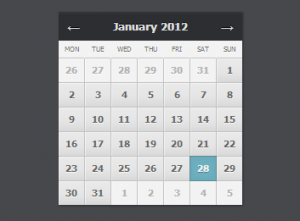
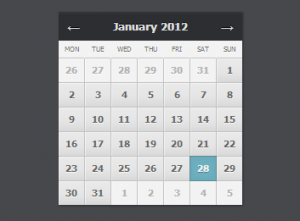
Небольшой календарь на CSS
Небольшой календарь на CSS

Небольшой календарь на CSS

Красивый переключатель (switch) на CSS

Луиджи — младший брат официального талисмана Nintendo, Марио. На чистом CSS.

Последнее обновление: 27.11.2012.
Совсем недавно я прогуливался по любимому форуму и заострил внимание на одной задачке, которая частенько попадалась мне на глаза. В принципе, ничего сложного она из себя не представляла и мне даже показалось, что её можно решить разными способами. Однако, несмотря на это, многие люди почему-то всё равно приходят с этой проблемой на форум.
Раз такое дело, предлагаю познакомиться с этой задачей поближе и вместе разобрать всевозможные варианты её решения.
Прикольный эффект для текста сделан с помощью элемента HTML5 canvas. Но это сделал не я. Идея принадлежит автору оригинала. Я просто нашёл его демо-страницу.
Обновление: Автором оригинала является Ruby on Tails. Я заметил, что демо-пример немного неисправен и производительность его слабая. Так что если кто-нибудь может аккуратненько подправить пример, поделитесь решением в комментариях.

Очень простая игра в понг со случайным изменением цвета. Слабо выбить больше 50-и?;)


Меню со всплывающими подсказками (Tooltips Menu) на CSS3
Каждая буква создана с помощью нескольких элементов HTML и каждая часть буквы будет иметь собственное объявление CSS-анимации, но с разными задержками. Это отзывчивая типографика. Лучше всего она будет смотреться на экранах с разрешением 1920px или 1000px и ниже. Типографика будет трансформироваться в том случае, если ширина экрана будет 1280px и 1024px.
HTML:
<!--[if lte IE 10]>
<style type='text/css'>
html body #typo-wrap {
margin:0 auto !important;
padding:10px;
}
</style>
<![endif]-->
<section id="typo-wrap">
<h1><!--
--><span class="char char-w collapsed">W<!--
--><span class="part-1 bevel bevel-left-bottom"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4 bevel bevel-bottom-middle"></span><!--
--></span><!--
--><span class="char char-h collapsed">H<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3"></span><!--
--></span><!--
--><span class="char char-i collapsed"><span>I</span></span><!--
--><span class="char char-t collapsed">T<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--></span><!--
--><span class="char char-e collapsed">E<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4"></span><!--
--></span><!--
--><span class="char char-s">S<!--
--><span class="part-1 bevel bevel-left-top"></span><!--
--><span class="part-2 bevel bevel-left-bottom bevel-right-top"></span><!--
--><span class="part-3 bevel bevel-right-bottom"></span><!--
--><span class="part-4"></span><!--
--><span class="part-5"></span><!--
--></span><!--
--><span class="char char-p">P<!--
--><span class="part-1 bevel bevel-right-top"></span><!--
--><span class="part-2 bevel bevel-right-bottom"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4"></span><!--
--></span><!--
--><span class="char char-a">A<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3 bevel bevel-left-top"></span><!--
--><span class="part-4 bevel bevel-right-top"></span><!--
--></span><!--
--><span class="char char-c">C<!--
--><span class="part-1 bevel bevel-left-top"></span><!--
--><span class="part-2 bevel bevel-left-bottom"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4"></span><!--
--></span><!--
--><span class="char char-e">E <!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4"></span><!--
--></span><!--
--><span class="char char-small char-i clear">I</span><!--
--><span class="char char-small char-s">S <!--
--><span class="part-1 bevel bevel-left-top"></span><!--
--><span class="part-2 bevel bevel-right-bottom"></span><!--
--><span class="part-3 bevel bevel-left-bottom bevel-right-top"></span><!--
--><span class="part-4"></span><!--
--><span class="part-5"></span><!--
--></span><!--
--><span class="char char-b clear">B<!--
--><span class="part-1 bevel bevel-right-top"></span><!--
--><span class="part-2 bevel bevel-right-middle"></span><!--
--><span class="part-3 bevel bevel-right-bottom"></span><!--
--><span class="part-4"></span><!--
--><span class="part-5"></span><!--
--></span><!--
--><span class="char char-r">R<!--
--><span class="part-1 bevel bevel-right-top"></span><!--
--><span class="part-2 bevel bevel-right-middle"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4"></span><!--
--></span><!--
--><span class="char char-e">E<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4"></span><!--
--></span><!--
--><span class="char char-a">A<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3 bevel bevel-left-top"></span><!--
--><span class="part-4 bevel bevel-right-top"></span><!--
--></span><!--
--><span class="char char-t">T<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--></span><!--
--><span class="char char-h">H,<br><!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3"></span><!--
--></span><!--
--><span class="char char-w collapsed clear">W<!--
--><span class="part-1 bevel bevel-left-bottom"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4 bevel bevel-bottom-middle"></span><!--
--></span><!--
--><span class="char char-h collapsed">H<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3"></span><!--
--></span><!--
--><span class="char char-i collapsed"><span>I</span></span><!--
--><span class="char char-t collapsed">T<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--></span><!--
--><span class="char char-e collapsed">E<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4"></span><!--
--></span><!--
--><span class="char same char-s">S<!--
--><span class="part-1 bevel bevel-left-top"></span><!--
--><span class="part-2 bevel bevel-left-bottom bevel-right-top"></span><!--
--><span class="part-3 bevel bevel-right-bottom"></span><!--
--><span class="part-4"></span><!--
--><span class="part-5"></span><!--
--></span><!--
--><span class="char same char-p">P<!--
--><span class="part-1 bevel bevel-right-top"></span><!--
--><span class="part-2 bevel bevel-right-bottom"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4"></span><!--
--></span><!--
--><span class="char same char-a">A<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3 bevel bevel-left-top"></span><!--
--><span class="part-4 bevel bevel-right-top"></span><!--
--></span><!--
--><span class="char same char-c">C<!--
--><span class="part-1 bevel bevel-left-top"></span><!--
--><span class="part-2 bevel bevel-left-bottom"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4"></span><!--
--></span><!--
--><span class="char same char-e">E <!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4"></span><!--
--></span><!--
--><span class="char char-small char-i clear">I</span><!--
--><span class="char char-small char-s">S <!--
--><span class="part-1 bevel bevel-left-top"></span><!--
--><span class="part-2 bevel bevel-right-bottom"></span><!--
--><span class="part-3 bevel bevel-left-bottom bevel-right-top"></span><!--
--><span class="part-4"></span><!--
--><span class="part-5"></span><!--
--></span><!--
--><span class="char char-f clear">F<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3"></span><!--
--></span><!--
--><span class="char char-r">R<!--
--><span class="part-1 bevel bevel-right-top"></span><!--
--><span class="part-2 bevel bevel-right-middle"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4"></span><!--
--></span><!--
--><span class="char char-e">E<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4"></span><!--
--></span><!--
--><span class="char char-e">E<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4"></span><!--
--></span><!--
--><span class="char char-d">D<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3"></span><!--
--><span class="part-4 bevel bevel-right-top bevel bevel-right-bottom"></span><!--
--><span class="part-5"></span><!--
--></span><!--
--><span class="char char-o">O<!--
--><span class="part-1"></span><!--
--><span class="part-2"></span><!--
--><span class="part-3 bevel bevel-left-top bevel-left-bottom"></span><!--
--><span class="part-4 bevel bevel-right-top bevel-right-bottom"></span><!--
--></span><!--
--><span class="char char-m">M<!--
--><span class="part-1"></span><!--
--><span class="part-2 bevel bevel-top-middle"></span><!--
--><span class="part-3 bevel bevel-right-top"></span><!--
--><span class="part-4"></span><!--
--></span><!--
--><span class="blink">.</span>
</h1>
<div class="clear"></div>
</section>
Несколько дней назад, у одной моей знакомой верстальщицы возникла задачка по вёрстке, которая касалась необычного раскрашивания строк таблицы при наведении. Во время того, как рассматривались всякие решения, был выявлен странный баг в IE9.
В общем, в этом посте я хочу поделиться найдненными решениями (а возможно узнать и лучше), а заодно и непонятным багом, в надежде что кто-нибудь из заинтересовавшихся комментаторов поможет мне понять его природу.
Плавающий текст! В основном CSS-анимации, легко реализуемые на чистом CSS, всё же не могут запросто изменить целое слово, сделав его плавающим. Хорошо работает в вебкитах, в других похуже…
HTML:
<!-- try changing the text -->
<p>Floating</p>
Летающее меню на CSS3.
HTML:
<div class="fly-menu"> <div class="fly-hover"></div> <ul> <li class="fly-item home"></li> <li class="fly-item about"></li> <li class="fly-item setting"></li> <li class="fly-item portfolio"></li> <li class="fly-item mail"></li> </ul> <div class="fly-main"></div> </div> </div>
Земля и Луна на CSS3. Чтобы увидеть луну, нужно немножко подождать.
HTML:
<div id="moon_holder"> <div id="moon_back"></div> <img src="http://lab.legomushroom.com/___img/moon2.png" id="moon"> <div id="moon_ball"></div> </div> <div id="center" align="center"> <div id="earth_holder"> <div id="earth_ball"></div> <div id="earth_glow"></div> <div id="earth"></div> </div> </div>
Сделать текст размытым с помощью простого CSS кода не так уж и сложно. Весь трюк заключается в свойстве text-shadow и использовании свойства transition, делающее плавную анимацию размытого текста. В этом примере используются две тени (одна из которых сдвигается вниз и вправо, а другая влево и вверх), разделяя их запятой. Кроме того, цвет текста должен быть таким же, как и цвет шрифта, чтобы текст выглядел размытым. Иначе он будет выглядеть как тень.
Простые ленточки созданные на чистом CSS с помощью псевдо-элементов :before и :after и палитры цветов adnroid ice cream sandwich.
Очень простые CSS3-подсказки со стрелками. Ключём к созданию этих подсказок являются псевдо-элементы (:after и :before). Псевдо-элемент :after получает текст из атрибута "title" с помощью функции "attr()" в качестве своего контента и соответственно стилизуется так, как нам надо. Чтобы создать сами стрелки, используется псевдо-элемент :before, а треугольнички внизу подсказки делаются с помощью границ.
Подсказки становятся видимыми в тот момент, когда пользователь наводит указатель мыши на ссылку. Здесь мы используем псевдо-класс :hover. В итоге получается классный и полезный эффект.