Руководство по флексбоксам и гридам для дизайнеров
Перевод статьи Designer’s Guide to Flexbox and Grid с сайта medium.com для CSS-live.ru, автор — Джон Яблонски
Что надо знать дизайнерам про эти раскладочные инструменты и перемены, которые они несут
Со своего появления в 1996-м CSS прошел немалый путь, но доступные нам инструменты для верстки макетов особо не менялись. Табличные раскладки были чересчур жесткими, раскладки на флоатах по сути были хаком, раскладки на основе позиционирования не адаптировались, и ничто из этого не могло эффективно справиться с растущей сложностью. Поймите меня правильно — мы многого добились с этими методами, но они не предназначались для верстки сложных макетов.
Недостатки этих старых методов верстки стали еще заметнее в отзывчивом дизайне, в самой основе которого лежит использование гибкости веба с пользой для всех.
С появлением флексбоксов и гридов у нас наконец есть инструменты, специально предназначенные для раскладки, более эффективные и не требующие хаков, как прошлые методы верстки. Они открывают нам новые решения для старых задач, делают возможным то, что раньше было невозможным, и решают реальные проблемы, с которыми мы сталкиваемся в отзывчивом дизайне.
Флексбоксы
Флексбоксы, или «гибкие блоки CSS» (CSS flexible boxes) — новый метод раскладки, который дает такой контроль над выравниванием, которого не может обеспечить никакой другой CSS-метод. Он великолепен в «микрораскладке»: возможность выравнивать, менять порядок и распределять место между элементами в контейнере, или изменять ширину либо высоту элемента, чтобы оптимально заполнить доступное место.
Улучшенный перенос
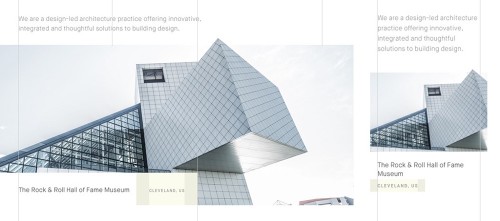
В отзывчивом веб-дизайне доступная ширина меняется по мере изменения размеров окна браузера. Это может привести к нежелательному переносу контента, особенно если этот контент длиннее, чем задумывалось по макету, или контейнер этого контента слишком узок. Все мы наверняка такое видели: дизайн был рассчитан на «идеальную» длину контента, но как только сайт сверстан и наполнен реальным контентом, этот контент переносится на следующую строку, потому что ему не хватило место, или выпирает из контейнера. И то, и другое далеко от идеала и может сломать верстку.
Проблема в том, что мы не можем гарантировать, что доступного места всегда хватит для размещения контента, длина которого заранее неизвестна. Традиционно мы использовали медиавыражения, перестраивая макет в определенных контрольных точках, чтобы побороть проблемы с переносом контента. Но медиавыражения не учитывают длину самого контента — они реагируют на конкретную ширину или высоту. В результате часто получается слишком много медиавыражений ради одного конкретного кусочка контента при разных конкретных размерах окна.

Пример улучшенного переноса с флексбоксами (полный размер)
Флексбоксы решают эту проблему, позволяя нам с пользой задействовать всё доступное место, пока оно есть, и только затем переносить контент. Такая автоматическая подстройка не просто удобна, но еще и облегчает поддержку проекта, поскольку нам больше не нужно рассчитывать на брейкпойнты для ручной подгонки оформления. Это поведение показано на примере выше: показывать название города рядом с названием объекта, если для него есть место, или слева под ним, если в строке места не хватает.
С традиционными методами типа флоатов название города при маленьких размерах окна осталось бы справа, что далеко от идеала. Это можно было бы исправить, сменив направление обтекания на левое при определенном размере. Проблема с таким подходом в том, что теперь при изменении оформления своего контента вы зависите от одной контрольной точки, а контент может быть разной длины.
Улучшенные отступы и выравнивание
В том, что касается отступов и выравнивания в CSS, нам всегда приходилось исхитряться, чтобы добиться чего-либо помимо дефолтного поведения. Даже кажущиеся тривиальными эффекты в CSS бывают заковыристыми, вроде вертикального выравнивания или равномерного распределения пространства между элементами, и не обходятся без хаков или «костылей». А многого и вовсе добиться невозможно.
Флексбоксы решают это, позволяя распределять пространство между неизвестным количеством элементов в области неизвестной ширины или высоты, а также выравнивать элементы по оси X или Y. Это работает практически так же, как управление свободным местом и выравниванием в дизайнерских инструментах вроде Sketch или Illustrator, так что теперь оно доступно нам и в вебе.

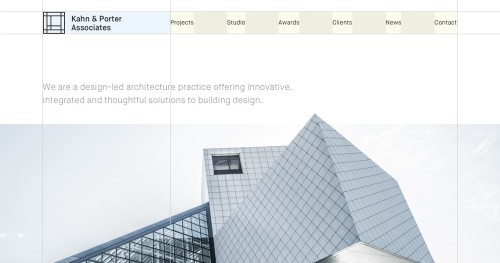
Пример улучшенного распределения пространства на флексбоксах (полный размер)
Отличный пример этого распределения можно увидеть выше: пункты навигации равномерно распределены, отцентрированы по вертикали, а первый и последний пункты прижаты к краям контейнера навигации. С традиционными методами, типа инлайн-блоков для пунктов или табличной раскладки, это было бы невозможно (прим. перев.: по крайней мере, для тех, кто не читает css-live.ru:).
Порядок в коде
Порядок в коде — это порядок, в котором элементы отображаются на странице в зависимости от того, где они находятся в HTML. По умолчанию элементы отображаются сверху вниз и слева направо — их ширина определяется свойством display.
Думая о том, как ваш дизайн будет адаптироваться к разным размерам экранов, желательно отталкиваться от естественного порядка в исходнике документа, но иногда бывает полезно чуть изменить его и переставить некоторые элементы местами. До флексбоксов это можно было сделать только скрыв один элемент и показав другой, что выливалось в дублирование HTML, либо абсолютным позиционированием, что не всегда работает для контента переменного размера. С флексбоксами можно просто изменить порядок флекс-элементов, без необходимости менять исходную структуру HTML (прим. перев.: но не стоит злоупотреблять этим, не изучив предупреждение из нашего предыдущего перевода).

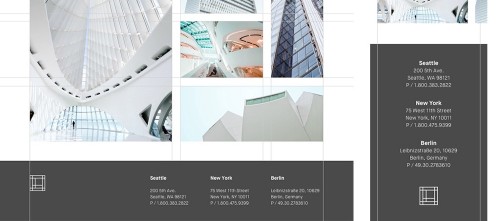
Пример переупорядочивания элементов флексбоксами (полный размер)
Пример выше показывает управление порядком во флексбоксах: мы отображаем логотип в левой части подвала, в одном стиле с шапкой. На маленьких экранах мы отображаем города перед логотипом. Такое изменение порядка имеет смысл, поскольку города в этом контексте важнее.
Грид-раскладка
CSS grid layout — это двумерная система раскладки, созданная специально для веба. Она дает возможность делить страницу на области, каждой из которых затем можно задать размеры, расположение и порядок при наложении, так что в итоге получается невероятно мощный нативный фреймворк.
Инструмент по назначению
В CSS никогда не было инструмента специально для раскладки, так что нам приходилось быть хитрыми на выдумки, чтобы хоть как-то приспособить к нашей работе раскладку по сетке. Чтобы восполнить эту потребность, появились фреймворки для сеток, но они принесли и свои проблемы. Многие популярные сеточные фреймворки требуют определять раскладку в разметке, что ведет к раздутому коду, проблемам с его поддержкой, а также мешает отделить структуру документа от оформления.
С гридами сеточные фреймворки больше не нужны — это нативный фреймворк в самом CSS. С ними можно определять раскладку в CSS интуитивным образом, при этом в полной мере пользуясь гибкостью веба по умолчанию. Возможности этого нового инструмента для верстки бесконечны, и позволяют делать такие макеты, которые до их появления были возможны лишь с помощью Javascript.

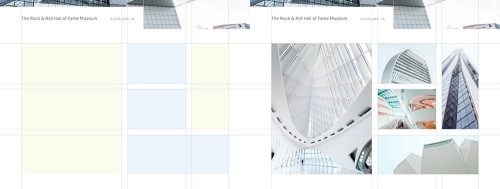
Пример раскладки на CSS-гридах (полный размер)
Веб-макеты следующего поколения
В том, что касается макетов, мы уже давно топчемся по одной и той же заезженной колее. Из-за устоявшихся приемов и ограничений предыдущих инструментов CSS для раскладки наши макеты давно стали однообразными. Не нужно далеко ходить по вебу, чтоб заметить это: шапка, основной контент, сайдбар, подвал.

С появлением отзывчивого дизайна возникли некоторые новые идеи для макетов и начали вырисовываться новые удачные подходы: отказаться от сайдбара, упростить дизайн, сосредоточиться на контенте. Но на наших глазах возникли и типовые решения, ставшие настолько повсеместными, что слышны жалобы на то, что «все сайты выглядят одинаково».
Грид-раскладка поможет нам выбраться из этой колеи, в которой мы застряли, и даст нам инструменты, необходимые для создания макетов следующего поколения. Мы наконец сможем строить весь дизайн вокруг контента, а не запихивать его в типовые дизайнерские решения, как на любом другом отзывчивом сайте.
Предупреждение
Нужно заметить, что не все браузеры поддерживают флексбоксы и гриды. Для каждого проекта мы должны учитывать, кто будет нашей аудиторией, и определять, будет ли толк от этих более продвинутых средств для большинства пользователей, одновременно оставляя разумный фолбэк для неподдерживающих браузеров. Дать пользователям устаревших браузеров упрощенную версию интерфейса, а для пользователей новых браузеров улучшить его — абсолютно нормальное решение.
Это не всё. Далеко не всё.
Мы затронули только краешек возможностей флексбоксов и гридов. К счастью, есть масса отличной документации, посвященной возможностям этих новых инструментов верстки. Вот мои любимые:
Флексбоксы
Полное руководство по флексбоксам CSS-Tricks
(прим. перев.: есть также хорошее Визуальное руководство по флексбоксам в переводе CSS-live)
Гриды
Полное (на самом деле не совсем — прим. перев.) руководство по гридам CSS-Tricks
(Прим. перев.: и не проходите мимо материалов по CSS-гридам на нашем сайте!)
Каждый, кто делал что-либо для веба, сполна ощутил на себе всевозможные ограничения, касающиеся раскладки блоков на CSS. Часто из-за этого приходилось чем-то поступиться в дизайне, чтобы он работал как надо в коде, или, того хуже, полагаться на Javascript, чтобы реализовать требуемое поведение.
Появление флексбоксов и гридов знаменует новую эру в верстке для веба. Нам надо перестроить свой стиль мышления по поводу раскладок, чтобы нас не ограничивали привычки, трудности и хаки из прошлого. Давайте брать на вооружение эти новые инструменты и узнавать границы возможного в верстке для веба заново.
P.S. Это тоже может быть интересно:

Хорошая статья и перевод, спасибо! Точно подмечено, что с применением удачных подходов и упрощением сайты стали выглядеть одинаковыми. Жаль, автор не привел в пример какие-нибудь классные, на его взгляд, макеты, реализованные на флексах или гридах :) Не кусочки, а полноценные страницы. Которые остаются удобными, но при этом не выглядят шаблонно.
Полностью согласен с Вами, Светлана!
И ещё есть пожелание для администратора: сделайте, пожалуйста, картинки кликабельными, как на источнике — приходиться переключаться на медиум, чтобы просмотреть картинку в хорошем качестве.
В одном из предыдущих переводов такой сайт как раз упоминается. http://css-live.ru/articles/vyorstka-realnyx-proektov-na-gridax-css-grid-layout-uzhe-sejchas.html (почти в самом конце статьи)