[Задание по вёрстке #17] Вертикальное меню
Добрый вечер, верстальщики! Уже пятница и пора потренироваться на выходных. [Задание по вёрстке] это рубрика статей, которые мы публикуем по пятницам. В каждой статье Вы найдете шаблоны кнопочек, форм или даже сайтов в формате PSD. Ваша задача красиво и качественно сверстать шаблон.
Лучшее решение [Задание по вёрстке #16]
На этой неделе было три лидера: Blowup, Vita, usf. Поздравляем победителя Vita и коротко по каждой из представленных работ:
- Петр — уголок с уведомлениями сделан на css, жаль что работа не доделана до конца, отсутствуют ховеры у элементов и нет фона
- Антон — хорошо, но твиты и фолловеров надо было делать ссылкой, большинство участников уведомления сделали на css обратите на это внимание
- Tyffaxyn — хорошая css, слишком сильная тень у уведомлений и нет ховера на этот же элемент
- Blowup — радует что input обернутый в тег form), уголок на css, base64, но вот твиты и фолловеры надо ссылками
- Sergalas — видимо не хватка времени. Опять слишком много id, твиты не ссылки, уведомления прыгают в разных браузерах и фон сделан у этого же элемента картинка
- Vita — хорошая работа, но недочёт в EI10
- usf — единственный кто аватар пользователя обернул в тег figure, оптимизированная работа, но твиты и фолловеры в span и тень у текста надо было белую, а не чёрную делать
Благодарим участников и смотрим новое задание.
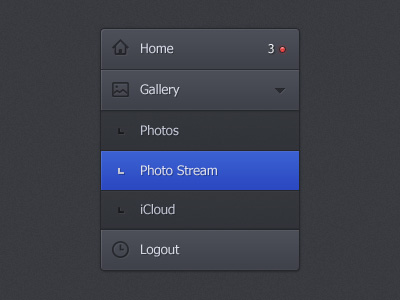
Вертикальное меню в темных тонах

Навигация является самой важной составляющей любого сайта. Часто навигационное меню или список корневых категорий отделяют сайдбаром (боковая панель). Так же когда на сайтах есть вложенность категорий их разбивают по группам и если в группе больше 7-10 пунктов, то меню делают "выпадающими", скрывая разделы третьего уровня вложенности, что упрощает пользователю поиск нужной информации.
На эту неделю предлагаем сверстать вертикальное меню в темной цветовой гамме. Некоторые пункты меню "раздвижные". В шаблоне используется стандартный шрифт, не забываем про скрытые группы слоев с ховерами для иконок.
Требования к вёрстке:
1. Сверстать шаблон, максимально используя HTML5 и CSS3. Минимальные отклонения от макета ("пиксель в пиксель"). Добиться максимально одинакового результата во всех последних версиях браузеров, включая IE10.
2. Приветствуется минимальная вложенность, оптимизированный HTML5 и CSS3.
3. Выложить до 12.04.2013 г. исходный код на любой из площадок: jsFidle, codepen, JS Bin, CSSDeck. Дать ссылку на своё решение в комментариях к этой статье. (Также можно на Facebook и Вконтакте).
Лучшее решение мы выберем и опубликуем в пятницу. Удачного коддинга на выходных, друзья! ![]()
P.S. Это тоже может быть интересно:
ооо, наконец-то новый шаблончик)
это же сегодня O_o
Да ладно)))
:)
Вот мой вариант http://jsfiddle.net/qxEU4/1/
сначала я была за задания для верстки но теперь на сайте только они, печально(
А можете ли ньюфагу объяснить принцип, по которому работает сиё выдвижение?
http://codepen.io/anon/pen/tkmic
на мой взгляд, эффект выпадания логичнее было бы сделать на jquery и по клику, это повысило бы удобство пользования данной менюшкой.
т.к. при движении курсора сверху вниз по подпунктам Gallery при переходе на пункт Logout сворачиваются предыдущие пункты, что может сбить пользователя с толку, т.е., чтобы благополучно навести курсор на пункт Logout нужно двигаться либо снизу вверх, либо сбоку.
а так в качестве тренировки макет интересный оказался
Согласен, на практике для мобильных девайсов надо будет все равно втавлять подпорку скрипта для обработки события click
Для этого не нужен jquery.
http://tellmeof.cc.ua/DarkVertMenu/darkvertmenu.html
http://jsfiddle.net/ryter/TFD4d/
http://jsfiddle.net/ryter/TFD4d/1/ чуток обновил
http://jsfiddle.net/Juli/yJHMA/5/
Кое-что забыла) Вот последний вариант http://jsfiddle.net/Juli/yJHMA/6/
http://codepen.io/maiordom/pen/LwIkD
надеюсь все получиться с первого раза
http://jsfiddle.net/Sergalas/bUHBc/embedded/result/
Хм… а иконки на шрифтах никто не юзает? О_о
http://codepen.io/usf/pen/ugBfF
не смог залогиниться тут , ошибка cannot modify header information ;)
Мой вариант решения: http://jsfiddle.net/tGhPF/
> На этой недели было три лидера ну ё-моё.
Неделя Недели Неделе Неделю Неделей О неделе (на неделе) Какого лешего у вас родительный падеж?
Ужас ваще.
И где вы предлагаете людям брать IE10 на линуксе, например?
сижу на убунте. никакой проблемы не вижу. плохой ты линуксоид, значит
сижу на opensuse, в репах нет ie
его и не должно быть в репах :D
про wine слышал?
Хорошо, показывай установщик 10-го IE. Я в душе не знаю где его скачать.
http://windows.microsoft.com/en-US/internet-explorer/downloads/ie-10/worldwide-languages
Это оно?