[Задание по вёрстке #16] Виджет для Twitter
Добрый вечер, верстальщики! Уже пятница суббота и пора потренироваться на выходных. [Задание по вёрстке] это рубрика статей, которые мы публикуем по пятницам. В каждой статье Вы найдете шаблоны кнопочек, форм или даже сайтов в формате PSD. Ваша задача красиво и качественно сверстать шаблон.
Лучшее решение [Задание по вёрстке #15]
На этой неделе в победителях было два претендента, Blowup и usf. Но лучшим стал usf с сумасшедшей анимацией на ховер, поздравляем! Вкратце, по каждой работе:
- Николай — хорошая работа, недостаток — большая вложенность
- Blowup — хорошая работа, кнопка Checkout в теге button, логично тогда его в тег form обернуть
- Annecy — что-то со шрифтами не то, чуть аккурантнее и будет хорошо
- Libiros — если это первая вёрстка в жизни, то есть куда расти, повнимательнее к макету
- usf — уже какой раз поражают эффекты с анимацией, комментарий в html забавный)
- Sergalas — всё та же проблема, большая вложенность — проще, доступнее, меньше тегов
- lazuren — неплохо, обратите внимание как остальные треугольники на тултипе исполнили
- Kletchatii — со шрифтами беда и не стоит использовать такое количество id
Благодарим участников и смотрим новое задание.
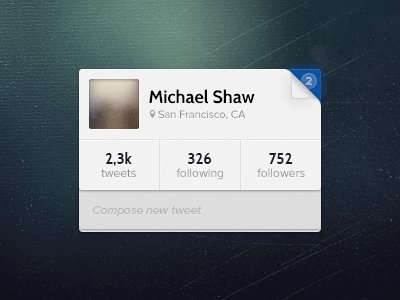
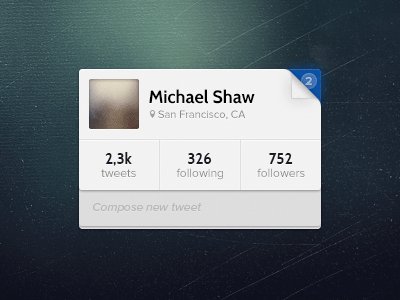
Виджет для Twitter

Несомненно радует что рубрика [Задание по вёрстке] набирает обороты, обсуждения, дискуссии, помощь друг другу, так же есть люди которые принимают активное участие из задания в задание, спасибо за проявленный интерес, мы будем стараться искать интересные шаблоны и отвечать на все Ваши вопросы.
Социальные сети пользуются большой популярностью, всё чаще владельцы сайтов создают корпоративные аккаунты. Уже не представить сайт без ссылок на странички фейсбука и твиттера, за счёт этого интеграция между сайтом и соц. сетью становится всё теснее.
На этой неделе css-live.ru предлагает Вам сверстать, немного пользовательского интерфейса, PSD шаблон виджета для твиттера, выполненный в строгом стиле с небольшой анимацией. В макете используется стандартный шрифт и не забываем про скрытые группы слоёв.
Требования к вёрстке:
1. Сверстать шаблон, максимально используя HTML5 и CSS3. Минимальные отклонения от макета ("пиксель в пиксель"). Добиться максимально одинакового результата во всех последних версиях браузеров, включая IE10.
2. Приветствуется минимальная вложенность, оптимизированный HTML5 и CSS3.
3. Выложить до 29.03.2013 г. исходный код на любой из площадок: jsFidle, codepen, JS Bin, CSSDeck. Дать ссылку на своё решение в комментариях к этой статье. (Также можно на Facebook и Вконтакте).
Лучшее решение мы выберем и опубликуем через неделю в пятницу. Удачного коддинга на выходных, друзья! ![]()
P.S. Это тоже может быть интересно:
При наведении должна выкатываться анимированая часть?
да
http://cssdesk.com/pc2T5
http://jsfiddle.net/FCdSX/show/light/ — обновил. Была проблема с отсутствием doctype.
в psd есть скрытые папки с ховерами, они красненьким выделены
На неделе поправлю
В IE 10 не работает, какой же это самый правильный ответ ?
Не совсем понял, о чём речь?
очень интересный макет!
займемся на работе :)
http://codepen.io/untone/full/yjDwH
http://jsfiddle.net/MHZnw/embedded/result/
http://dabblet.com/gist/5252334
http://jsfiddle.net/Sergalas/BykQJ/embedded/result/ спрайт не стал делать просто потом тяжело искать прозрачный фон былобы (хотя можно было бы)
Сразу скажу, что сразу выглядит не очень хорошо:
1. Выбран мелкий шрифт
2. Выпадающая секция "выпадает", а не анимируется
3. Аватарка не выровнена
4. Весь блок виджета не выровнен относительно внешнего фона.
Ещё есть время допилить! ;)
а что значит " 2. Выпадающая секция "выпадает", а не анимируется" ?
Павлу надо просто сказать версию браузера на котором он это увидел, там в css transition без префиксов из-за этого я думаю он написал второй пункт
но я таки исправил
http://jsfiddle.net/Sergalas/BykQJ/2/embedded/result/
http://codepen.io/anon/full/zvrKh
очень хотелось сделать чтобы выпадашка реагировала ещё и на фокус input, но не хватило сил)
http://codepen.io/usf/pen/nzyvE
кстати добавлю, что в своей работе иногда шел вразрез "собственным" правилам кодирования, как к примеру с тегоориентированными стилями вместо классоориентированных. сделано это было с целью минимизации кол-ва html и в виду уверенности в том, что вреда это не нанесет(менять теги не собирался). в реальных проектах лучше добавить лишний стиль, чем потом биться головой о стену после смены span на другой элемент, к примеру :)
Для реального проекта вашей верстку надо будет еще причесывать фронтенд-разработчику
http://stg685.rusfolder.com/preview/20130412/4/35955544_3_891127.png
Как-то страхолюдно оно в гимпе выглядит. Завидую я верстальщикам, которые зарабатывают столько, что хватает купить фотошоп «чисто макеты резать».