Карманное руководство по написанию SVG. Глава 1
Перевод книги Pocket Guide to Writing SVG, c разрешения автора — Джони Трайтел.
|
|
|
Глава 1. Организация документа
Все детали SVG находятся в элементе <svg>. Этот элемент содержит несколько атрибутов, которые позволяют настроить ваш графический «холст». Хотя отрисовать изображение можно и без этих атрибутов, но если их не указывать, то более сложная графика может остаться уязвимой к особенностям браузеров и риск, что она в них не отобразится как надо, будет выше.
Как уже упоминалось, встроенная графика может быть написана «вручную», или копированием XML-кода, сгенерированного программой для векторной графики. В любом случае, правильная организация и структура являются ключевыми для написания эффективного SVG-кода, и прежде всего потому, что эти графические элементы определяют их порядок наложения.
Организация и семантика
Фрагмент SVG-документа состоит из неограниченного количества SVG-элементов, находящихся внутри элемента <svg>. Организация внутри этого документа является ключевой. Содержимое внутри документа может быстро расширяться, а правильная организация способствует доступности и эффективности во всех отношениях, от чего выигрывают как автор, так и пользователи.
Этот раздел будет знакомством с основами написания SVG – элементом <svg> и обзором некоторых общих атрибутов, которые помогают в начальной установке документа.
Элемент svg
Элемент <svg> является и контейнером, и структурным элементом, и может быть использован для вложения отдельного SVG-фрагмента внутрь документа. Этот фрагмент устанавливает свою собственную систему координат.
Атрибуты, используемые внутри элемента, такие как width, height, preserveAspectRatio и viewBox определяют холст для создаваемой графики.
При получении SVG-кода из определённых графических программ, внутрь элемента <svg> добавляется много информации, такой как номер SVG-версии (указывает используемую версию языка SVG) и DOCTYPE. Как я упоминала, эта информация не будет включена в примеры на всём протяжении этого руководства, и их исключение не помешает вашей графике отобразиться на экране.
Элемент g
Элемент g является контейнером для группировки связанных графических элементов. Его использование в связке с элементами заголовка и описания предоставляет информацию о вашей графике и помогает в организации и доступности объединяя связанные графические компоненты в группу.
Также благодаря группировке связанных элементов вы можете управлять группой как единым целым, а не отдельными частями. Это особенно удобно при анимации этих элементов, так как можно анимировать всю группу.
Любой элемент, который не содержится внутри g, рассматривается как группа из него одного.
Элемент use
Элемент <use> позволяет повторно использовать элементы в любом месте документа. К этому элементу можно добавить такие атрибуты, как x, y, width и height, которые определяют подробности положения элемента в системе координат.
Атрибут xlink:href здесь позволяет обратиться к элементу, чтобы использовать его повторно. Например, если у нас есть элемент <g> с идентификатором «apple», содержащий изображение яблока, то на это изображение можно ссылаться с помощью <use>: <use x="50" y="50" xlink:href="#apple" />.
Этот элемент может существенно сэкономить время и помочь минимизировать требуемый код.
Элемент defs
Если <use> позволяет повторно использовать отображённую графику, графика внутри элемента <defs> не отображается на холсте, но на нее можно ссылаться и затем отображать ее посредством xlink:href.
Графика определяется внутри <defs> и затем может быть использована во всём документе с помощью привязки по id.
Например, следующий код рисует очень простой градиент внутри прямоугольника:
<svg>
<defs>
<linearGradient id="Gradient-1">
<stop offset="0%" stop-color="#bbc42a" />
<stop offset="100%" stop-color="#765373" />
</linearGradient>
</defs>
<rect x="10" y="10" width="200" height="100" fill= "url(#Gradient-1)" stroke="#333333" stroke-width="3px" />
</svg>
Содержимое <defs> визуально никак не отображается, пока на него не сошлются по уникальному id, в данном случае с помощью атрибута fill прямоугольника
Элемент symbol
Элемент <symbol> похож на <g>, так как предоставляет возможность группировать элементы, однако, элементы внутри <symbol>; не отображаются визуально (как и в <defs>) до тех пор, пока не будут вызваны с помощью элемента <use>.
Также, в отличие от элемента <g>, <symbol> устанавливает свою собственную систему координат, отдельно от области просмотра, в которой он отображается.
Область просмотра SVG и viewBox, которые устанавливают систему координат для графики, преобразуемой для вывода, будут рассмотрены далее в другом разделе.
Порядок наложения
Порядок наложения SVG не может управляться через z-index в CSS, как другие элементы внутри HTML. Порядок, в котором раскладываются SVG-элементы, полностью зависит от их размещения внутри фрагмента документа.
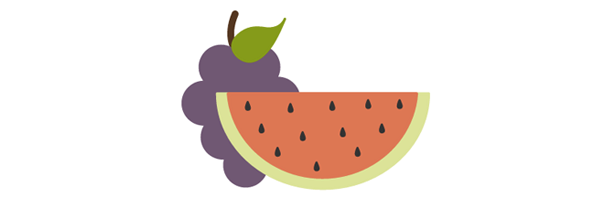
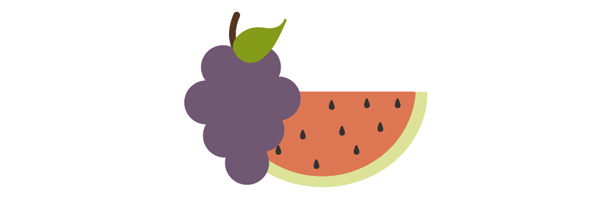
Виноград и арбуз ниже находятся внутри одного и того же элемента <svg>. Арбуз располагается впереди винограда, так как группа, содержащая пути, из которых в итоге получается арбуз, следует в документе после винограда.
<svg>
<g class="grapes">
<!--<path <путь для черешка> />-->
<!--<path <путь для винограда> />-->
<!--<path <путь для листочка> />-->
</g>
<g class="watermelon">
<!--<path <путь для корки> />-->
<!--<path <путь для мякоти> />-->
<!--<path <путь для семечек> />-->
</g>
</svg>

Если бы группа, содержащая виноград, была перемещена в конец документа, тогда она оказалась бы перед арбузом.
<svg>
<g class="watermelon">
<!--<path <путь для корки> />-->
<!--<path <путь для мякоти> />-->
<!--<path <путь для семечек> />-->
</g>
<g class="grapes">
<!--<path <путь для черешка> />-->
<!--<path <путь для винограда> />-->
<!--<path <путь для листочка> />-->
</g>
</svg>

Этот метод, определяющий порядок наложения, также применяется к отдельным элементам внутри группы. Например, перемещение пути для черешка на картинке с виноградом в конец его группы приведет к тому, что он окажется поверх всего.

Публикуется под лицензией Attribution-NonCommercial-ShareAlike 4.0
P.S. Это тоже может быть интересно:

Есть опечатка. Элемент , а не
symbol, а неsymbolsСпасибо за замечание, поправил!
Здравствуйте!
Опечатка:
Порядок.
Всего вам доброго!
Спасибо, исправлено!
У меня почему-то наоборот — то, что в коде раньше, выводится сверху. Но это не так уж важно…
Подскажите, как управлять наложением? Допустим, вывести одну svg, поверх неё другую, затем верхнюю периодически скрывать, чтобы появлялась нижняя. Я делаю visibility: hidden для верхней — она исчезает но под ней пустота — нижнюю тоже не видно. Почему так получается?
Попробуйте display:none