Маленькие хитрости кастомных свойств (CSS-переменных)
Поводом для этой заметки стал недавний твит нашего давнего знакомого Зака Лезермана, лучшего в мире знатока веб-шрифтов:
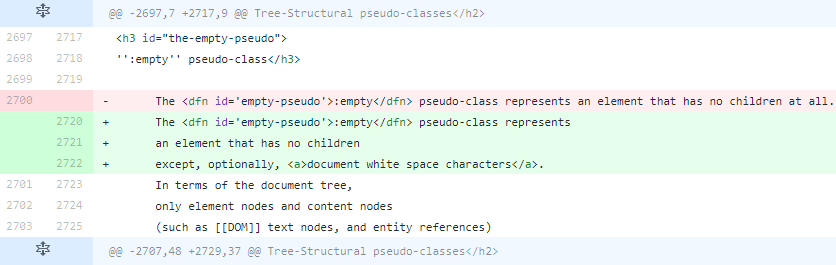
Сегодня у меня возникла потребность в условных операциях с кастомными свойствами CSS.
flex-basis: (—my-variable ? 0 : 4px)
Я не смог сделать это с фолбэками в var(). Это возможно или обсуждается где-нибудь среди стандартистов? (CSS-in-JS — ответ не на тот вопрос)
Другими словами, нужно выбирать ту или иную величину в зависимости от наличия переменной, независимо от ее значения.
И я решил поделиться несколькими находками, связанными с неочевидными (по крайней мере для меня:) особенностями CSS-переменных. Можно считать это еще одним уроком CSSbattle – именно там я на них впервые наткнулся. Возможно, и вам они где-нибудь пригодятся:)