Еженедельная подборка красивых эффектов на CSS/SVG/JS #27
Подборка свежих эффектов, интересных идей и полезных наработок.
Космос
Анимированные точки создают холст в виде космоса в canvas. Автор: Aitor (@AzazelN28)
 Посмотреть живой пример
Посмотреть живой пример
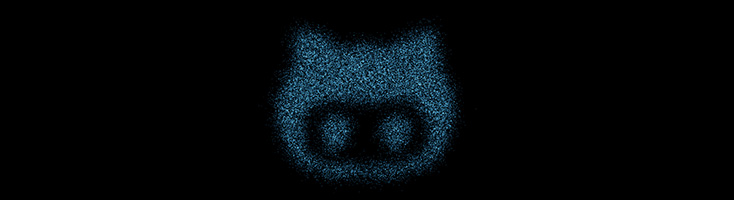
Социальные сети
Иконки социальных сетей сменяются кликом в canvas. Автор: Кенжи Саито (@kenji_special)
 Посмотреть живой пример
Посмотреть живой пример
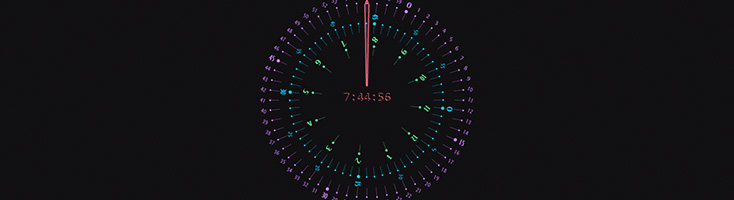
Часы
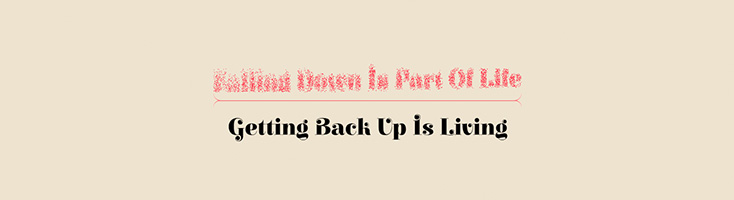
Текст
Анимированный текст при наведении меняет свою структуру на JS. Автор: Тиффани Рейсайд (@tmrDevelops)
 Посмотреть живой пример
Посмотреть живой пример
Эластичный кубик
Анимированный кубик Рубика превращается в иные фигуры Рубика, на CSS. Автор: Ана Тюдор (@anatudor)
 Посмотреть живой пример
Посмотреть живой пример
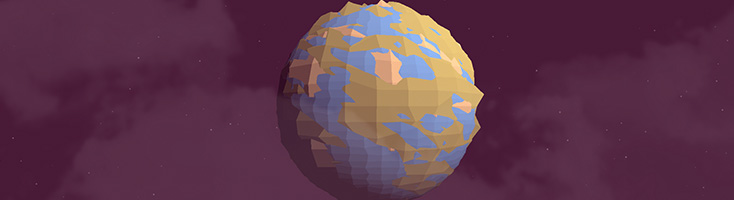
Земля
Анимированная крутящаяся планета Земля на JS. Автор: Сэм Сакконе (@samccone)
 Посмотреть живой пример
Посмотреть живой пример
Бесконечность
Осторожно! 1 миллион частиц. Обязательно "покрутите" сцену. WebGL Автор: Бас Грутед (@BGroothedde)
 Посмотреть живой пример
Посмотреть живой пример
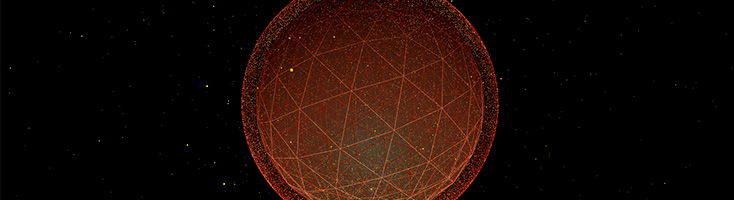
Космическая защита
Анимированный интерактивный шар состоящий из множества частиц в WebGL. Автор: Луиджи Маннони (@luigimannoni)
 Посмотреть живой пример
Посмотреть живой пример
P.S. Это тоже может быть интересно: