CSS-2018: W3C выбирает, каким возможностям пора дать «зеленый свет»

Хотя у языка CSS уже давно нет версий (т.е. «CSS3» уже никогда не будет «готов», а «CSS4» и выше вообще не будет), Рабочая группа CSS периодически выпускает «снимки» (snapshots), отражающие реальное состояние CSS на тот или иной момент. Последний такой «снимок», CSS-2017, вышел год назад, с тех пор W3C решил сделать их ежегодными — в чем-то похоже, как у спецификаций HTML5.x и ES20xx. Уже есть редакторский черновик очередного «снимка», CSS-2018.
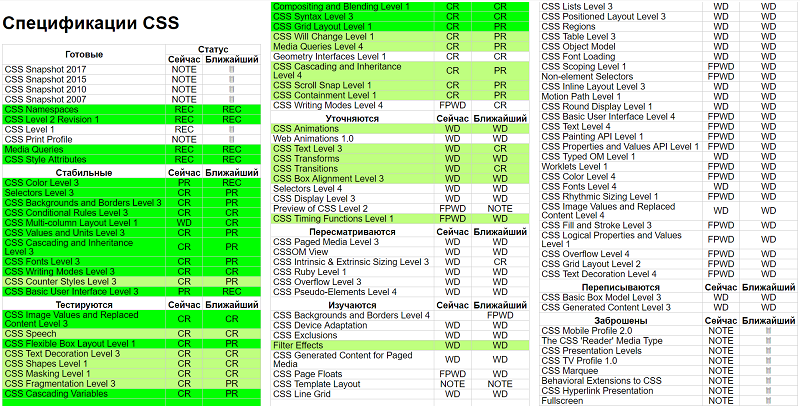
Как и раньше, основная аудитория этих «снимков» — разработчики браузеров: что уже можно реализовывать (в т.ч. без префиксов и флагов), а с чем пока лучше экспериментировать поосторожнее, а то и подождать вообще. Но раздел «Официальное определение CSS» — список технологий, которые сам W3C признал актуальными на сегодняшний день, а не «экспериментальными новинками» — может быть интересен и нам. На сегодня в него вошли:
- Последняя редакция CSS2.x, со всеми исправленными ошибками
- Модуль синтаксиса CSS 3 уровня
- Модуль атрибута style
- Медиавыражения 3 уровня
- Условные правила 3 уровня (расширяют медиавыражения, в них добавлены вложенные @media и уже полюбившееся нам @supports)
- Пространства имен CSS
- Селекторы 3 уровня
- Каскад и наследование 3 уровня
- Значения и единицы 3 уровня
- Цвета 3 уровня
- Фоны и границы 3 уровня
- Изображения и замещаемый контент 3 уровня
- Шрифты 3 уровня
- Многоколоночная раскладка 1 уровня
- Модуль пользовательского интерфейса 3 уровня
- Композитинг и наложение 1 уровня
- Режимы письма 3 уровня (про языки с направлением текста справа налево, сверху вниз и т.п., и всякие сюрпризы с сочетанием языков)
- Флексбоксы 1 уровня
- CSS-переменные 1 уровня
- Грид-раскладка 1 уровня
Некоторые модули 3 уровня отменяют и заменяют собой соответствующие разделы CSS2.x, например, селекторы 3 уровня отменяют §5 и §6.4.3 оттуда.
К модулям, «более-менее единообразно» поддерживаемым в браузерах, но «еще требующим проработки подробностей, тестирования и исправления багов», отнесены:
- Плавные переходы (CSS Transitions) 1 уровня и CSS-анимации 1 уровня, вместе с временными функциями CSS 1 уровня (общими для них).
- CSS-трансформации 1 уровня
- Модуль текста 3 уровня
- Модуль CSS Will Change 1 уровня
- Модуль эффектов с фильтрами 1 уровня
Наконец, «полностью проработанными теоретически и достаточно стабильными», но еще недостаточно испытанными на практике, признаны следующие CSS-модули:
- Модуль CSS-счетчиков 3 уровня
- CSS-маски 1 уровня (замена и развитие старого доброго clip)
- CSS-фигуры 1 уровня (CSS Shapes, развитие идеи флоатов, включая обтекание текстом произвольного контура)
- Украшения текста 3 уровня (не просто подчеркивание, а подчеркивание разными цветами, стилями и т.д.)
- Модуль речи 1 уровня (замена неофициальному разделу про голосовые стили из CSS2.1)
- Модуль выравнивания 3 уровня (те самые свойства для выравнивания всего везде — к сожалению, до обычных блоков на практике они пока так и не добрались…)
- CSS-фрагментация 1 уровня (всё про разбивку блоков при переносе на новую строку, колонку, страницу и т.п.)
- CSS-изоляция 1 уровня (для ускорения интерфейсов за счет минимизации перерисовок и влияния блоков друг на друга)
- CSS Scroll Snap 1 уровня (скроллинг «с остановками», удобный для галерей-слайдеров и т.п.)
- Медиавыражения 4 уровня
- Каскад и наследование 4 уровня (от 3 уровня фактически отличается лишь добавкой значения revert, сбрасывающего значения свойств до браузерных дефолтов).
Рабочая группа CSS надеется, что эти модули войдут в официальное определение следующего «снимка».
Можно удивиться, что «совсем новые» гриды успели войти в «официальное определение», а уже привычные трансформации, анимации и переходы, много лет как отбросившие префиксы — еще только «на подходе» к нему. Но это не случайно. Гриды, как и флексбоксы — уже больше года как кандидат в рекомендации, для них сделаны сотни тестов, и авторы спецификации вместе с разработчиками браузеров сообща провели огромную работу, отлаживая и оттачивая ее нюансы (наш сайт тоже внес в эту работу небольшой вклад:). С трансформациями и переходами, а особенно анимациями, ситуация похуже: браузеры выпускали их во многом второпях, чтобы «не отстать от конкурентов», поэтому между реализациями есть масса различий и разночтений. Даже с местом анимации в каскаде браузеры до сих пор окончательно не определились (хоть Хром скрепя сердце и признает свое поведение багом, но чинить его не торопится — авось у других сдадут нервы и стандарт изменят в его пользу, как не раз бывало!). Так что, как ни удивительно, эти модули до сих пор черновики, и пока ни разу не выходили из этого статуса!
Вообще W3C не одобряет реализацию черновых спецификаций вне экспериментальных ограничений (префиксов, флагов и т.п.). Но игнорировать реальность, когда функциональность из черновиков много лет используется в продакшне, тоже нельзя. И рабочей группе CSS пришлось где-то явно перечислять исключения, дающие уже более-менее реализованным технологиям из черновиков «зеленый свет» для полноценного внедрения. И «снимок» оказался как нельзя кстати, чтобы собрать все такие исключения в одном месте. Пока в него входят, кроме упомянутых анимаций, переходов и трансформаций, еще ключевые слова min-content, max-content и fit-content из CSS-модуля размеров (мы уже знаем их по гридам), а также псевдоклассы :dir() и :lang() из селекторов 4 уровня. Но на гитхабе рабочей группы CSS идет обсуждение, что еще можно включить в этот список. Из интересных предложений — конические градиенты (совсем недавно Хром выпустил их из-за флага) и раздельные свойства overflow-x/-y. Но вы можете предложить добавить туда еще что-то из ваших любимых CSS-возможностей, уже работающих в браузерах. Так что смело предлагайте свои идеи!
P.S. Это тоже может быть интересно:
Вот только что толку от этого снимка, если и входит в него 3 уровень шрифтов, и давно он CR, а всем кроме Mozilla как было, так и будет видимо начхать на очень важное для вертикального ритма https://caniuse.com/#search=font-size-adjust ?
Судя по соответствующему багу, хромовцы достаточно давно уже его реализовали, но сами забыли про это. Наверное, есть смысл дополнительно их пингануть: фича и вправду давно не экспериментальная, реализация есть, тесты есть — чего еще надо? Кстати, некоторые тесты там помечены, что их проходит WebKit — может, там тоже не так всё беспросветно с реализацией?..