[Задание по вёрстке #19] Социальный виджет
Добрый вечер, верстальщики! [Задание по вёрстке] это рубрика статей, которые мы публикуем по пятницам. В каждой статье Вы найдете шаблоны кнопочек, форм или даже сайтов в формате PSD. Ваша задача красиво и качественно сверстать шаблон.
Лучшее решение [Задание по вёрстке #18]
Лучшим на этой неделе стал Blowup, поздравляем. Коротко по каждой из представленных работ:
- satantx — можно реализовать без использования таблицы, отсутствуют ховеры на кнопки, надо больше HTML5)
- SerGen — хорошая работа;
- Юлия — все классно, стоило сделать "карусель" с циклической бесконечной прокруткой как у остальных ребят или скрывать кнопки навигации;
- usf — все хорошо, но в ei10 градиенты не работают;
- Blowup — хорошая работа, за fadeIn() +1;
- Winner — проблемы в Opera 12.14 и больше спрайтов.
Благодарим участников за участие и смотрим новое задание.
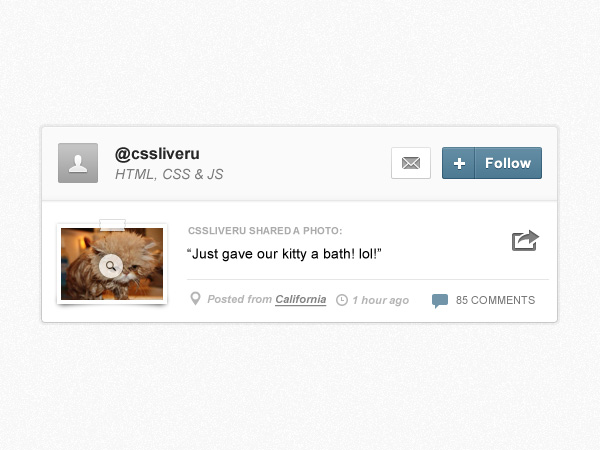
Социальный виджет в светлых тонах

В предыдущем задании мы не ставили основным требованием прикручивать "карусель" к вёрстке, но к удивлению, большинство сделали это. Главный вопрос: «Нужны ли задания с применением JavaScript?».
Задание на эту неделю, сверстать социальный виджет. Виджет – это элемент графического интерфейса пользователя с определённым функционалом, который облегчает доступ к нужной информации.
Макет можно использовать в своих проектах, например: добавить виджет в модальное окно, всплывающие при клике на имя пользователя или выводить информацию об авторе статьи, после публикации. Он выполнен в светлых тонах, используется стандартный шрифт, иконки сделаны на шейпах, в скрытых группах слоев находятся ховеры некоторых элементов.
Требования к вёрстке:
1. Сверстать шаблон, максимально используя HTML5 и CSS3. Минимальные отклонения от макета ("пиксель в пиксель"). Добиться максимально одинакового результата во всех последних версиях браузеров: IE10, FF20, Opera12, Chrome26.
2. Приветствуется минимальная вложенность, оптимизированный HTML5 и CSS3.
3. Выложить до 27.04.2013 г. исходный код на любой из площадок: jsFidle, codepen, JS Bin, CSSDeck. Дать ссылку на своё решение в комментариях к этой статье. (Также можно на Facebook и Вконтакте).
Лучшее решение мы выберем и опубликуем в пятницу. Удачного коддинга, друзья! ![]()
P.S. Это тоже может быть интересно:
"в ei10 градиенты не работают"
под ие не верстаю по религиозным убеждениям :D
Религия религией, но уж для IE10 делать градиенты не сложнее, чем для Хрома, например. Я так понимаю, миксин на Кодепене косячит.
вполне вероятно, я в ie попросту не проверяю.
да и на ie<10 делать градиенты не так и сложно, другое дело…нужно ли, но это за рамками этой темы)
Главный вопрос: «Нужны ли задания с применением JavaScript?».
Я двумя руками за.
Было бы интересно, добавлять время-от времени чего-нибудь не очень стандартного в задания по js (конечно, если они будут). Например canvas. Или попросить что-то сделать без jQuery
http://jsfiddle.net/Juli/cSEAN/20/
Я за задания с применением JavaScript! :)
отличный джс скрипт для поддержки градиента в ие, и не только градиенты
http://css3pie.com/
http://codepen.io/Blowup/pen/iIJvC использовал шрифтовые иконки, посему css файл несколько громоздкий получился
http://jsbin.com/exujak/7/
К сожалению, совсем не было времени на оптимизацию :( Старался сделать максимально точно :)
http://jsbin.com/agicil/1
http://codepen.io/andrey13577531/pen/uLryH
попытался)
+1 за задания по js.
+1 за js как альтернатива html и css.