CSS COLORS
Диклеймер: в статье нет ничего про браузеры и поддержку, только теория. Статья представляет собой неполный перевод спецификации c некоторыми дополнениями.
Глоссарий
Факт 1: цвет — это не характеристика излучения, это характеристика реакции человеческого мозга на излучение. То есть два излучения с разным спектром могут иметь один цвет с нашей точки зрения.
Факт 2: далеко не все цвета, которые видит среднестатистический человек, можно воспроизвести аппаратными средствами, в том числе с помощью вашего монитора.
Цветовое пространство — некоторое заданное множество цветов + система координат в нём.
Цветовая система — способ задания цвета в цветовом пространстве.
Цветовой профиль — множество цветов, которые может отобразить монитор.
Тип <color>
Цвета в CSS представлены в виде списка компонентов, также иногда называемых «каналами», представляющих оси в цветовом пространстве. Каждый канал имеет верхнюю и нижнюю границу и может принимать любое значение между ними. Каждый цвет сопровождается альфа-компонентом, указывающим, насколько он прозрачен, и, следовательно, какую часть фона можно увидеть за цветом.
Цвета и доступность
Хотя цвета могут добавить значительную информацию к документам и сделать их более читабельными, сам по себе цвет не должен быть единственным средством передачи важной информации. Авторы должны учитывать рекомендации W3C по доступности веб-контента WCAG20 при использовании цвета в своих документах.
Расчет отображаемых цветов
Большинство современных мониторов располагают пространством sRGB для отображения цвета, реже бывает P3. ActualValue соответствует аппаратным ограничениям, то есть выражено в том цветовом пространстве, которое поддерживается на устройстве.
transparent
ComputedValue и UsedValue — прозрачный черный sRGB.hex,rgb()andrgba(),hsl()andhsla(),hwb(),named colors
ComputedValue и UsedValue — соответствующий цвет sRGB в паре с указанным альфа-каналом.lab(),lch()иgrey()
ComputedValue и UsedValue — соответствующий цвет CIE Lab в паре с указанным альфа-каналом.device-cmyk()
ComputedValue и UsedValue — соответствующий цвет CMYK для конкретного устройства в паре с указанным альфа-каналом.
* Прочитать про промежуточные значения свойства (ActualValue, ComputedValue, UsedValue) и процесс их вычисления можно в этой спецификации.
Способы задания цвета в CSS
Ключевые слова
В дополнение к различным числовым и функциональным синтаксисам для <color>, CSS определяет несколько наборов ключевых слов, которые можно использовать для определения цвета.
Именованные цвета
CSS определяет большой набор именованных цветов, чтобы обычные цвета можно было легко писать и читать. 16 названных CSS-цветов исходят из HTML: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white и yellow. Большинство остальных происходит от одной версии цветовой системы X11, используемой в системах на основе Unix для указания цветов для консоли.
Полный список можно посмотреть здесь.
SYSTEM COLOR
В режиме повышенной контрастности большинство цветов на странице принудительно выбирается в ограниченной, выбранной пользователем палитре. Ключевые слова<system-color> предоставляют эти выбранные пользователем цвета, чтобы остальная часть страницы могла интегрироваться с этой
ограниченной палитрой. Полный список можно посмотреть здесь.
Прозрачность и цвет текста
transparent – прозрачный черный цвет rgb(0 0 0 / 0);.
currentcolor – значение свойства color для того же элемента.
Цветовое пространство sRGB
Самое первое из изобретенных цветовых пространств.
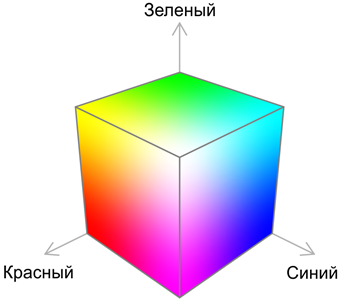
Все цвета получаются путём смешения трёх базовых (красного, зелёного и синего) цветов в различных пропорциях. Доля каждого базового цвета в итоговом может восприниматься, как координата в соответствующем трёхмерном пространстве, поэтому это пространство часто называют цветовым кубом.

Цветовая система RGB
Это система предполагает запись количества базовых цветов sRBG напрямую, поэтому вариации ее использования — различные комбинации трех чисел, задающих интенсивность каналов.
RGB() / RGBA()
/*
* @param {<number> | <percentage>} --red Красный канал
* @param {<number> | <percentage>} --green Зелёный канал
* @param {<number> | <percentage>} --blue Синий канал
* @param {<number> | <percentage>} [--alpha: 100%] Прозрачность
*/
color: rgb (var(--red) var(--green) var(--blue) / var(--alpha));
Первые три аргумента --red, --green , --blue указывают красный, зеленый и синий каналы цвета соответственно. 0% - минимальное значение для этого цветового канала в sRGB, а 100% - максимальное значение. Запись в процентах эквивалентна числовой записи, но с другим диапазоном: 0 - минимальное значение для цветового канала, 255 - максимальное.
--alpha – необязательный аргумент, он определяет прозрачность цвета. Если он задан числом, то диапазон значения составляет от 0 (представляет полностью прозрачный цвет) до 1 (представляет полностью непрозрачный цвет). Если значение задано в процентах, то 0% – полностью непрозрачный цвет, а 100% – полностью прозрачный цвет. Дефолтное значение - 100%.
rgbа() имеет точно такой же синтаксис, только без слеша, и существует как легаси, потому что раньше rgb() не поддерживала четвертый аргумент. Например:
color: rgba (var(--red) var(--green) var(--blue) var(--alpha));HEX
HEX-нотация цвета CSS позволяет задавать цвет sRGB, задавая каналы в виде шестнадцатеричных чисел, что аналогично тому, как цвета часто записываются непосредственно в компьютерном коде.
Синтаксис <hex-color> – это токен <hash-token>, значение которого состоит из 3, 4, 6 или 8 шестнадцатеричных цифр. Другими словами, шестнадцатеричный цвет записывается как хеш-символ «#», за которым следует некоторое количество цифр 0–9 или букв a-f (регистр букв не имеет значения – #00ff00 идентичен #00FF00).
6 цифр
color: #fffff;Первая пара цифр, интерпретируемая как шестнадцатеричное число, указывает красный канал цвета, где 00 представляет минимальное значение, а ff (255 в десятичном виде) представляет максимум. Следующая пара цифр обозначает зеленый канал, и затем синий.
8 цифр
color: #fffff00;Первые 6 цифр интерпретируются идентично 6-значной записи. Последняя пара указывает прозрачность цвета:00 - полностью прозрачный цвет,ff - полностью непрозрачный.
3 цифры
color:#fff;Это более короткий вариант 6-значного обозначения. Первая цифра указывает красный канал цвета, где 0 минимальное значение, а f - максимум. Следующие две цифры представляют зеленый и синий каналы, соответственно.
4 цифры
color: #fff0;Это более короткий вариант 8-значной записи, «расширенный» так же, как и 3-значная запись. Первая цифра указывает красный канал цвета, затем зеленый, синий и альфа-канал соответственно.
Цветовая система HSL
Была изобретена для телевидения в 1938 году Жоржем Валенси в качестве метода добавления цветовой кодировки к существующим черно-белым (т.е. содержащим только L-сигнал) передачам, позволяя существующим приемникам получать передачи с новым форматом цветового вещания.

HSL() / HSLA()
/*
* @param {<number> | <angle>} --hue Оттенок, угол цветового круга
* @param {<percentage>} --saturation Насыщенность
* @param {<percentage>} --lightness Яркость
* @param {<number> | <percentage>} [--alpha: 100%] Прозрачность
*/
color: hsl (var(--hue) var(--saturation) var(--lightness) / var(--alpha));--hue – тон цвета, представленный в виде угла цветового круга (радуга, закрученная в круг). Угол 0deg представляет красный (как и 360deg, 720deg и т.
д.). Остальные оттенки распределены по кругу, поэтому 120deg представляет зеленый, а 240deg – синий. Аргумент также может быть числом, которое интерпретируется как количество градусов.

--saturation – насыщенность, 100% – полностью насыщенный яркий цвет, а 0% – полностью ненасыщенный.
--lightness – светлота, 50% – «нормальный» цвет, 100% - белый, 0% - черный. Если насыщенность или яркость меньше 0% или больше 100%, они фиксируются на этих значениях перед преобразованием в цвет RGB.
--alpha – альфа-канал цвета. Интерпретируется идентично четвертому аргументу функции rgb().
Преимущество HSL перед RGB в том, что она гораздо более интуитивна: можно угадать, какие цвета он хочет, а затем настроить. Также проще создавать наборы подходящих цветов (сохраняя одинаковый оттенок и изменяя насыщенность и яркость).
Цветовая система HWB
Цилиндрическая система представления точек пространства sRGB. Была разработана Элви Рэем Смитом в 1996 году, чтобы быть более интуитивно понятной для людей и немного облегчить вычисления. Ментальная модель заключается выборе основного оттенка, а затем смешивании его с белым и / или черным, чтобы получить желаемый цвет.
HWB
/*
* @param {<number> | <angle>} --hue Оттенок, угол цветового круга
* @param {<percentage>} --whiteness Белизна
* @param {<percentage>} --blackness Чернота
* @param {<number> | <percentage>} [--alpha: 100%] Прозрачность
*/
color: hwb (var(--hue) var(--whiteness) var(--blackness) / var(--alpha));--hue – оттенок, интерпретируется идентично hsl ().
--whiteness – количество белого для смешивания в процентах от 0% (без белизны) до 100% (полная белизна).
--blackness – количество черного, которое нужно смешать, также от 0% (без черноты) до 100% (полная чернота). Значения вне этих диапазонов делают функцию недействительной. Если их сумма больше 100%, то на стадии вычисления они нормализуются так, чтобы составлять в сумме 100%, с той же пропорцией.
--alpha – альфа-канал цвета, интерпретируется аналогично предыдущим случаям.
Цветовое пространство LAB
В отличие от других цветовых пространств, которые являются набором аппаратных данных для воспроизведения цвета на экране, Lab абсолютно определяет цвет. Необычный выбор осей цветности в системе — следствие стремления сделать ее линейной для человеческих глаз. Такое пространство
называется равноконтрастным. За основу взят цветовой квадрат, на него положена декартова система координат (a\b) с центром в центре квадрата, в центр воткнута ось яркости.
LAB()
/*
* @param {<percentage>} --lightness Яркость CIE
* @param {<number>} --a От зеленого до красного
* @param {<number>} --b От синего до желтого
* @param {<number> | <percentage>} [--alpha: 100%] Прозрачность
*/
color: lab (var(--lightness) var(--a) var(--b) / var(--alpha));--lightness – яркость CIE. Как правило, это число от 0% (черный цвет) до 100% (белый цвет). Значения менее 0% должны быть зафиксированным до 0% во время рендеринга; допустимы значения, превышающие 100% для прямой совместимости с широким динамическим диапазоном.
--a – положение цвета в диапазоне примерно от зеленого до красного.
--b – положение цвета в диапазоне примерно от синего до желтого. Эти два значения являются знаковыми (допускаются как положительные, так и отрицательные значения) и теоретически не ограничены (но на практике не превышают ± 160).
--alpha – альфа-канал цвета, интерпретируется аналогично предыдущим случаям.
Цветовое пространство LCH
По сути то же самое что и LAB, только в полярных координатах, поэтому за основу взят цветовой круг. Само пространство цилиндрическое.
LCH()
/*
* @param {<percentage>} --lightness Яркость CIE
* @param {<number>} --chroma Количество цвета
* @param {<number> | <angle>} --hue Оттенок, угол цветового круга
* @param {<number> | <percentage>} [--alpha: 100%] Прозрачность
*/
color: lch (var(--lightness) var(--chroma) var(--hue) / var(--alpha));--lightness – яркость CIE. Как правило, это число от 0% (черный цвет) до 100% (белый цвет). Значения менее 0% должны быть зафиксированным до 0% во время рендеринга; допустимы значения, превышающие 100% для прямой совместимости с широким динамическим диапазоном.
--chroma – количество цвета (насыщенность).
--hue – угол оттенка. Он интерпретируется аналогично аргументу --hue в hsl(), но не отображает оттенки на углы одинаково, поскольку они равномерно распределены по восприятию. Вместо этого 0 градусов указывают вдоль положительной оси a (в пурпурно-красный цвет), 90 градусов указывают вдоль положительной оси b (в сторону желтого цвета горчицы), 180 градусов указывают вдоль отрицательной оси а (в сторону зеленоватого голубого) и 270 градусов вдоль отрицательной оси b (в сторону небесно-голубого цвета). Если предоставленное значение является отрицательным или больше или равно 360deg, оно устанавливается равным значению по модулю 360.
--alpha – альфа-канал цвета, интерпретируется аналогично предыдущим случаям.
Цветовое пространство cmyk
Пространство создано для удобства полиграфии. В отличии от всех предыдущий, оперирует смешением типографских красок, а не цветов. Наличие черного объясняется тем, что смещение пурпурной, голубой и жёлтой красок даёт скорее грязно-коричневый или грязно-серый цвет в силу неидеальности красителей и погрешностей в пропорциях компонентов. Также, смешение всех трех пигментов излишне смачивает бумагу, повышаю риск деформации и время высыхания.
device-cmyk()
/*
* @param {<number> | <percentage>} --cyan Голубой
* @param {<number> | <percentage>} --magenta Пурпурный
* @param {<number> | <percentage>} --yellow Жёлтый
* @param {<number> | <percentage>} --black Чёрный
* @param {<number> | <percentage>} [--alpha: 100%] Прозрачность
* @param {<color>} [--color: naively convert] Запасной цвет
*/
color: device-cmyk( var(--cyan) var(--magenta) var(--yellow) var(--black) / var(--alpha) var(--color));Первые четыре аргумента --cyan, --magenta, --yellow и --black задают голубой, пурпурный, желтый и черный компоненты по
порядку в виде числа от 0 до 1 или процента от 0% до 100%. Эти два использования эквивалентны и отображаются друг на друга линейно. Значения меньше 0 или 0% или больше 1 или 100% не являются недействительными; вместо этого они фиксируются на 0/0% или 1/100% во время вычисленного значения.
--alpha – альфа-канал цвета, интерпретируется аналогично предыдущим случаям.
--color – запасной цвет, используемый, когда пользовательский агент не знает, как точно преобразовать цвет CMYK в RGB. Если опущено, по умолчанию используется цвет CMYK, наивно преобразованный в RGBA:
red = 1 - min(1, cyan * (1 - black) + black)
green = 1 - min(1, magenta * (1 - black) + black)
blue = 1 - min(1, yellow * (1 - black) + black)Источники и ссылки
P.S. Это тоже может быть интересно:
Хорошая статья.
Нашел небольшую опечатку. Где речь про HEX. В примере кода с 6 и 8 цифрами их стоит 5 и 7 (#fffff, #fffff0)