Легкая организация контента с HTML5
Перевод статьи Easy content organisation with HTML5 с сайта paciellogroup.com, опубликовано на css-live.ru с разрешения автора — Стива Фолкнера.
Чаще всего дизайнеры и веб-разработчики делят страницы на крупные области контента (будем называть их регионами). Поиск по картинкам на запрос «типовая структура страницы в HTML5» выдает множество примеров схематических изображений страниц, на которых обозначены похожие регионы:
- шапка
- навигация
- основной контент
- боковая панель
- подвал
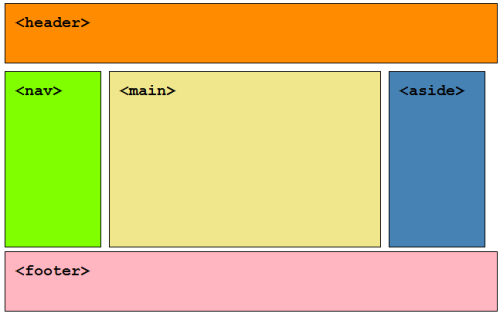
Весь контент страницы делится на несколько регионов, в которые уже вкладывается весь оставшийся контент страницы. Обычно эти регионы опознаются визуально по дизайну и типу их содержимого, пользователь может окинуть взглядом страницу и быстро «прочувствовать» ее содержимое и найти, что нужно. С HTML5 эту визуальную структуру можно выразить в коде семантически. Используя всего 5 элементов (aside, footer, header, main и nav) из HTML5 можно обеспечить понятность и навигационные преимущества структуры контента для тех пользователей, кому одних визуальных подсказок было бы для этого недостаточно:

Раскладка страницы с шапкой вверху, навигацией слева, основным контентом в центре, дополнительной информацией справа и подвалом внизу.
Пример кода
<header></header> <nav></nav> <main></main> <aside></aside> <footer></footer>
Порядок регионов
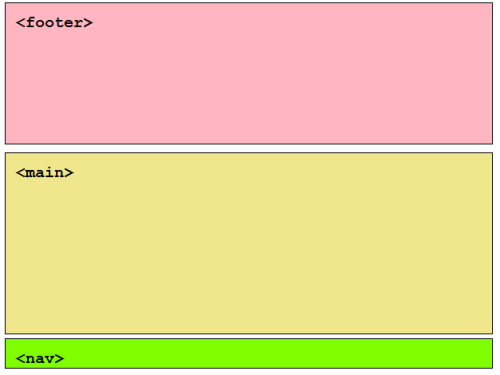
Порядок, в котором выстроены элементы, и тип задействованных регионов основывается на вашей структуре контента. Черт побери, если у вас контент выстроен так, что наверху страницы высокий подвал, а навигация внизу — пусть так и будет.

Раскладка страницы с высоким подвалом наверху, за которым идет главный контент и навигация внизу.
Пример кода
<footer></footer> <main></main> <nav></nav>
Регионы в регионах
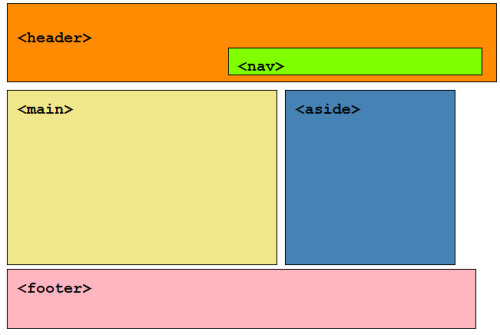
Если у вас контент строится так, что регион вложен в другой регион — так и делайте.

Страница с навигацией внутри региона шапки.
Пример кода
<header> <nav></nav> </header> <main></main> <aside></aside> <footer></footer>
Всё!
Когда определять регионы на странице берутся структурные элементы HTML5, семантическую магию берет на себя браузер (привязывая элементы к поясняющим ARIA-ролям). Есть несколько общих правил, что помогут пользователям получить от семантической разметки максимум пользы:
- Убедитесь, что весь контент на странице находится в каком-нибудь регионе.
- Чем меньше, тем лучше, регионы — крупнорамасштабные структуры, так что используйте их бережно. С увеличением их числа польза от них уменьшается.
- Для разметки более мелкого контента, внутри регионов, пользуйтесь элементами article, section, заголовками, абзацами, списками и т.д.
P.S. Это тоже может быть интересно:
А если блоки меню содержат основной контент, какая структура будет семантически правильной?
Можно реальный пример такой ситуации? С трудом представляю себе, где основной контент может «распыляться» по блокам меню, тем более нескольким. Точно ли этот контент тогда основной?
А если навигация является основным контентом (напр. что-то типа карты сайта), то, наверное, ничего не остается, как вложить nav в main.
Да, конечно, вот так например: http://spouk.ru/web/vertikalnoe-menyu-na-css3-html5
На мой взгляд, это не блоки меню. Это именно разделы основного контента (для них может быть уместен section) с внутренними ссылками для удобства переключения между ними. То, что этим ссылкам (из разных блоков) визуально придан вид меню, не делает их «навигационным разделом», и nav тут, по-моему, будет совершенно лишним.
Вот мне тоже так кажется. Однако, если так сверстать сайт с десятком услуг компании, то со стороны пользователя и… мне кажется, поисковика, это ведь именно nav.
Т.е. получается, в данном случае, вёрстка определяет семантичность элементов и одностраничник не может содержать nav? — не могу с этим определиться…
Если нужно, чтобы ссылки были именно отдельным навигационным разделом (в т.ч. «с точки зрения поисковика»), есть смысл и собрать их вместе в этом разделе, а не рассовывать между блоками контента. Псевдокласс :target будет работать и в этом случае, а подсветки активной ссылки я и в исходном варианте не увидел (слегка извернувшись с разметкой, можно реализовать и ее, но имхо скрипт для этого уместнее).
Семантичность элементов определяет не верстка, а именно контент. Навигация, по определению — нужный, но всё же вспомогательный элемент, который можно в любой момент пропустить и перейти к основному контенту, поэтому помещать основной контент внутрь навигации — не лучшая идея с точки зрения доступности. А вот небольшой раздельчик для навигации по самому этому контенту может быть вполне кстати. Надо только не переборщить, ведь, как пишет и Фолкнер, с количеством семантических элементов смысловая ценность каждого из них падает…
Буду Вам очень признателен, если поясните на примере, как правильно сделать эту верстку семантичной: http://output.jsbin.com/vivasivara
Ссылка на Стива ссылается не на Стива :)
Извиняюсь, исправил, спасибо!
Уже не один год использую семантическую структуру с двумя сайдбарами такого типа:
Вполне устраивает.
p.s. поправьте пример кода под последней картинкой, у вас не закрыт тег main.
Упс, и в других примерах тоже (ошибка перекочевала из оригинала)… Спасибо! Исправили.
Советую пользоваться вот этой схемой.
https://htmlhook.ru/shablon-s-razmetkoj-html5.html
Для бокового меню используется menu , для верхнего — nav , не надо смешивать,так же сразу понятно по тегу, какое это меню…
Если,конечно не лепить на сайте очередной велосипед…
Вообще говоря, схема по ссылке, как и идея использовать теги не по назначению, а «чтобы различать, где какое меню» — именно велосипед (в отличие от советов автора спецификации, приведённых в статье). Делать так никто не запрещает, но у пользователей скринридеров, да и у поисковиков, могут быть вопросы к ссылкам, оказавшимся в меню команд приложения. Рекомендовать такое я бы не стал.
Пересмотрел таки свой коммент…
и…пожалуй,стоит изменить точку зрения немного…
Не в положении по большей части дело,а в назначении тегов (тех же nav для навигации и menu для какого-бы-то-ни-было-больше-дефизов-меню.)
Если стараться придерживаться основной задумке,то она,насколько я ее сейчас понимаю о_О…задумывалось в использовании тегов в первую очередь по назначению…
Т.е часть с положениями штука второстепенная, но…ее тоже стоило бы придерживаться.
А так же,стоило бы дополнить схему недостающими элементами.
Вот из за таких статей, до сих пор люди называющие себя верстальщиками, понятия не имеют о правильной семантической верстке.
Назвать aside боковой панелью, а header баннером можно с ооооочень большим упрощением.
Простите, вы прочитали всю статью или «триггернулись» на первую картинку? Не «
aside– боковая панель», а «боковая панель – логичное применение дляaside» (никто не говорит, что единственное). Ну аheaderназывают «баннером» (точнее, banner-ом:) не верстальщики, а стандарты W3C, а соответственно, и все скринридеры, «режим чтения» Safari и много чего еще. И правильная, т.е. полезная семантическая верстка обязана это учитывать и грамотно использовать. Есть обоснованное предположение, что многолетний редактор W3C-версии стандарта HTML и кучи стандартов по доступности, написавший оригинал статьи, разбирается в этом достаточно неплохо, несмотря на нарочитую простоту примеров:)