Карманное руководство по написанию SVG. Глава 6
Перевод книги Pocket Guide to Writing SVG, c разрешения автора — Джони Трайтел.
|
|
|
Глава 6. Продвинутые функции: градиенты, паттерны, контуры обрезки
Градиенты
Существует два типа SVG-градиентов: линейные и радиальные. У линейных градиентов переход между цветами происходит вдоль прямой линии, а у радиальных — в круге.
Очень простой линейный градиент имеет вот такую структуру:
<svg>
<defs>
<linearGradient id="gradientName">
<stop offset="<%>" stop-color="<color>" />
<stop offset="<%>" stop-color="<color>" />
</linearGradient>
</defs>
</svg>
<svg> содержит элемент <defs>,позволяющий создавать повторно используемые определения, к которым можно обратиться позже. Эти определения не отображаются (визуально) до тех пор, пока они не будут вызваны по их уникальному id в атрибутах обводки и/или заливке для SVG-фигур или <text>. Эти фигуры и/или текст также находятся в элементе <svg>, но снаружи <defs>.
Как только градиент создан и ему задано ID, к нему можно обратиться через атрибуты fill и/или stroke в SVG. Например: fill= "url(#gradientName)".
Линейные градиенты
Линейные градиенты изменяют цвет равномерно вдоль прямой линии и каждая ключевая точка, которая определена на этой линии, будет представлять соответствующий цвет в пределах элемента <linearGradient>. В каждой точке цвет является на 100% чистым, в промежуточных точках — смесь в разном соотношении, а область между ними отображает переход от одного цвета к другому.
Элементы stop
Элементам <stop> также можно задавать прозрачность при помощи stop-opacity="<значение>"
Ниже представлен код для простого линейного градиента с двумя ключевыми точками, которые применены к прямоугольнику:
<svg width="405" height="105">
<defs>
<linearGradient id="Gradient1" x1="0" y1="0" x2="100%" y2="0">
<stop offset="0%" stop-color="#BBC42A" />
<stop offset="100%" stop-color="#ED6E46" />
</linearGradient>
</defs>
<rect x="2" y="2" width="400" height="100" fill= "url(#Gradient1)" stroke="#333333" stroke-width="4px" />
</svg>

offset передаёт градиенту, в какой точке установить соответствующий stop-color.
x1, y1, x2, y2
Значения атрибутов x1, y1, x2 и y2 определяют начальные и конечные точки, к которым привязаны ключевые точки градиента. Эти процентные значения размещают градиенты как надо вдоль нужных осей.
Если атрибуту x2 задать значение «100%», а атрибуту y2 — «0», то мы получим горизонтальный градиент (при x1 и y1, равных нулю — прим. перев.), а если наоборот — вертикальный. Установив оба значения в «100%» (или в любое значение отличное от 0), мы получим наклонный градиент.
gradientUnits
Атрибут gradientUnits определяет систему координат для значений x1, x2, y1 и y2. Для него возможны два значения: «userSpaceOnUse» или «objectBoundingBox». userSpaceOnUse устанавливает систему координат градиента в абсолютных единицах, а objectBoundingBox (значение по умолчанию) создаёт эту систему в границах самой фигуры SVG, целевого объекта.
spreadMethod
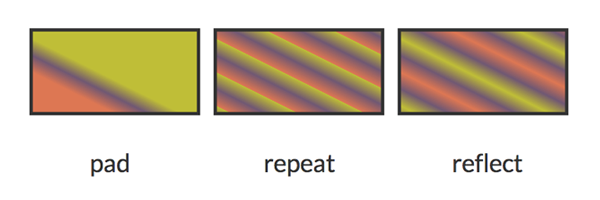
Значение атрибута spreadMethod указывает, как распространится градиент по фигуре, если он начинается или заканчивается внутри границ объекта. Если градиенту указано не закрашивать фигуру целиком, то spreadMethod определяет, как должен распространиться градиент, покрывая эту пустую область. Для этого атрибута возможны три значения: «pad», «repeat» или «reflect».
Значение pad (по умолчанию) указывает первому и последнему цвету градиента распространиться по всей оставшейся непокрытой областью объекта. repeat указывает градиенту повторять паттерн, постоянно начиная заново. Значение reflect отражает паттерн градиента, повторяясь поочередно то от начала к концу, то от конца к началу.
Начальной и конечной точкой для градиента ниже является: x1=«20%» y1=«30%» x2=«40%» y2=«80%».

gradientTransform
Атрибут gradientTransform необязателен и предусматривает дальнейшую трансформацию градиента, прежде чем тот отобразится, например, добавление поворота.
xlink:href
Атрибут xlink:href позволяет обращаться к ID другого градиента, чтобы унаследовать его значения, но также можно включить различные значения.
<linearGradient id="repeat" xlink:href="#Gradient-1” spreadMethod="repeat" />
Этот градиент унаследовал значения первого градиента, который находится в начале этого раздела, но для него задано другое значение «spreadMethod».
Радиальные градиенты
Большинство атрибутов для <radialGradient> совпадают с атрибутами <linearGradient> кроме того, что для работы с ними существует другой набор координат.
cx, cy, r
Атрибуты cx, cy, и r определяют внешний край круга, а значение 100% stop-color градиента будет привязано к границе этого круга. cx и cy определяют координаты центра, а r устанавливает радиус градиента.
fx, fy
Атрибуты fx, fy представляют координаты фокальной точки градиента или внутреннего круга. Фактически, центр градиента не обязан также быть его фокальной точкой, которая может быть изменена при помощи этих значений.
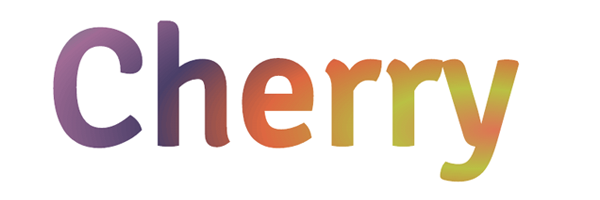
Несмотря на то, что по умолчанию фокальная точка радиального градиента будет в центре, атрибуты для фокальной точки могут изменить это поведение. Значениями центральной точки на изображении ниже являются fx="95%" fy="70%".
<svg width="850px" height="300px">
<defs>
<radialGradient id="Gradient2" cy="60%" fx="95%" fy="70%" r="2">
<stop offset="0%" stop-color="#ED6E46" />
<stop offset="10%" stop-color="#b4c63b" />
<stop offset="20%" stop-color="#ef5b2b" />
<stop offset="30%" stop-color="#503969" />
<stop offset="40%" stop-color="#ab6294" />
<stop offset="50%" stop-color="#1cb98f" />
<stop offset="60%" stop-color="#48afc1" />
<stop offset="70%" stop-color="#b4c63b" />
<stop offset="80%" stop-color="#ef5b2b" />
<stop offset="90%" stop-color="#503969" />
<stop offset="100%" stop-color="#ab6294" />
</radialGradient>
</defs>
<text x="20%" y="75%" fill= "url(#Gradient2)" font-family= "'Signika', sans-serif" font-size="200">Cherry</text>
</svg>

В этом примере фокальная точка смещена к правому нижнему краю изображения.
Паттерны
Как правило, паттерны считаются одним из самых сложных вариантов закрашивания, доступных для цвета заливок и обводок SVG. Понимание основы и базового синтаксиса могут сделать эти, казалось бы, более сложные паттерны гораздо более доступными.
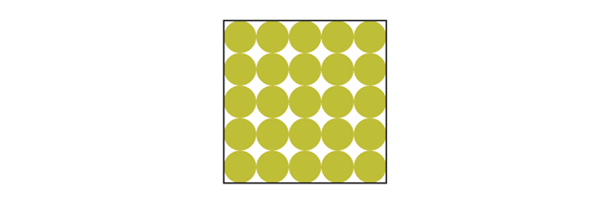
Ниже приведён синтаксис для базового паттерна, который применён к прямоугольнику:
<svg width="220" height="220">
<defs>
<pattern id="basicPattern" x="10" y="10" width="40" height="40" patternUnits="userSpaceOnUse">
<circle cx="20" cy="20" r="20" fill= "#BBC42A" />
</pattern>
</defs>
<rect x="10" y="10" width="200" height="200"
stroke="#333333" stroke-width="2px" fill="url(#basicPattern)" />
</svg>

Базовые атрибуты
Атрибуты и значения для паттернов определяют «холст», дизайн и позиционирование в целом. Паттерны состоят из контуров и/или фигур, также могут закрашивать текст и даже быть вложенными в другие паттерны.
x, y, width, height
Атрибуты x и y в элементе <pattern> определяют в какой точке начнётся паттерн внутри фигуры. Ширина и высота, используемые в элементе <pattern>, определяют фактическую ширину и высоту, отведённые для области паттерна.
Упомянутый выше «basicPattern» содержит следующие значения: x="10" y="10" width="40" height="40". В этом случае паттерн начнётся с 10px от начала оси х, 10px от начала оси y и создаст «холст» 40px ширины и такой же высоты.
patternUnits
Атрибут patternUnits определяет в каких координатах указываются значения x, y, ширина и высота. Здесь можно выбрать два значения: userSpaceOnUse и objectBoundingBox (по умолчанию).
При userSpaceOnUse система координат паттерна определяется системой координат элемента, ссылающегося на <pattern>, а objectBoundingBox берет в качестве системы координат для паттернов прямоугольник, описанный вокруг элемента, к которому паттерн применяется.
patternContentUnits
Значения атрибута patternContentUnits совпадают со значениями для patternUnits, за исключением того, что теперь система координат определяется для содержимого самого паттерна.
Для атрибута patternContentUnits, в отличие от patternUnits, значением по умолчанию является userSpaceOnUse, которое означает, что если не указаны один или оба из этих атрибутов, фигуры, отрисованные в <pattern>, рисуются не в той системе координат, которую использует <pattern>.
Определение patternUnits="userSpaceOnUse" в элементе <pattern> упрощает этот процесс и обеспечивает единообразную рабочую область.
Вложенные паттерны
Паттерны могут быть вложенными, чтобы создать еще более неповторимый и подробный дизайн.
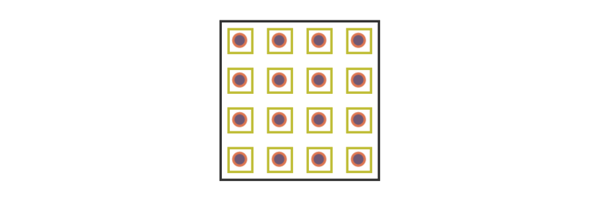
Вот так выглядит структура базового вложенного паттерна:
<svg width="204" height="204">
<defs>
<pattern id="circlePattern"
x="4" y="4" width="75" height="75"
patternUnits="userSpaceOnUse">
<circle cx="12" cy="12" r="8"
stroke="#ed6e46" stroke-width="3" fill="#765373" />
</pattern>
<pattern id="rectPattern"
x="10" y="10" width="50" height="50"
patternUnits="userSpaceOnUse">
<rect x="2" y="2" width="30" height="30"
stroke="#bbc42a" stroke-width="3" fill="url(#circlePattern)" />
</pattern>
</defs>
<rect x="2" y="2" width="200" height="200"
stroke="#333333" stroke-width="3" fill="url(#rectPattern)" />
</svg>
Элемент <defs> содержит оба паттерна. В <defs> паттерн для прямоугольника обращается к паттерну круга при помощи fill, а главный прямоугольник затем также обращается к паттерну прямоугольника через fill, закрашивая внутреннюю часть главной фигуры вложенным паттерном.

Контуры обрезки
Контур обрезки ограничивает область, к которой будет применено закрашивание в SVG. Любая отрисованная область за пределами границ, установленными контуром обрезки, не будет отображаться.
Для демонстрации возможностей этой функции, давайте используем контур обрезки в виде текста «Apples», наложенный на прямоугольник цвета томата и зелёный круг.
К следующим фигурам не применён контур обрезки, но они настроены так, чтобы растягиваться за пределы области просмотра.

А теперь давайте взглянем на код, позволяющий применить текст «Apples» к этому «холсту».
<svg width="400px" height="200px">
<clipPath id="clip-text">
<text x="0" y="50%" fill="#f27678" font-size="120px" font-family=" 'Signika', sans-serif">Apples</text>
</clipPath>
<rect x="0" y="0" width="200" height="200" fill="#ed6e46" clip-path="url(#clip-text)" />
<circle cx="310" cy="100" r="135" fill="#bbc42a" clip-path="url(#clip-text)" />
</svg>

Контур обрезки определяется в элементе <clipPath>, а затем вызывается обеими фигурами путём обращения к их уникальному id.
Заключение
Написание встроенного SVG дает очень полезные возможности редактирования и позволяет нам, как авторам, иметь полный доступ ко всем графическим элементам в отдельности. В этом коде мы генерируем графику, которая масштабируется без потери качества изображения, видна поисковикам и повышает доступность.
Скорее всего, вам придётся повозиться некоторое время, чтобы освоиться с написанием SVG, но как только вы этого достигнете, я бы порекомендовала поработать над тем, чтобы сделать ваш код настолько коротким и эффективным, насколько это возможно, поисследовать SMIL-анимацию и поэкспериментировать со стилизацией SVG-элементов при помощи CSS.
Надеюсь, это руководство стало как ценным справочником, так и вдохновением в плане понимания мощного потенциала построения и манипулирования встроенным SVG.
За новостями и обновлениями, пожалуйста, заходите на сайт книги. Если у вас есть какие-то вопросы или комментарии насчет книги, вы можете связаться со мной в твиттере или по почте info@jonibologna.com.

Публикуется под лицензией Attribution-NonCommercial-ShareAlike 4.0
P.S. Это тоже может быть интересно:

Спасибо большое за ман, очень интересно было читать!
На здоровье!
Хорошая и очень нужная работа. Особенно для тех, кто, как я, всю сознательно-компьютерную жизнь сидел на растре и о векторе имеет смутное представление. Спасибо и Джони, и Максиму.
Спасибо за тёплые слова! Но благодарить нужно скорее не меня, а моего коллегу Илью, ибо без этого талантливого самородка и строгого, но справедливого редактора, эта книга, если и вышла бы в свет переведённой, то не была бы такой качественной, как сейчас. Так что львиную долю благодарностей я по праву передаю именно Илье :)
Возможно, здесь опечатка и имеется в виду, что если конечная точка х = "100%", то градиент горизонтальный? При y от "0" до "100%" он вертикальный…
Спасибо большое за вашу внимательность! Исправили:)
Скажите, а нету ли этого перевода книги в формате pdf к примеру? Я любитель в оффлайне на телефоне почитать. Заранее спасибо.
https://vk.com/doc287414320_412738005?hash=8ce7eb6c77db6220b2&dl=cd0e9dc25590a1be38
Большое спасибо за ваш труд.
А почему не советуете Snap?
Специфика книги немного другая, она именно про написание SVG руками (ну или правку его руками после экспорта из редактора — чтобы понимать, что значат эти страшные числа). Для динамики и анимации snap.svg очень даже рекомендуют.
Да , согласен , спасибо за эти статьи. Что-то трудно найти качественные видеообзоры про SVG именно про детали (теги , их атрибуты и значения ).