[Задание по вёрстке #15] Корзина интернет-магазина
Добрый вечер, верстальщики! Уже пятница и пора потренироваться на выходных. [Задание по вёрстке] это рубрика статей, которые мы публикуем по пятницам. В каждой статье Вы найдете шаблоны кнопочек, форм или даже сайтов в формате PSD. Ваша задача красиво и качественно сверстать шаблон.
Лучшее решение [Задание по вёрстке #14]
Победителем на этой недели стал Blowup. Комментарии к работам:
- Blowup — хорошая работа. В комментариях писали о подгрузке иконок, это заметно только в хроме, а так иконки в спрайте. Можно было оптимизировать css, прописать background один раз к тегу, а потом двигать его с помощью класса.
- Sergalas — добавил transition, хорошо получилось, можно было поиграться со скоростью, ускорить немного. От спанов можно избавиться, например как Blowup. На макете сам тултип по аккуратнее выглядит.
- Tyffaxyn — понравилось тем, что иконки в тултипе свёрстаны без классов, на вложенность. Если вести мышкой сверху-вниз, то тултип всплывает рано
- usf — классный эффект на ховере, манера исполнения на отлично, жаль что не кроссбраузерно и шрифт подпортил иконки
- Winner — неплохо для первой верстки. Можно сделать без использования списка, как в предыдущих работах, тем самым меньше вложенность, меньше html
- Annecy — хорошая работа, но опять же ul
- lazuren — иконки не в спрайте, ul, transition только для вебкита
Благодарим участников и смотрим новое задание.
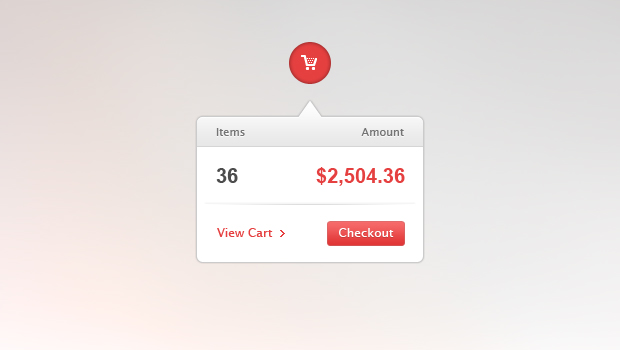
Корзина — виджет для интернет-магазина

Спасибо за терпение, из-за проблем с хостингом задание растянулось на две недели. Плюс — больше выполненных работ, минус — не смогли поздравить девушек, так что лучше поздно чем никогда. Девушки, вся мужская половина сообщества css-live.ru поздравляет Вас с международным женским днём.
Все были озабочены покупками подарков, мы поддерживаем эту волну и предлагаем сверстать вам корзину для интернет-магазина, оформленную в розово-красных тонах. Будь-то опытный или начинающий верстальщик, он сталкивался с виджетами корзины, так как это неотъемлемая часть любого ИМ.
Данный шаблон может показаться простым и не совсем полным для вашего проекта, но он является хорошей основой. К примеру, его можно дополнить изображениями товаров, добавить редактируемое поле с количеством и кнопкой "удалить из корзины", и он будет готов к применению на реальном проекте.
Легче будет участникам предыдущего задания по верстке, так как они уже делали всплывающий тултип. В макете используется стандартный шрифт и не забываем про скрытые группы слоев.
Требования к вёрстке:
1. Сверстать шаблон, максимально используя HTML5 и CSS3. Минимальные отклонения от макета ("пиксель в пиксель"). Добиться максимально одинакового результата во всех последних версиях браузеров, включая IE10.
2. Приветствуется минимальная вложенность, оптимизированный HTML5 и CSS3.
3. Выложить до 22.03.2013 г. исходный код на любой из площадок: jsFidle, codepen, JS Bin, CSSDeck. Дать ссылку на своё решение в комментариях к этой статье. (Также можно на Facebook и Вконтакте).
Лучшее решение мы выберем и опубликуем через неделю в пятницу. Удачного коддинга на выходных! ![]()
P.S. Это тоже может быть интересно:
Вам не кажется, что оно похоже на предыдущее?
похоже действительно, но макет симпатичный, да и те, кто делал в предыдущий раз, могут сверстать этот с учетом рекомендаций к прошлому :)
Похоже тем, что опять тултип для кнопки. Несколько "зайцев" тем самым хотели убить))
1. Усложняем предыдущее задания, тут уже будет больше правильная семантика будет учитываться, и как сказали ранее, участники могут делать с учётом рекомендации, что несомненно прокачает скилл.
2. Он розовенький с красненьким, в тему покупок подарков для 8 марта. Как бы подарок для девушек)
3. Корзинок ещё не было в этой рубрике
Про меня наверное забыли :) ?
Я оставлял комментарий к посту в контакте, так как тогда сайт лежал.
So sory! Впредь будем внимательнее) Две вещи, которые сразу заметил, это использование ul и иконки отдельными картинками, будем рады участию в этом задание)
Не знаю принято ли тут обсуждать, но все же:
— чем плохо использование ul? по моему явный ul.
— иконки да отдельно, но они ведь ведь в data:url
1) потому что это увеличивается кол-во кода, а это вовсе не "явный ul".
2) можно было в data:url впихнуть спрайт ;)
ul то вот как раз явный, но в последнее время тенденция всё же ближе к inline-block.
Зачем впихивать иконки в спрайт и делать лишнюю работу, если все равно это будет в data:url, объясните пожалуста?
Я открыл результат вашей работы и посмотрел через фаербаг, увидел ul, увидел отдельные картинки и не стал углубляться дальше, так же не обратил внимания на использования data:url, если речь об этом.
Если вопрос конкретно об оптимизации и правильности исполнения, типа что лучше спрайты или data:url в background, то это отличная темя для новой статьи на ccs-live
Лично моё мнение: ну на один запрос стало меньше, но css стал больше. А если сделать спрайт и запихнуть его в data:url, то получиться — и запроса нет и css не такой большой, т.к. одна картинка в base64 против нескольких. Надеюсь понятно выразился)
Вопрос можно вы мне дали совет использовать работу Blowup:
но насколько я понял он истользовал javascript я себе просто ене мог позволить его использовать.
В каком месте там javascript?
Это было в том смысле что, он сделал это без спанов.
И сразу отвечу на вопрос об ul. Вы можете делать списком, но в задании есть требования, касательно пункта 2. Оптимизированная работа имеет приоритет, это про html и css.
Курсор так же и остается пальчиком при наведении на тултип?
Касательно этого макета, нет. Если оставить pointer, то получается что он весь кликабельный, но это же не так. В тултипе есть кнопка и ссылка куда пальчик нужен)
http://jsfiddle.net/GruZZ/pwS4c/embedded/result/ — вот как-то так.
Решение сырое, грязное, на победу не претендующее.
Просто было немного свободного времени, хорошее настроение и ваш сайт всплыл в RSS-ленте (-:
Однозначно лучшее решение. Не знаю почему товарищи судьи не обращают внимания на семантику кода, отметив только, что ваш HTML слишком вложенный. В данном случае вы единственный, кто справился с заданием — у вас текст при отключенных стилях логичный (а это то, что "видят" поисковые системы и слепые в спец. браузерах-читалках). Этот фактор гораздо важнее любых безумных анимаций.
Хорошо:
Плохо:
Жадь что поисковики этого не оценят, т.к. товары покупать не умеют
Для заданий есть требования и поддержка "слепыми" браузерами в данном случае не нужна
Поисковики оценят связки слов, если они есть.
А о слепых нужно заботится всегда, если не указано обратное (мы же ищем идеальную вёрстку). Да, и не только в слепых дело, некотрые браузеры умеют читать. Представьте, например, браузер на устройстве типа Google Glass.
решение — http://result.dabblet.com/gist/5188515/04d08ebfe7a1d57d18b1f5152c2e7ae0f8c1c2aa
p.s. не ожидал, что выберете мою верстку к предыдущему заданию в качестве лучшей, я там с бэкграундами намудрил прилично, но тем не менее, приятно=)
ссылка на код — http://dabblet.com/gist/5188515/04d08ebfe7a1d57d18b1f5152c2e7ae0f8c1c2aa
Спасибо, вы подкинули одну интересную мысль ;)
Если еще кнопочку закрасить фильтром градиента для ie9 — вообще супер будет. Действительно, ваш вариант лучший!
http://jsbin.com/csslive15/8
Оцените новичка :)
http://jsfiddle.net/Libiros/CSDzz/1/embedded/result/
http://codepen.io/usf/pen/GgbEa
как-то так. возможно допилю еще
http://jsfiddle.net/Sergalas/jYxgg/embedded/result так и не получилось transition вставить может подскажите как
вначале не вудиел что использование ul не комельфо но уже позно
добавьте следующие правила
#table{
visibility: hidden;
opacity:0;
-webkit-transition:all linear .3s;
-moz-transition:all linear .3s;
-o-transition:all linear .3s;
transition:all linear .3s;
}
.but:hover #table{
opacity: 1;
visibility: visible;
}
и уберите .but #table{transition: all 3s ease-in-out;}
после этого transition должен работать
Постарался учесть все сделанные мне ранее замечания и посмотрите что с этого вышло http://lazuren.ru/portfolio/2/
Очень сожалею что не успел выполнить задание в установленный срок. Потому особая просьба к администрации не включать меня в конкурс, а прокомменитровать работу.
http://jsfiddle.net/zusuw/1/embedded/result/
Следующее задание готовится, поэтому вы как раз успеваете ещё :)
Сразу могу сказать, что слишком большой размер шрифта (не так, как в исходниках), что немного портит вид.
И в правду шрифт немного портит вид, а то что вся верстка "поплыла ко все чертям" ЭТО НОРМАЛЬНО))))))))