(обн. )
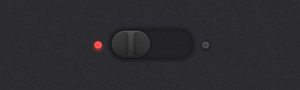
Красивый переключатель (switch) на CSS
Красивый переключатель (switch) на CSS

HTML:
<div class="switch"> <input type="checkbox" id="switch" class="switch-check"> <label for="switch" class="switch-label"> Check <span></span> </label> </div>
CSS:
body {
background: #222222;
background: url("http://css-live.ru/Primer/tricks/bg-switch.png") 0 0 repeat;
}
.switch {
background-color: rgba(0,0,0,0.2);
border-radius: 30px;
border: 4px solid rgba(58,58,58,0.1);
box-shadow: 0 0 6px rgba(0,0,0,0.5) inset;
height: 42px;
margin: 40px;
position: relative;
width: 115px;
}
.switch-check {
position: absolute;
visibility: hidden;
}
.switch-label {
cursor: pointer;
display: block;
height: 42px;
text-indent: -9999px;
width: 115px;
}
.switch-label:before {
background: #fff;
background: radial-gradient(45%, circle, rgb(255, 58, 58) 0%, rgb(255, 113, 113) 100%);
border-radius: 10px;
border: 1px solid #742323;
box-shadow: 0 2px 5px rgba(255,67,48,0.6), 0 0 5px rgba(255,159,109,0.5) inset;
content: "";
display: block;
height: 10px;
left: -20%;
position: absolute;
top: 16px;
transition:all 0.2s;
width: 10px;
z-index: 12;
}
.switch-label:after {
background: #fff;
background: radial-gradient(45%, circle, rgba(60, 60, 60, 0.6) 0%, rgba(151, 151, 151, 0.6) 100%);
border-radius: 10px;
border: 1px solid #111;
box-shadow: 0 2px 5px rgba(20,20,20,0.5);
content: "";
display: block;
height: 10px;
right: -20%;
position: absolute;
top: 16px;
transition:all 0.2s;
width: 10px;
z-index: 12;
}
.switch-label span {
background: linear-gradient(#4f4f4f, #2b2b2b);
border-radius: 30px;
border: 1px solid #1a1a1a;
box-shadow: 0 0 4px rgba(0,0,0,0.5), 0 1px 1px rgba(255,255,255,0.1) inset, 0 -2px 0 rgba(0, 0, 0, 0.2) inset;
display: block;
height: 38px;
left: 1px;
position: absolute;
top: 1px;
transition:all 0.2s linear;
width: 53px;
}
.switch-label span:before {
background: #fff;
background: linear-gradient(left, rgba(48,48,48,0.4), rgba(34,34,34,0.4));
border-radius: 30px 10px 10px 30px;
box-shadow: -2px 0 5px rgba(0,0,0,0.2) inset;
content: "";
display: block;
height: 33px;
left: 2px;
position: absolute;
top: 2px;
width: 21px;
}
.switch-label span:after {
background: #fff;
background: linear-gradient(right, rgba(48,48,48,0.4), rgba(34,34,34,0.4));
border-radius: 10px 30px 30px 10px;
box-shadow: 2px 0 5px rgba(0,0,0,0.2) inset;
content: "";
display: block;
height: 33px;
position: absolute;
right: 2px;
top: 2px;
width: 21px;
}
.switch-check:checked + .switch-label span {
left: 59px;
}
.switch-check:checked + .switch-label:before {
background: radial-gradient(45%, circle, rgba(60, 60, 60, 0.6) 0%, rgba(151, 151, 151, 0.6) 100%);
border: 1px solid #111;
box-shadow: 0 2px 5px rgba(20,20,20,0.5);
}
.switch-check:checked + .switch-label:after {
background: radial-gradient(45%, circle, rgb(128, 215, 255) 0%, rgb(197, 237, 255) 100%);
border: 1px solid #004562;
box-shadow: 0 2px 5px rgba(81,208,255,0.5), 0 0 5px rgba(210,243,255,0.5) inset;
}
- Internet Explorer 7-9 не поддерживается
Перевод статьи Switch с сайта cssdeck.com, автор Ruslan.
P.S. Это тоже может быть интересно:
А перетаскивание то, не работает!
Про какое перетаскивание вы имеете ввиду?
Он хочет, как на айфоне.
То, javаscript пока что. А здесь суровый CSS.
Переключатель просто замечательный, но наличие вот этого условия:
* Internet Explorer 7-9 не поддерживается
Вот если хотя бы 9 версия, то еще имело какой то смысл использовать данный переключатель. Но его отсутствие применение сводит практически на "нет". Если только ждать, пока 9 не устареет, и все начнут пользоваться 10 версией
Ха-ха, ие. Умрет. Как говорится, "жаль, я не доживу".
А так я согласен, но отчасти. Данный пример хорош и как обучащий вау-материал,
и годен к применению, с условием, что для иешки допилится javascript. Что уж с ним
поделать, раз уж в семье не без него.
Ту так какой смысл делать 2 версии, когда можно сделать одну с JS, которая будет везде работать?
Что-то не пойму, код вроде мой, а пример какого-то Joe, да еще и градиенты без префиксов.(мой аккаунт на codepen http://cssdeck.com/user/roose)
И да, это было написано просто just fun, и еще, кроме как в Firefox в остальных браузерах не работает анимация псевдо-элементов, так что только в Firefox огоньки зажигаются и тухнут плавно.
Руслан, спасибо вам огромное за ваше решение. Как видите, мы поставили ссылки на оригинальный пример и на вас — как на автора. Единственное, мы меняем само место размещения кода из-за того, что codepen.io даёт больше возможностей в плане настроек (например, можно безболезненно убрать лишний код, те же префиксы). По нашему мнению он удобнее. Спасибо, что придумываете такие интересные решения!:)
Да не зачто =). Я просто игрался, когда без работы сидел. На codepen я есть, но этого примера там нету, а префиксы, вы сейчас посмотрите эту статью из Firefox, градиентов нету).
Да ничего страшного. Как вы правильно заметили, пример сделан в порядке "just fun", поэтому, если кому-то захочется его использовать, то он сможет допилить его под свои нужны или использовать ваше решение, подзабив на Firefox:)
Поправте ссылку на демо:
http://codepen.io/anon/pen/IbrJm
Поправили.
На тему стилизации чекбоксов есть легкий jQuery плагин, ничего лишнего. Сам использую в каждом проекте, может кому пригодится http://wdtime.ru/jquery/jquery-checkbox. На странице вы можете скачать плагин, соответственно, и почитать описание, как подключить его. Все просто!