Карманное руководство по написанию SVG. Глава 4
Перевод книги Pocket Guide to Writing SVG, c разрешения автора — Джони Трайтел.
|
|
|
Глава 4. Заливки и обводки
fill и stroke позволяют раскрашивать внутреннюю часть и границу SVG.
Под "раскрашиванием" понимаются операции добавления цвета, градиентов или паттернов для графики при помощи fill и/или stroke.
Свойства заливки
Атрибут fill раскрашивает внутреннюю часть определённого графического элемента. Это заливка может состоять из сплошного цвета, градиента или паттерна.
Внутренняя часть фигуры определяется путём анализа всех подконтуров и параметров, описанных в fill-rule.
При заливке фигуры или контура fill будет заливать незамкнутые контуры, как если бы последняя точка контура была соединена с первой, даже несмотря на то, что цвет stroke в этой части контура не будет отображаться.
fill-rule
Свойство fill-rule указывает алгоритм, которым будет определяться, какие части холста внутри фигуры нужно заливать. Это не всегда очевидно при работе с более сложными пересекающимися и замкнутыми контурами.
Допустимые значения здесь — nonzero, evenodd, inherit.
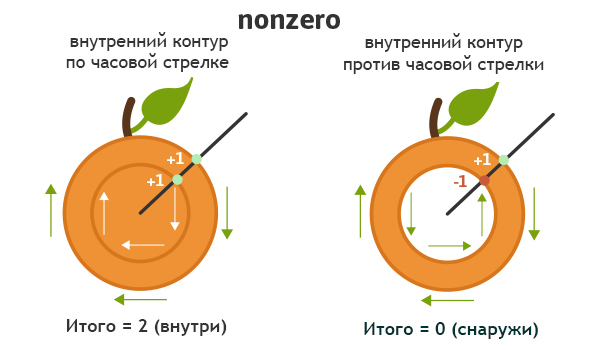
nonzero
Значение nonzero определяет, является ли точка на холсте внутренней, проводя прямую линию из рассматриваемой области сквозь всю фигуру в любом направлении, а затем рассматривая места пересечений сегментов фигуры с этой линией. Начальным значением берется 0, затем прибавляется единица каждый раз, когда сегмент контура пересекает линию слева направо, и вычитается единица, когда он пересекает ее справа налево
Если после вычисления и подсчёта этих пересечений результат равен нулю, тогда точка оказывается с внешней стороны контура, иначе – внутри.

По сути, если внутренний контур нарисован по часовой стрелке, будет считаться, что он «внутри», если же контур нарисован против часовой стрелки, то будет считаться, что он «снаружи», и поэтому будет исключён из закрашивания.
evenodd
Значение evenodd определяет внутреннюю область на холсте, проводя линию из этой области через всю фигуру в любом направлении, подсчитывая сегменты контура, пересекаемых линией. Если при этом получится нечетное число, то точка находится внутри, если четное — то снаружи.

Учитывая особенности алгоритма правила evenodd, направление рисования внутренней части рассматриваемой фигуры не имеет значения, в отличие от nonzero, поскольку мы просто подсчитываем контуры, когда они пересекают линию.
Хотя это свойство обычно не требуется, тем не менее оно позволит значительно лучше контролировать заливку (fill) более сложной графики, как уже упоминалось.
inherit
Значение inherit заставит элемент взять значение свойства fill-rule, установленное у его родительского элемента.
fill-opacity
Значение fill-opacity относится к уровню прозрачности внутренней части раскрашенной заливки. Значение «0» приводит к полной прозрачности, значение «1» задает полную непрозрачность, а значения между ними представляют степень непрозрачности.
Атрибуты обводки
В SVG есть целый ряд атрибутов, связанных с обводкой, которые позволяют управлять и манипулировать её деталями. Возможности этих атрибутов обеспечивают большой контроль над SVG, который кодировался вручную, но также окажутся удобным при необходимости сделать правки в имеющейся внедрённой графики.
В следующих примерах используются встроенное SVG-изображение винограда. Используемые атрибуты располагаются прямо в соответствующем элементе фигуры.
stroke
Атрибут stroke определяет закрашивание «границы» конкретных фигур и контуров.
У следующего изображения винограда — сиреневая обводка: stroke="#765373".

stroke-width
Значение stroke-width устанавливает ширину обводки винограда, которая на изображении с ним равна 6px.
Значением по умолчанию для этого атрибута является 1. Если использовано процентное значение, то оно высчитывается из размеров области просмотра.
stroke-linecap
stroke-linecap определяет, какую форму примет конец незамкнутого контура, и существует четыре значения: butt, round, square, inherit.

Значение inherit прикажет элементу принять значение атрибута stroke-linecap, установленное у его родительского элемента.
У черешка на следующем изображении значение stroke-linecap равно square:
<svg>
<!--<path <контур для винограда> />-->
<!--<path stroke-linecap="square" <контур для черешка> />-->
<!--<path <контур для листочка> />-->
</svg>

stroke-linejoin
stroke-linejoin определяет, как будут выглядеть углы обводки контуров и базовых фигур.

Вот так выглядит изображение винограда, у которого свойство stroke-linejoin установлено в значении «bevel»:
<svg>
<!--<path stroke-linejoin="bevel" <контур для винограда> />-->
<!--<контур для черешка> />-->
<!--<path <контур для листочка> />-->
</svg>

stroke-miterlimit
Когда две линии соприкасаются под острым углом и для них задано stroke-linejoin="miter", атрибут stroke-miterlimit учитывает указание того, насколько продолжается это соединение/угол
Длина этого соединения названа длиной среза, и измеряется от внутреннего угла линии соединения до внешнего кончика соединения.
Это значение является ограничением на отношение длины среза к stroke-width.
1.0 – наименьшее возможное значение для этого атрибута.
Для первого изображения винограда задано stroke-miterlimit="1.0", что создаёт эффект скоса. stroke-miterlimit для второго изображения установлено в 4.0.

stroke-dasharray
Атрибут stroke-dasharray меняет контуры на штриховые линии вместо сплошных.
В этом атрибуте вы можете указать длину штрихов и расстояние между ними, разделив значения запятыми или пробелами.
Если установить нечётное число значений, то их список удвоится, чтобы в результате получить чётное число. Например, 8,6,4 преобразуется в 8,6,4,8,6,4, как показано ниже на втором изображении винограда.
Выставление в качестве значения всего одного числа приведёт к тому, что расстояние между штрихами будет равно длине штриха.

На первом изображении здесь показан эффект, который четное число значений в списке дает для контура винограда: stroke-dasharray="20,15,10,8".
stroke-dashoffset
stroke-dashoffset определяет смещение начала первого штриха в штриховом паттерне.
<svg>
<!--<path stroke-dasharray="40,10" stroke-dashoffset="35" <контур для винограда> />-->
<!--<path <контур для черешка> />-->
<!--<path <контур для листочка> />-->
</svg>

В примере выше, длина штриха установлена в 40px, а dashoffset — в 35px. В начальной точке контура первый 40-пиксельный штрих будет виден только начиная с отметки 35px, вот почему первый штрих выглядит значительно короче.
stroke-opacity
Атрибут stroke-opacity позволяет установить уровень прозрачности для обводки.
Значение этого атрибута представляет десятичную дробь между 0 и 1, где 0 будет означать полную прозрачность.
Публикуется под лицензией Attribution-NonCommercial-ShareAlike 4.0
P.S. Это тоже может быть интересно:

сенкс!!
Большое спасибо!
Потрясно, очень помогло с нуля понять что такое SVG
Спасибо, познаательно)
Такой вопрос: у меня есть несколько path сложной фигуры скомбинированной в один shape (в sketch’e) получился один у которого есть fill но этот красит тока бордер фигуры а фон внутри прозрачный — как этот фон внутри можно закрасить без доп фигур.. потому что их и так много.. больше 4к (и получается если добавить еще одну то их будет оч много ~8k)
Подскажите.
Почему когда я делаю
stroke=»#765373″ stroke-width=»1px»
У меня бордер наверно пикселей 20 становится.
Спасибо
А картинка не в увеличенном масштабе отображается?
Спасибо. супер статья