
Похоже, в W3C продолжают экспериментировать с машиной времени: на сайте Консорциума уже опубликован документ, датированный 2 ноября этого года — то есть «гость из будущего», его напишут только через две недели:). Речь идет об основном документе, регламентирующем рабочий процесс W3C — «стандарте, по которому делают стандарты».
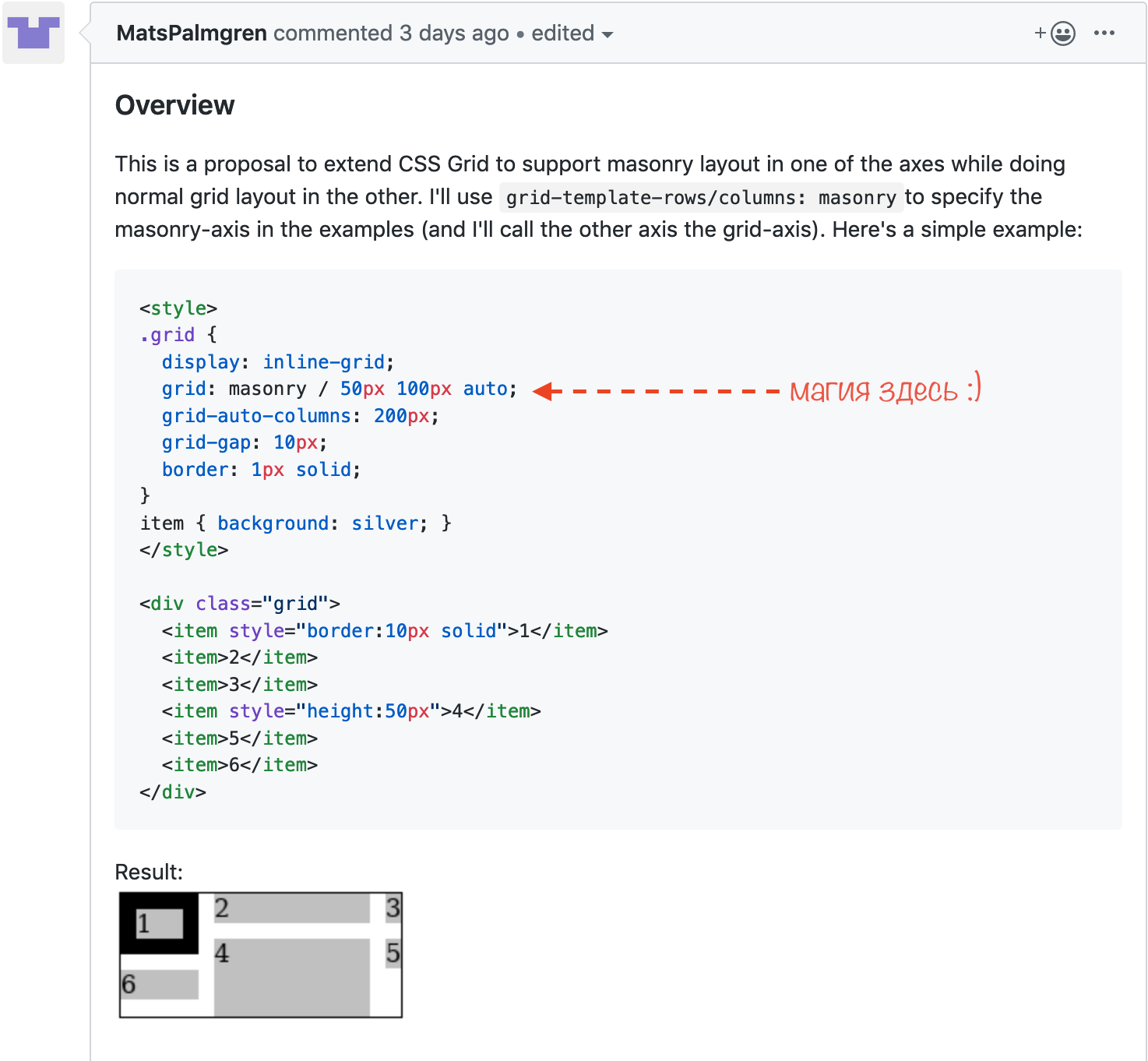
Главное нововведение нового рабочего процесса W3C — четкое разграничение между будущими стандартами (привычный нам «конвейер» статусов спецификаций — черновик, кандидат в рекомендации, рекомендация…) и так называемыми «заметками» (Notes) — документами, не претендующими на роль стандарта, хоть и нередко полезными. До сих пор статус Note с равным успехом мог встретиться у чего угодно — и у сборника общих принципов разработки веб-платформы, и у пояснения к стандарту (например, к руководству по веб-доступности WCAG 2.0), и у списка актуальных стандартов (например, уже знакомый нам CSS-2020, который в шутку можно назвать «CSS8»), и у окончательно заброшенного модуля CSS (например, Template Layout, всё полезное из которого перекочевало в стандарт CSS Grid). Из-за этого бывала путаница. Теперь назначение документа будет понятно с самого начала: у будущих «заметок» появится свой статус «черновик заметки» (Draft Note), который будет отличать их от «рабочих черновиков» (Working Draft) будущих стандартов. А для заброшенных черновиков, так и не ставших стандартами, заведут свой специальный статус — Discontinued Draft. Кроме этого, вводится новый отдельный класс документов — «реестры» (Registries), содержащие «коллекции значений или других данных, у которых нет нормативных требований к реализации, но которые должны обновляться по особым контролируемым правилам». И уточняются правила внесения правок в уже утвержденные рекомендации.
Будем надеяться, что с новым рабочим процессом стандарты станут понятнее, а выход стандартов «из будущего», с опережением графика, войдет у W3C в привычку и поможет не отставать от жизни!