни
Стандартами для веба занимается немало организаций. Есть Международная организация по стандартизации (ISO). Есть Международная электротехническая комиссия (IEC). Есть ECMA — некогда скромная «Европейская ассоциация производителей компьютеров», а ныне всемирная «кузница» стандартов Javascript. Есть Инженерный совет интернета (IETF) — с его трудами, вида RFC-какие-то цифры, вы тоже наверняка не раз сталкивались. Есть отдельные группы представителей фирм или просто специалистов-энтузиастов, разрабатывающих конкретный стандарт — например, schema.org или микроформаты (впрочем, первых «взял под крыло» W3C на правах общественной группы). Наконец, есть WHATWG… но о ней чуть позже отдельно.
Конечно же, самая известная и узнаваемая организация, для многих ставшая синонимом веб-стандартов — Консорциум веба или WWW-консорциум, W3C. Где «w3» («w трижды») — лишь еще большее сокращение для «www». Не всё, что начинается с «w3», имеет какое-то отношение к W3C. Бывают просто похожие названия — случайно или нарочно. Adidas и Abibas, Nokia и Nokla, W3C и W3Schools. Остерегайтесь подделок!
Есть масса полезных для веб-разработчика учебных и справочных ресурсов. W3Schools — один из них, вовсе не лучший (когда-то был вообще ужасным, сейчас заметно исправился). Но эти ресурсы — не спецификации, тем более не стандарты. Фраза типа «так написано в спецификации W3Schools» однозначно выдает… в лучшем случае жертву заблуждения.
Справедливости ради, справочные и учебные материалы обычно написаны понятнее и доступнее. Пожалуй, лучший ресурс с такими материалами — MDN, по сути Википедия фронтенда, над которой теперь сообща работают все лидеры отрасли. И хорошо, что именно на эти ресурсы ведут первые ссылки в поисковиках по названию HTML-тега или CSS-свойства. Но даже в них попадаются переупрощения, неточности и устаревшие данные. Они могут попросту не успевать за изменениями настоящих спецификаций. Тем более переводы.
Короче говоря: отличайте спецификации от учебно-справочных материалов.
Спецификации-зомби
У большинства спецификаций W3C, на которые мы попадаем из поиска или по ссылкам из статей и справочников, адрес начинается так: w3.org/TR/что-то. TR означает «Technical Reports» — технические отчеты. Название странное, но понять его логику можно: рабочая группа по какой-то технологии прицельно изучает некую проблему и время от времени отчитывается, какие решения для этой проблемы найдены.
У каждой публикации в TR есть статус: если это еще сырая заготовка с кучей спорных мест, или вовсе первая публикация по этой технологии — это рабочий черновик. Когда решение как следует проработано и надежно реализовано, W3C может рекомендовать его всей отрасли — такой технический отчет становится рекомендацией (у W3C это синоним стандарта). До этого спецификация успевает побыть в статусах кандидата в рекомендации и предложенной рекомендации. Если же работа над спецификацией зайдет в тупик, то она публикуется со статусом «Заметка» (Working Group Note).
Все опубликованные технические отчеты W3C, независимо от статуса, хранятся вечно. У каждой версии есть постоянная длинная ссылка типа https://www.w3.org/TR/2008/WD-html5-20080610/, где зашифрованы ее статус (в примере — Working Draft, рабочий черновик) и дата публикации (10 июня 2008 г.). Такие ископаемые версии порой «всплывают» в поисковиках, по ссылкам в старых статьях и т.п. Иногда на них задним числом вешают предупреждающую плашку, что материал устарел (как на CSS2.1), но часто — нет (как в день публикации статьи было на HTML5.1).
Поэтому даже настоящая спецификация на сайте W3C может оказаться давно и безнадежно неактуальной. Остерегайтесь просроченных продуктов, смотрите на дату!
Кроме длинных ссылок для истории, для каждого <название технологии> есть ссылка вида w3.org/TR/<название технологии> (напр., https://www.w3.org/TR/html/) — последняя опубликованная версия («Latest published version»). В «шапке» каждой спецификации указана постоянная ссылка этой конкретной версии (для архива/истории), последней опубликованной версии и одной-двух предыдущих (обычно). А еще — на текущий редакторский черновик («Editor’s Draft», ED).
Многие думают, что «редакторский черновик» — что-то совсем сырое, какой-то еще более ранний статус, чем «рабочий черновик» в TR. Но редакторский черновик есть и у зрелых спецификаций. Это просто текущая рабочая версия документа. Как master-ветка в git, от которой время от времени «отпочковываются» релизы. В ней в реальном времени исправляются найденные ошибки и добавляются новые уточнения. Поэтому многие знатоки советуют сверяться именно с редакторским черновиком, а не архивными копиями из TR.
И не пугайтесь, если ссылка на редакторский черновик ведет не на домен w3.org. А, например, на csswg.org (домен рабочей группы CSS — подразделения W3C, занимающегося именно стилями), а то и вовсе на Гитхаб. Это не баг, а фича!
Короче говоря: пользуйтесь только свежими версиями спецификаций, избегайте архивных версий. Лучше всего — редакторскими черновиками. В крайнем случае — последними опубликованными версиями, если они не старше полугода.
Спецификации-призраки
На статусах и датах путаница не кончается: у одной технологии может быть несколько редакторских черновиков!
Например, у нас есть CSS-модуль каскада и наследования 4 уровня, уже опубликованный в статусе кандидата в рекомендации, с редакторским черновиком по адресу https://drafts.csswg.org/css-cascade/ (на всякий случай: CSS — всё еще каскадные таблицы стилей!). Но есть такой же модуль 3 уровня: опубликован он в точно таком же статусе и в тот же день. И у него есть свой редакторский черновик: https://drafts.csswg.org/css-cascade-3/. Какой из этих черновиков «более актуальный»?
Чаще всего помогает такое правило: актуальнее то, куда ведет ссылка без цифры, как бы «на технологию вообще». Например, вышеупомянутый /css-cascade/ (без цифры) ведет на модуль 4 уровня. Значит, скорее всего именно это — текущая спецификация, а /css-cascade-3/, с цифрой — уже слегка вчерашний день (ничего нового там уже не появится, будут лишь уточняться формальные детали). А вот просто /css-animations/ ведет на модуль спецификации 1 уровня, значит актуален именно он, а /css-animations-2/ — пока еще слишком сырая заготовка, сборник «идей на будущее».
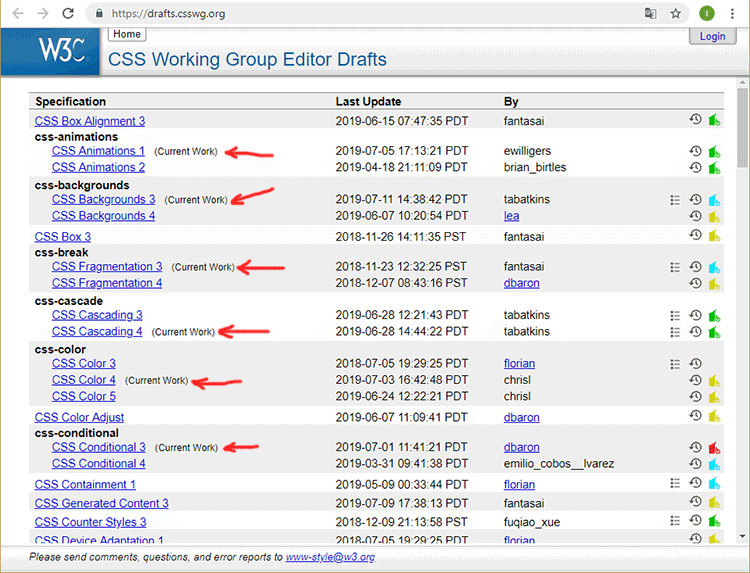
С CSS нам вообще повезло: у нас есть список всех редакторских черновиков https://drafts.csswg.org/, в котором для всех модулей, существующих параллельно в двух и более «ветках», напротив актуальной версии есть приписка «Current work».

Рис. 1. Если в работе одновременно несколько модулей разных уровней, актуальный текущий помечен как «Current work»
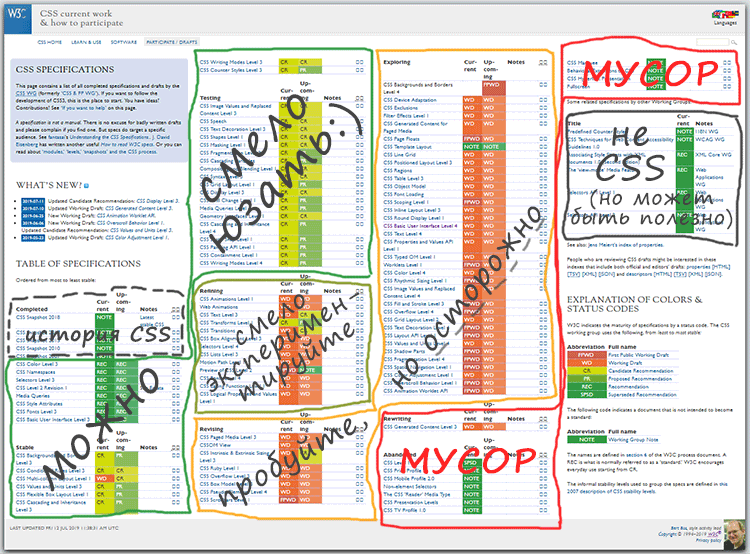
А за зрелостью модулей удобно следить еще и по «светофору» на странице «Текущая работа»: зеленое — значит, скорее всего, более-менее готово, красное — лучше повременить. Только будьте осторожны со статусом «Note» («Заметка»): он тоже зеленый (работа над модулем закончена), но это может значить как не имеющий нормативного статуса, но всё же готовый документ (напр. https://www.w3.org/TR/CSS, описывающий состояние «CSS вообще» на текущий год), так и заброшенный «полуфабрикат» зашедшей в тупик работы (как какой-нибудь https://www.w3.org/TR/css3-marquee/). Такой вот загадочный статус..:)

Рис. 2. Примерная расшифровка «светофора» статусов модулей на странице «Текущая работа» Рабочей группы CSS
Короче говоря: чем лаконичнее адрес спецификации (чем меньше в нем лишних цифр), тем лучше. Для CSS-спецификаций сверяйтесь со страничками «Текущая работа» и пометками «Current work» в списке редакторских черновиков. Осторожнее с документами в статусе «Note» («Заметка»).
Спецификации-тролли
Старые версии технических отчетов W3C хранятся вечно не просто так. Одна из задач открытых веб-стандартов — защитить технологии от патентных троллей, чтобы все участники рынка были в равных условиях. Для этого у W3C давно налажена целая патентная политика. У WHATWG — хоть не так давно — тоже.
Патентным юристам часто приходится перелопачивать горы источников, тщательно сверяя все заковыристые формулировки. Иногда это занимает месяцы и годы. Всё это время документ меняться не должен. Вот для чего нужны вечно хранящиеся технические отчеты!
У документов, где замешаны юристы — среди которых попадаются те еще патентные тролли! — есть еще одна противная черта: сложный и запутанный язык, которым они написаны. С кучей перекрестных ссылок, сносок и уточнений. Вдобавок, масса терминов определяется через другие документы. Которые тоже могут меняться и устаревать. С этим особо ничего не поделать. Чтобы стать гуру спецификаций, этот язык надо просто освоить. Методом практики, другого, видимо, нет. Не случайно в спецификации HTML, в специальном разделе «как читать эту спецификацию», сказано буквально следующее:
Эту спецификацию следует читать так же, как и все другие спецификации. Сначала от корки до корки несколько раз. Потом в обратном направлении, минимум один раз. Затем нужно прочитать ее, выбирая случайные разделы в оглавлении и переходя по всем перекрестным ссылкам.
К счастью, помимо сухих формулировок для патентоведов (и не менее сухих словесных описаний алгоритмов для разработчиков браузеров), в спецификациях есть живые примечания простым языком, примеры и иллюстрации. А если их недостаточно — всегда можно добавить ещё (как — об этом чуть ниже).
Короче говоря: просто больше читайте спецификации:)
Спецификация — двухголовая гидра
Много путаницы вызывало то, что спецификаций HTML две, причем разные: W3C HTML5 (его редакторский черновик — https://w3c.github.io/html/) и «живой стандарт» WHATWG HTML («вечнозеленый» и «живущий» по адресу https://html.spec.whatwg.org). Кому верить?
История отношений между W3C и WHATWG — тот еще сериал, тянущийся с середины 2000-х. Сама «Рабочая группа по технологиям для гипертекстовых веб-приложений» (так WHATWG расшифровывается) возникла как ответ разработчиков браузеров на вопиющий отрыв W3C (с его тогдашними мечтами о скорой повальной XMLизации) от реальности. Реальные браузеры должны были справляться с существующим контентом, а тот часто не был совместим ни с каким стандартом и держался лишь на нестандартных костылях. Понадобился прагматичный стандарт, совместимый как с тем, что есть, так и с тем, чего хочется в будущем. Большую часть громадной работы по анализу и документированию реального положения дел в вебе, итогом которой и стал HTML5, проделал один человек — Иэн Хиксон.
Какое-то время WHATWG и W3C пытались работать над стандартом вместе — одни непрерывно вносили новые фичи, вторые, в привычном неторопливом обсуждении, улаживали проблемы с патентами и прочим. Но у них оказалось слишком разное видение задач спецификации, разный подход к ее структуре (гигантский монолит у WHATWG против модульности у W3C) и редактированию, на всё это со временем наслоились разногласия по мелочам и, увы, личные обиды с обеих сторон…
Долгое время ключевым преимуществом W3C была его патентная политика. Но WHATWG выбила у него и этот козырь, заведя свою. И вот недавно противостояние закончилось: стороны подписали общий меморандум, больше похожий на капитуляцию W3C. WHATWG победила. К счастью, многие из важнейших разногласий (например, сколько на странице может быть элементов <main>) стороны успели устранить еще до этого.
Большим плюсом W3C-версии было то, что сведения о доступности тех или иных элементов (дефолтные ARIA-роли и т.д.) «интегрированы» в саму спецификацию (во многом стараниями Стива Фолкнера, для которого это очень близкая и любимая тема). Но и WHATWG-версия ссылается на соотв. стандарты W3C (сам WAI-ARIA, использование ARIA в HTML и дефолтные соответствия для HTML-элементов в API доступности основных платформ) как на нормативные требования. Эти стандарты здорово помогают понять практическое значение многих элементов. И мало того: именно в них, похоже, скрыт ключ к пониманию пресловутой семантики, о которой вечно столько споров (на эту необъятную тему я, пожалуй, напишу отдельную статью:). Так что не проходите мимо них!
Короче говоря… в общем, думайте сами, решайте сами. Будущее определенно за стандартом WHATWG, но про стандарты W3C по доступности в любом случае не забывайте!
Как приручить спецификацию
Все плюсы открытого кода
Внимательные читатели заметили, что многие (на деле почти все) редакторские черновики спецификаций хостятся на Гитхабе. Что это значит? А то, что веб-спецификации — это опенсорс. И в него, как в любой опенсорс, можно контрибьютить — участвовать в его разработке!
На конференции Web Standards Days в Минске в 2017-м был великолепный доклад Сергея Попова как раз об этом. Сергей раскрыл тему настолько, что мне остаётся добавить лишь один пункт.
В докладе Сергей отметил, что для участия в работе над спецификациями нужен хороший технический английский, без него никак. Так и есть — с одним важным исключением. Это исключение — тесты для спецификаций.
Тесты
Для большинства спецификаций, особенно более-менее зрелых (кандидатов в рекомендации и выше), у W3C есть официальные наборы тестов. Ссылка на тесты часто бывает в «шапке» самой спецификации, плюс их всегда можно найти в специальном разделе сайта W3C (тесты к спецификациям CSS — здесь: https://www.w3.org/Style/CSS/Test/). Даже если вы просто на досуге откроете набор тестов в своих браузерах и пробежитесь по ним — это уже будет огромной помощью разработчикам спецификации: статистика реализации спецификации в браузерах, обнаружение трудных/спорных мест и многое другое. К сожалению, эти тесты очень трудно автоматизировать — правильный результат может зависеть от шрифта и т.п., и оценить правильность может лишь человек.
Типичный тест выглядит как страница с двумя вкладками: сам тест и ожидаемый результат, сверстанный по-простому. Иногда сверху написан короткий текст, что от теста ожидается — на английском, но очень простом, онлайн-переводчик должен нормально осилить. Если в обеих вкладках одинаковая картинка — тест пройден, жмите кнопку Passed. Если разная — тест провален, жмите Failed.
А еще практически любой минимальный пример кода, который ведет себя по-разному в разных браузерах или просто неочевидно — хороший кандидат в тесты к соответствующему стандарту. Браузеры будут за него благодарны. Есть целый открытый проект Web Platform Tests, с хорошими рекомендациями, как такие тесты создавать.
Важное в мелочах
Ну а если вы решили приручить какую-нибудь спецификацию всерьез, лучше всего действовать по классике. Помните? Прежде всего — запастись терпением. Сначала «просто сидеть поодаль, искоса поглядывая» (открывать редакторский черновик и выборочно просматривать какой-нибудь из его разделов), но «с каждым днем садиться чуть ближе» (внимательнее присматриваться к тексту, иллюстрациям и примерам, пробовать их у себя в браузере…). Если вы заметили опечатку в слове, или что какой-нибудь пример в каком-нибудь браузере развалился или не соответствует описанию — откройте текст файла Overview.bs этой спецификации на Гитхабе для редактирования и прямо в браузере исправьте найденную ошибку. И отправьте свой первый пулреквест с этой правкой. И не забывайте, что вы в ответе за те спецификации, которые приручили.
Для меня первым таким примером с замеченной неточностью был теперешний пример 24 в спецификации CSS Grid Layout. Я не смог пройти мимо нелепой ошибки в его разметке, а заодно не привести его в соответствие иллюстрации (до правки результат примера был бы похож на предпоследнюю картинку здесь, блок с департаментом был бы внизу). И кто знает, не сыграло ли это свою роль в том, как легко и быстро нам удалось исправить спорный момент в спецификации вскоре после релиза CSS-гридов и привести поведение браузеров с repeat(auto-fit, …) к единому правильному виду?..
Напоследок: немного спецификаческого юмора:)

Рис. 3. Знаменитая кружка «CSS потрясающий» (фрагмент изображения с Wikimedia Commons)
Какими бы скучными ни казались спецификации на первый взгляд, их пишут живые люди, не чуждые юмора. Возможно, не все знают, что знаменитая картинка «CSS is awesome» («CSS потрясающий») используется в самих спецификациях. Бывают в спецификациях и другие «пасхалки», вроде озорного подзаголовка «Ломаем веб, по фрагментику за раз» в черновиках модуля CSS-фрагментации или «секретного уровня» в приложениях к CSS2.x (добавленного ради алфавитного порядка их первых букв:). Ну а на первое апреля эти веселые люди и вовсе дают волю фантазии: то поменяют оформление для всех спецификаций в стиле любительских сайтов 90-х, а то выпустят целый шуточный модуль (с аббревиатурой EGG — «яйцо», в смысле «пасхалка»:).
Как-то раз и я решил подключиться к веселью и завел к этому модулю первоапрельское же ишью:). Поразительно, но шутку, похоже, оценили! Помимо «лайков», мне повысили статус с «контрибьютора» до «коллаборатора» (с правом снова открывать закрытые ишью, которым я уже пару раз успел воспользоваться:)
Короче говоря: дерзайте! Пусть вам тоже повезет! И не бойтесь спецификаций — они совсем не злые и не страшные!
P.S. Это тоже может быть интересно:
Спасибо за статью.
спасибо за статью!
приятно читать людей, которые пропагандируют четкое, пацанское обучение по спецификациям.
по поводу победы WHATWG — у них нет спецификаций по CSS и юзать спецификации у братишек из W3C? я правило понимаю?
потому что тут пусто — https://spec.whatwg.org/
еще раз спасибо за статью, от души, ежи
Да, CSS остался в ведении W3C, сами участники WHATWG ссылаются на спецификации W3C, иногда приходят к ним на гитхаб с вопросами, с этим проблем нет. У WHATWG есть только несколько специфических «стандартов» про поведение браузеров в не совсем стандартных ситуациях, напр. стандарт для Quirks Mode и Compatibility Standard (про него я немного писал здесь), там есть кое-что про CSS. Но официальная позиция всех, что это временно, и со временем весь CSS будет описываться спеками W3C (и, хочется верить, браузеры смогут их единообразно реализовать:).
«и, хочется верить, браузеры смогут их единообразно реализовать:)»
я тоже буду молиться аллаху, чтобы так сложилось.
вообще, Вы очень годный ресурс сделали для изучения веб-технологий — много материала с авторской интерпретацией, а не какой-то всратый справочник, коих уже миллионы.
сайт оставил в закладках, осталось купить мою любимую «охота крепкая», закутаться в теплый пледик и окунуться в мир html и css.
спасибо за проделанную работу!
Спасибо за отзыв, очень приятно! )
всех лошадей загнал — спешил к Вам с вопросом.
скажите, пжлст, исходя из экзистенциального опыта — насколько критично использовать версии спецификаций по типу «drafts»?
при условии, что планирую их использовать в целях, чтобы усвоить опредленные поняния, например, «value processing» или «<length> type», а экспериментальные «штучки» юзать не планирую.
благословите меня или все-таки стоит читать рекомендованные версии, которые сильно уступают по структуре изложения материала?
обнял.
Возможно, я так и не смог как следует сформулировать в статье: есть как бы две «координаты» – по одной степени зрелости спецификации в целом (первый публичный черновик, «обычный» рабочий черновик, кандидат в рекомендации и т.д.), а по другой показатель свежести/актуальности конкретной ее редакции (давно опубликованная TR-версия, недавно опубликованная TR-версия, текущий редакторский черновик). Всё самое актуальное обычно в редакторских черновиках «почти созревших» спецификаций (кандидатов в рекомендации и на подходе к этому), именно оттуда новинки с большей вероятностью попадут в браузеры.
«Перезревшие» старые спецификации (рекомендации, выпущенные много лет назад и с тех пор не обновлявшиеся), как правило, уже неактуальны и важны лишь для истории. А «сырые заготовки» (в основном из желто-оранжевой области на рис. 2) еще могут не раз меняться. Их пока можно лишь бегло просматривать «для общего кругозора» – куда вообще CSS катится:)
Так что благословляю на чтение редакторских черновиков, но с оглядкой на зрелость спецификаций в целом и опорой на здравый смысл! :)
в статью старался максимально вникнуть, даже вены на лбу выскочили, последний раз я так напрягался, когда принимал решение об ипотеке.
поэтому по большей части комментарием хотел уточнить контекст, мол, что если только термины изучать, то не так опасно, как выстравивать свою стратегию в обучении на столь шатком базисе, как эспериментальные свойства/ключевые слова и тд.
сами понимаете — у нас в Техасе таких не любят.
ну, а после Вашего ответа, я со спокойной душой и криком «В ВАЛГАЛЛУ!» продолжаю учить соответствующие спецификации.
спасибо огромное за Ваши ответы, очень помогли, правда.
удачных выходных.
Огромное спасибо за статью.
Как раз искал что-то подобное, некий навигатор в мире стандартов веба.