Cтатьи по тегу «SVG»
Еженедельная подборка красивых эффектов на CSS/SVG/JS #49
Подборка свежих эффектов, интересных идей и полезных наработок.
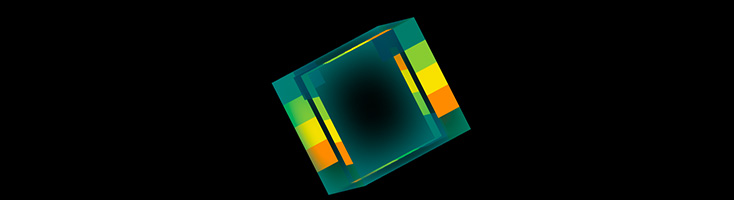
Эффект отражения пейзажа в надписи
Анимация работает при наведении курсора
Технологии: CSS.
Автор: Алекс (@alexpopovich)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #48
Подборка свежих эффектов, интересных идей и полезных наработок.
Анимация с мармеладкой
Удерживая курсор, можно перемещать мармеладку. (Для работы анимации требуется высота окна браузера не менее 500px.)
Технологии: canvas, JS: matter, p5
Автор: Мариуш Дабровски (@MarioD)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #47
Подборка свежих эффектов, интересных идей и полезных наработок.
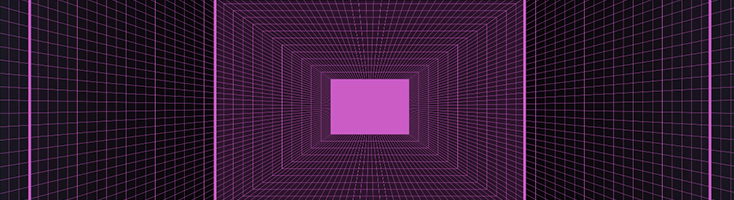
Слайдер с эффектом размытия при смене изображений
Технологии: CSS анимация, трансформации, SVG фильтры, JS
Автор: Дамиан Мути (@damianmuti)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #46
Подборка свежих эффектов, интересных идей и полезных наработок.
Новые статусы HTML5.1 и SVG2
15 сентября 2016 г. — особый день для веб-стандартов: сразу две важные спецификации обновили свой статус. HTML5.1 стал предложенной рекомендацией (последняя, чисто формальная стадия перед окончательным утверждением!). Так что, если вы еще не убрали из закладок старичка HTML5.0, самое время обновить их.
Основные отличия нынешней публикации от июньского кандидата в рекомендации — убраны некоторые новинки, которые так и не были реализованы и находились «под риском», например, элемент dialog и тип toolbar для menu. В целом же поддержка HTML5.1 браузерами весьма неплоха.
А рабочая группа HTML продолжает работу уже над следующей редакцией HTML — HTML5.2. С прошлого месяца доступен ее публичный черновик. Как пишет в блоге W3C один из авторов спецификации, Чарльз МакКэти Невил, HTML5.1 — самая близкая к реальности и лучше всех нацеленная в будущее спецификация HTML из когда-либо существовавших, но HTML5.2 должна превзойти ее в этом. И исправить большинство ее ошибок. Планируется, что HTML5.2 будет готов уже в следующем, 2017 году, так что пора поглядывать и в этот черновик.
А в мире SVG перемены еще круче: основной стандарт векторной графики обновил не вторую, а первую цифру. SVG2 стал кандидатом в рекомендации, что означает, что стандарт проработан теоретически и готов к реализации. Предыдущая версия стандарта — SVG1.1 — была рекомендацией аж с 2003 года (с «косметическим» обновлением до второй редакции в 2011-м), так что необходимость таких перемен назревала давно. Особенно при нынешней популярности SVG в вебе.
Раздел существенных изменений по сравнению с SVG1.1 внушительный — 30 подразделов! Некоторые разделы старой спецификации из новой полностью убраны, многое унифицировано со стандартами DOM и CSS, уточнены многие неоднозначные места. Вообще изменений столько, что, пожалуй, самое время учить SVG заново:). К сожалению, далеко не все новинки поддерживаются актуальными браузерами, но с новым статусом спецификации браузерам должно стать просто стыдно их игнорировать. Так что готовимся к новым невиданным красотам в вебе!
Еженедельная подборка красивых эффектов на CSS/SVG/JS #44
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #43
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #42
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #41
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #39
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #38
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #37
Подборка свежих эффектов, интересных идей и полезных наработок.
Шахматная партия
Анимированная сцена с борьбой в шахматах Каспарова с Deep Blue, на JS.
Автор: Вичио Бонура (@V17h3m)