Карманное руководство по написанию SVG. Глава 5
Перевод книги Pocket Guide to Writing SVG, c разрешения автора — Джони Трайтел.
|
|
|
Глава 5. Элемент <text>
Элемент <text> определяет графику, состоящую из текста. Для управления текстом есть специальные атрибуты, а также к нему можно применять градиенты, паттерны, контуры обрезки, маски или фильтры.
Написание и редактирование элемента <text> в SVG предоставляют очень мощные возможности для создания масштабируемого текста в качестве графики, которую можно легко изменять и редактировать в коде SVG.
Помните, что надо быть внимательными к размерам области просмотра при работе с примерами в этом разделе. Область просмотра, как уже упоминалось, определяет видимую часть SVG, и может понадобиться изменить область просмотра в зависимости от конкретных операций.
Базовые атрибуты
Текстовые атрибуты SVG располагаются в элементе <text>, который в свою очередь находится в элементе <svg>. При помощи этих атрибутов мы можем управлять некоторым базовым оформлением для нашего текста, а также описывать тонкости его отображения на холсте, дающее возможность полного контроля для его размещения на экране.
x, y, dx, dy
Первый символ в элементе <text> отображается в соответствии с установленными значениями x и y. Значение x определяет начало текста по оси x, а y — горизонтальное положение нижнего края текста.
x и y устанавливают координаты в абсолютных единицах, а dx и dy — относительные координаты. Это особенно удобно при использовании в связке с элементом <tspan>, который будет рассмотрен в следующем разделе.
<svg width="620" height="100">
<text x="30" y="90" fill="#ED6E46" font-size="100" font-family="'Leckerli One', cursive">Watermelon</text>
</svg>

На изображении выше текст начинается с 30px от левого края области просмотра SVG, а нижний край текста установлен в 90px от верхней границы этой области просмотра: x="30" y="90".
rotate
Поворот может быть установлен для определённой буквы/символа и/или для элемента в целом.
Если в атрибуте rotate установлено только одно значение, это приведёт к повороту каждого символа на это значение. Также можно использовать строку значений, которая выбирает и устанавливает разное значение поворота каждому символу. Если число значений меньше количества символов, в этом случае последнее значение установит поворот для остальных символов.
У текста на изображении ниже для всей графики задан поворот элементом transform, но каждому символу тоже установлено своё значение: rotate="20,0,5,30,10,50,5,10,65,5".
<svg width="600" height="250">
<text x="30" y="80" fill="#ED6E46" font-size="100" rotate="20,0,5,30,10,50,5,10,65,5" transform="rotate(8)" font-family="'Leckerli One', cursive">Watermelon</text>
</svg>

textLength & lengthAdjust
Атрибут textLength указывает длину текста. Изменяя интервал между символами, длина текста регулируется таким образом, чтобы в итоге соответствовать длине, указанной в этом атрибуте.
textLength следующего примера установлен в 900px. Заметьте, как интервалы между символами увеличились, чтобы заполнить это пространство.
<svg width="950" height="100">
<text x="30" y="90" fill="#ED6E46" font-size="100" textLength="900" font-family="'Leckerli One', cursive">Watermelon</text>
</svg>

При использовании атрибутов textLength и lengthAdjust вместе, межсимвольный интервал и размер символа будут отрегулированы таким образом, чтобы соответствовать этим новым значениям длины.
Значение «spacing» приведёт к виду, который напоминает пример выше, где интервалы между символами увеличены, чтобы заполнить пространство: «lengthAdjust="spacing"».
Значение «spacingAndGlyphs» приказывает интервалу и размеру символа отрегулироваться соответственно: lengthAdjust="spacingAndGlyphs".

Элемент tspan
Элемент <tspan> очень важен, потому что в настоящее время SVG не поддерживает автоматические разрывы строк или перенос слов. <tspan> позволяет рисовать множественные линии текста путём выделения определённых слов или символов, чтобы затем манипулировать ими независимо друг от друга.
Вместо определения новой системы координат для дополнительных линий, элемент <tspan> позиционирует эти новые линии текста относительно предыдущей.
Элемент <tspan> сам по себе не имеет визуального вывода, но указывая больше подробностей в этих элементах, мы можем выделить конкретный текст и лучше управлять его дизайном и позиционированием.
В примере ниже слова «are» и «delicious» находятся в раздельных элементах <tspan> в элементе <text>. Используя атрибут dy в каждом из этих <tspan>,мы позиционируем слово по оси y относительно слова перед ним.
«are» спозиционированно в -30px от «Watermelons», а «delicious» в 50px от «are».
<svg width="775" height="500">
<text x="15" y="90" fill="#ED6E46" font-size="60" font-family="'Leckerli One', cursive"> Watermelons
<tspan dy="-30" fill="#bbc42a" font-size="80">are</tspan>
<tspan dy="50">delicious</tspan>
</text>
</svg>

Вы также можете передвигать каждый символ отдельно при помощи списка значений, как показано в примере ниже. Буква/символ затем передвинутся в соответствии с позицией буквы/символа перед ними, и «delicious» теперь отпозиционирован в соответствии с «e» в слове «are».

tspan, содержащий «are», имеет следующий список значений атрибута dy: dy="-30 30 30".
Свойства интервалов
Существует ряд свойств, доступных при использовании элемента <text> во встроенном SVG, которые управляют интервалами слов и букв, подобно возможностям программ для встроенной векторной графики.
Понимание, как правильно использовать эти свойства, поможет гарантировать, что графика отобразится именно так, как задумывалось.
kerning & letter-spacing
Кернинг относится к процессу регулирования интервалов между символами. Свойство kerning позволяет регулировать этот интервал, основанный на таблицах кернинга, которые включены в используемый шрифт или устанавливать уникальную длину.
Значение auto указывает, что межсимвольный интервал должен быть основан на таблице кернинга, которая включена в используемый шрифт.
В примере ниже свойство kerning установлено в значение auto, что в данном случае не имеет визуального эффекта, поскольку это значение по умолчанию.
<svg width="420" height="200">
<text x="2" y="50%" fill="#ef9235" font-size="100" font-family="'Raleway', sans-serif" font-weight="bold" kerning="auto">Oranges</text>
</svg>

Отрегулировать расстояние между символами можно путём простого включения числовых значений: kerning="30".

Также допускается и значение inherit.
letter-spacing позволяет выбрать одно из трёх значений: normal, <length> или inherit. Числовые значения здесь имеют точно такой же эффект с интервалом, как и в случае с kerning. Свойство letter-spacing предназначено служить добавкой к интервалам, получившимся благодаря свойству kerning.
word-spacing
Свойство word-spacing определяет интервал между словами.
<svg width="750" height="200">
<text x="2" y="50%" fill="#ef9235" font-size="70" font-family="'Raleway', sans-serif" word-spacing="30">Oranges are Orange</text>
</svg>

Другие допустимые значения здесь — normal (по умолчанию) и inherit.
text-decoration
Свойтсво text-decoration позволяет использовать underline, overline и line-through в тексте SVG.
В то время как порядок рисования не всегда оказывает эффект на визуальный вывод, тем не менее порядок имеет значение в случае с text-decoration. Все значения для декорирования текста, кроме line-through, должны быть применены до того, как текст будет закрашен и/или обведён; таким образом текст отобразится поверх декорирования.
line-through должно быть применено после того, как текст будет закрашен и/или обведён, тем самым декорирование отобразится поверх текста.
Вот так выглядят результаты применения text-decoration="underline" и text-decoration="line-through".

Текст по контуру
Как уже упоминалось, встроенный SVG предоставляет на выбор продвинутые настройки, аналогичные возможностям программ для встроенной векторной графики. В самом SVG-коде мы можем позиционировать текст точно так, как мы хотим отобразить его на экране.
Продвигаясь в этой манипуляции еще дальше, <text> в SVG можно настроить так, чтобы он следовал за элементом <path>.
Элемент textPath
Элемент textPath – вот где находится вся магия этой функции. Хотя обычно SVG-текст размещается в элементе <text>, в данном случае он будет располагаться в элементе <textPath>, который как раз уже находится в элементе <text>.
Затем <textPath> обратится по id к выбранному контуру, который болтается в элементе <defs> и готов к использованию.
Базовый синтаксис:
<svg>
<defs>
<path id="testPath" d="<....>"/>
</defs>
<text>
<textPath xlink:href="#testPath">Place text here</textPath>
</text>
</svg>
Вот так выглядит векторный контур, используемый в коде ниже.

После создания этого контура в программе для векторной графики сам SVG-код элемента <path> (который не будет включать в себя цвет, как показано выше) можно скопировать и вставить в элемент <defs> в <svg>, который также размещается в коде выше.

<svg width="620" height="200">
<defs>
<path id="testPath" d="M3.858,58.607 c16.784-5.985,33.921-10.518,51.695-12.99c50.522-7.028,101.982,0.51,151.892,8.283c17.83,2.777,35.632,5.711,53.437,8.628 c51.69,8.469,103.241,11.438,155.3,3.794c53.714-7.887,106.383-20.968,159.374-32.228c11.166-2.373,27.644-7.155,39.231-4.449" />
</defs>
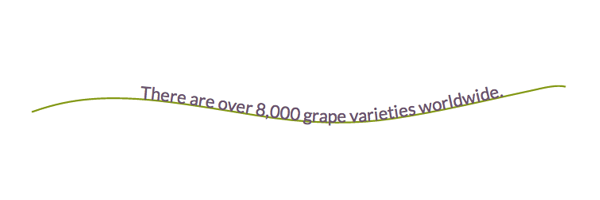
<text x="2" y="40%" fill="#765373" font-size="30" font-family="'Lato', sans-serif">
<textPath xlink:href="#testPath">There are over 8,000 grape varieties worldwide.</textPath>
</text>
</svg>
xlink:href
Атрибут xlink:href в <textPath> позволяет ссылаться на контур, по которому будет отображаться текст.
startOffset
Атрибут startOffset представляет величину смещения текста от начала контура. Значение «0%» указывает начальную точку контура, а значение «100%» — конечную.
Значение startOffset в примере ниже установлено в «20%», что заставляет текст начаться с 20% вдоль контура. Размер шрифта был специально уменьшен, чтобы предотвратить частичное выпадение текста из области просмотра при перемещении.
Если добавить цвет к обводке контура при помощи элемента <use>, станет понятнее, что именно здесь происходит.
<svg width="620" height="200">
<defs>
<path id="testPath" d="M3.858,58.607 c16.784-5.985,33.921-10.518,51.695-12.99c50.522-7.028,101.982,0.51,151.892,8.283c17.83,2.777,35.632,5.711,53.437,8.628 c51.69,8.469,103.241,11.438,155.3,3.794c53.714-7.887,106.383-20.968,159.374-32.228c11.166-2.373,27.644-7.155,39.231-4.449" />
</defs>
<use xlink:href="#testPath" fill="none" stroke="#7aa20d" stroke-width="2"/>
<text x="2" y="40%" fill="#765373" font-size="20" font-family="'Lato', sans-serif">
<textPath xlink:href="#testPath" startOffset="20%">There are over 8,000 grape varieties worldwide.
</textPath>
</text>
</svg>

Публикуется под лицензией Attribution-NonCommercial-ShareAlike 4.0
P.S. Это тоже может быть интересно:

Максим, еще две мелочи:
Исправлено!
Свойство
kerning - на данный момент не работает нигде кромеSafari 5.1.7Атрибут
startOffset - не работает в IE 11.0.9600.17498Контур букв, обводка текста + градиент
<svg width="100%" height="auto">
<defs>
<linearGradient id="grad2" x1="0" y1="0" x2="0" y2="100%">
<stop offset="0%" stop-color="#fff" />
<stop offset="100%" stop-color="#999" />
</linearGradient>
</defs>
<text x="5" y="43" fill="url(#grad2)" stroke="#303030" style="font:38pt 'Arial';">Шрифт должен быть большой, чтобы контур был четкий</text>
</svg>
Уточнение. Браузеры на движке хромиум не понимают height="auto", нужно в 100%.
<svg width="100%" height="100%">
<defs>
<linearGradient id="grad2" x1="0" y1="0" x2="0" y2="100%">
<stop offset="0%" stop-color="#fff" />
<stop offset="100%" stop-color="#999" />
</linearGradient>
</defs>
<text x="5" y="43" fill="url(#grad2)" stroke="#303030" style="font:38pt 'Arial';">Шрифт должен быть большой, чтобы контур был четкий</text>
</svg>
Технология новая, не хватает книг на русском. Если кто знает толковую книгу по svg, подскажите ссылку
СВГ вообще рулит. Иногда прям спасает!