Еженедельная подборка красивых эффектов на CSS/SVG/JS #46
Подборка свежих эффектов, интересных идей и полезных наработок.
Освещение участка изображения
Круглый освещенный участок следует за курсором. Предусмотрено несколько фильтров.
Технологии: CSS переменные, Mix Blend Mode и JS.
Автор: Дэн Уилсон (@danwilson)
Подвижное изображение
Интерактивная картинка на canvas. Можно управлять наведением курсора, а также перекинуть на холст свою картинку мышкой.
Технологии: canvas, JS.
Автор: Джей Скотт Смит (@jscottsmith)
Мультяшный персонаж Снотомакс
Технологии: CSS трансформации, анимация.
Автор: Беатрис Агустин (@abeatrize)
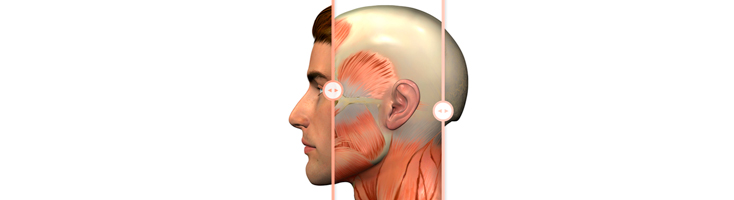
Изображение из трех слоев
Движением ползунка идет переход между слоями.
Технологии: CSS псевдоклассы before и after, JS.
Автор: Huw (@nosurprisethere)
Анимированный пейзаж с закатом
Технологии: CSS анимация, градиенты и трансформации.
Автор: agathaco (@agathaco)
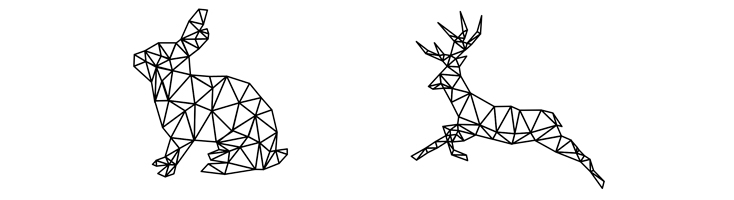
Треугольники: анимация перехода из кролика в оленя
Технологии: SVG, JS.
Автор: Микаэль Айналем (@ainalem)
Эффект при наведении для ссылок
Цветная подложка для ссылки следует за курсором.
Технологии: CSS, JS.
Автор: Кэтрин Като (@kathykato)
P.S. Это тоже может быть интересно:










Грязное стекло какое-то странное, а вот трёхслойная картинка отличная и идеей и реализацией
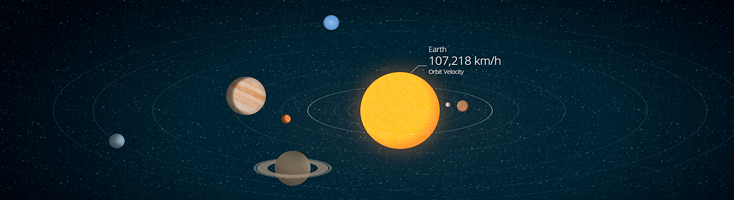
Согласен, просто картинку наложили на другую. Мне солнечная система очень нравится, хотя имеет больше эстетическое значение.