[Задание по вёрстке #18] Виджет для интернет-магазина
Добрый вечер, верстальщики! Уже пятница понедельник и пора потренироваться на выходных. [Задание по вёрстке] это рубрика статей, которые мы публикуем по пятницам. В каждой статье Вы найдете шаблоны кнопочек, форм или даже сайтов в формате PSD. Ваша задача красиво и качественно сверстать шаблон.
Лучшее решение [Задание по вёрстке #17]
Победитель на этой неделе пользователь под ником maiordom. Коротко по каждой из работ:
- P1RATE — всё хорошо, картинки в спрайте и закодированы, но вот для иконок сделан тег <i>, можно и без него обойтись;
- Blowup — для тебя много интересного под катом) Не понятно зачем оборачивать в <div> выпадающий список внутри тега <ul>, тем самым твоя работа не валидная;
- Ryter — надо было делать меню раздвижным, а так не плохая работа;
- Юлия — хорошая работа; жаль что каждая иконка это отдельная картинка;
- maiordom — хорошее исполнение;
- Sergalas — не соответствие с макетом, отступы не те и не понятно зачем оборачивать верхний уровень навигации в абзац;
- usf — как всегда уровень, единственный, кто решил задачу без использования списка, но беда с двойным фоном и иконок не видно;
- SerGen — хорошая работа, не поленился добавить ховер на треугольник, но вот проблема как и у первого участника: лишний тег для иконок;
Благодарим участников и смотрим новое задание.
Виджет для интернет-магазина

Начнём с новостей, нашу рубрику [Задание по вёрстке] растаскивают на части! Мы не успели определить победителя на этой неделе, а на сайте RUDEBOX верстка нашего участника, Blowup, уже опубликована, как урок по созданию аккордеона на CSS3. Несомненно, это показатель востребованности рубрики, но плохо, что выбрали для статьи не лучшее решение.
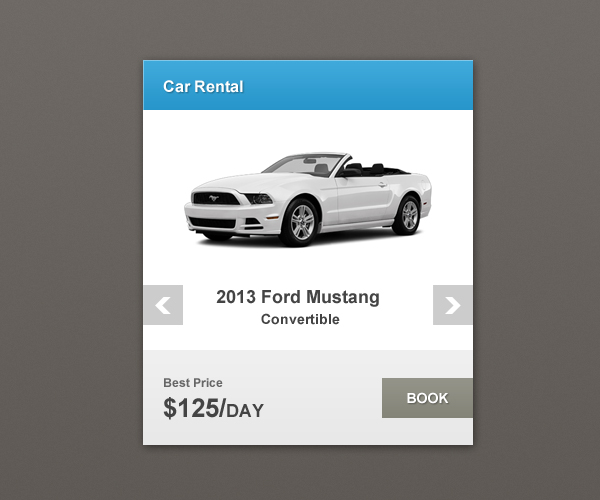
Не так давно у нас уже было задание на тему интернет коммерции, в этот раз предлагаем сверстать виджет в светлых тонах для интернет-магазина. Виджет называется "Аренда автомобиля", но вы с лёгкостью можете переименовать его, например "Популярные товары", и применить на любом из своих проектов. В шаблоне используется стандартный шрифт Arial, в скрытых группах слоев лежат hover на некоторые кнопки и элементы, также они выделены цветом. Жаль, что в предыдущем задании никто не сделал раскрытие меню по клику, но и не было такого требования. В этом задании предупреждаем, кто прикрутит к шаблону "карусель", будет иметь приоритет при выборе победителя, но это не обязательное требование; пару дополнительных автомобилей спрятаны в PSD-шаблоне.
Требования к вёрстке:
1. Сверстать шаблон, максимально используя HTML5 и CSS3. Минимальные отклонения от макета ("пиксель в пиксель"). Добиться максимально одинакового результата во всех последних версиях браузеров: IE10, FF20, Opera12, Chrome26.
2. Приветствуется минимальная вложенность, оптимизированный HTML5 и CSS3.
3. Выложить до 19.04.2013 г. исходный код на любой из площадок: jsFidle, codepen, JS Bin, CSSDeck. Дать ссылку на своё решение в комментариях к этой статье. (Также можно на Facebook и Вконтакте).
Лучшее решение мы выберем и опубликуем в пятницу. Удачного коддинга! ![]()
P.S. Это тоже может быть интересно:
"беда с двойным фоном и иконок не видно"
а можно скриншот? к сожалению проверить смог лишь в мозилле и хроме :(
http://s1.ipicture.ru/uploads/20130417/KhYY2Pvp.jpg
в самом деле забавно вышло:)
видимо на этот пример они наткнулись именно на codepen, а не вышли через ваш сайт, посему и не выбирали лучшее/худшее решение. в конце статьи у них стоит приписка, что материал взят из зарубежного источника
див у меня используется для того, чтобы реализовать эффект выпадения, ну а в процессе решения не подумал о валидности, хотя правильно, конечно, задать вложенному списку нулевую высоту, а по наведении расширять, но на тот момент мне это в голову не пришло
100% так и есть, потому что твою работу видел на главной кодпена, когда задание увидел тут :)
http://jsfiddle.net/satantx/pmZvP/
Мой вариант решения: http://jsfiddle.net/CmUjz/
Моё решение http://jsfiddle.net/Juli/gJLua/15/
P.S. Пока плохо знаю js. Сделала, как смогла
Ой, ссылка плохая получилась)) http://jsfiddle.net/Juli/gJLua/15/
Эта не лучше )
подправили)
подскажите, а какой код js будет в вашем случае, если каруселей будет несколько? спасибо.
Хотелось что б где-то можно было скачать роботы учасников, для начинающих было б отлично поизучать код.
http://codepen.io/usf/pen/xczaI
ЗЫ: штуку с nowrap нагло стырил у SerGen. каюсь
И при наведении на стрелки эффект знакомый :)
эффект обычный. у меня на всех работах transition all, потому и backround-position анимируется, убирать не стал :)
Ясно; ещё бы, с transition всё веселее :)
как-то так: http://codepen.io/Blowup/pen/hflLg
такой вопрос по слайдеру: по задумке, при клике на стрелочку, следующая машина должна появляться плавно, через fadeIn(). но срабатывает анимация только после третьего клика. не могу понять, в чём подвох. может быть кто-нибудь подскажет, как это исправить?
Чтобы избавиться от проблемы, нужно не измененять z-index в js, так как значение этого свойства и так изменяется в css, а элементы ещё не спрятаны.
спасибо большое! уже исправил
Ещё можно по умолчанию элементы figure скрывать (display: none;), а figure.active показывать (display: block;), то же самое.
Интересно, почему вы все обрамляете этот виджет в тег section? Насколько я понимаю, этот тег служит для объединения несвязанного между собой напрямую контента и нуждается в заголовке. Для виджетов же, как и для статей предусмотрен тег article. Если я что-то неправильно понимаю поясните плиз. Интересно кстати, что никто на чистом css этот слайдер не реализовал)
article для такого рода виджета? сомневаюсь
насчет css — есть идеи как на чистом css обрабатывать событие клика?) была, конечно, мысль анимировать, но тут нужен именно клик
На чистом CSS тоже можно: http://jsfiddle.net/dbKe9/
Но мне больше JS для таких целей нравится.
А насчёт тега-обёртки, да, в спецификации о виджете говорится касательно именно article — http://www.w3.org/TR/html5/sections.html#the-article-element
Здесь, кстати, виджет в примере также есть — http://html5doctor.com/the-article-element/
Для реальных проектов тут и думать нечего, конечно js, но ради конкурса я думаю уместно:) Что касается тегов обрамления, всё же я доверяю html5doctor, то есть по семантике уместнее article.
согласен, article здесь более уместен, нежели section.
а что насчёт тэга aside? по описанию в принципе подходит под виджеты
Чтобы сделать выбор в этой ситуации, думаю, надо знать контекст. А для отдельного независимого виджета без контекста лучше article.
http://jsfiddle.net/Ikiru/jP5Jr/2/
После долгого перерыва (не смог доделать все преведушие работы, особено трудно было виджет для твитера)