Псевдоэлементы, просмотр промисов, «сырые» заголовки и многое другое – Firefox 36. Версия для разработчиков
Перевод статьи Pseudo elements, promise inspection, raw headers, and much more – Firefox Developer Edition 36 с сайта hacks.mozilla.org, автор — Брайан Гринстед.
На канале Версии для разработчиков только что появился Firefox 36, поэтому давайте взглянем на самые важные изменения в Инструментах разработчика, включенные в этот релиз. Мы также рассмотрим некоторые отличия от Firefox 35, поскольку он был издан незадолго до первого анонса Версии для разработчиков. Тут есть о чем поговорить, поэтому давайте начнем.
Инспектор (Inspector)
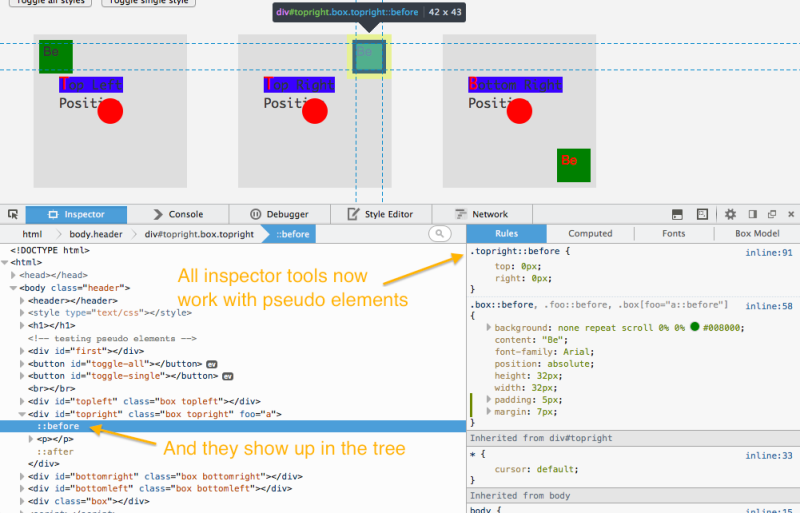
Теперь вы можете просматривать псевдоэлементы ::before и ::after. Ведут себя они точно так же, как и остальные элементы в дереве разметки и в боковых панелях инспектора. (35, комментарии к процессу разработки)

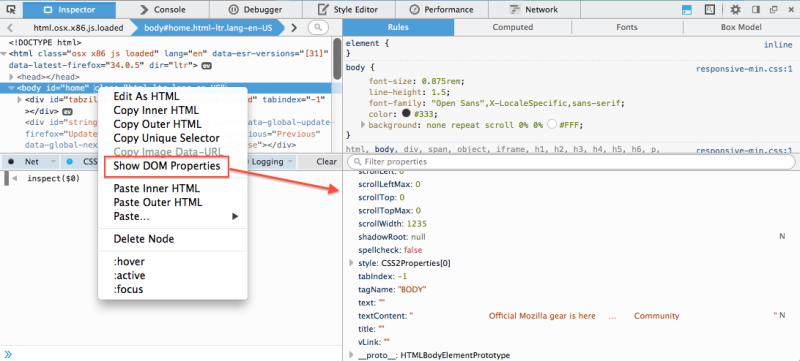
В дереве разметки появился новый пункт контекстного меню – «Показать свойства DOM» (“Show DOM Properties”). (35, комментарии к процессу разработки, документация об этом элементе на MDN)

Подсветка блочной модели теперь работает и при дистанционной отладке. Таким образом, мы получили полнофункциональную подсветку, работающую даже на страницах Firefox для Android или в приложениях Firefox OS. (36, комментарии к процессу разработки, и техническая документация для создания собственной кастомизированной подсветки)
Контент теневой DOM теперь отображается в дереве разметки; обратите внимание, что вам нужно будет установить значение dom.webcomponents.enabled в «true», если захотите протестировать это нововведение (36, комментарии к процессу разработки, и взгляните на баг 1053898 – там тоже ведутся работы в этой области).
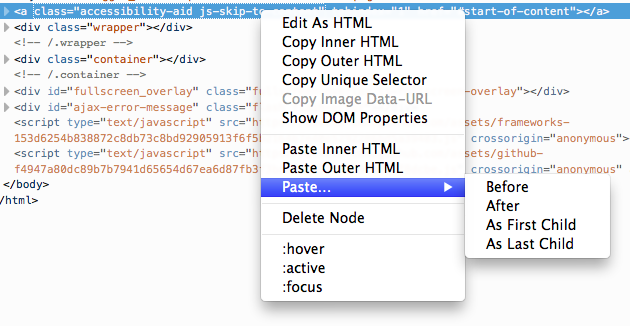
Мы позаимствовали полезный инструмент из Firebug и теперь предоставляем больше возможностей для вставок при клике правой кнопкой мыши по узлу в дереве разметки. (36, комментарии к процессу разработки, документация об этом инструменте на MDN)

Другие изменения в Инспекторе, включенные в Firefox 35 и 36:
- При удалении узла теперь выбирается предыдущий сосед, а не родитель (36, комментарии к процессу разработки)
- В окне разметки узел, на который наведен курсор мыши, выглядит контрастнее (36, комментарии к процессу разработки)
- Наведите курсор на CSS-селектор в панели вычисленных стилей, чтобы подсветить все узлы на странице, соответствующие этому селектору. (35, комментарии к процессу разработки)
Отладчик / Консоль
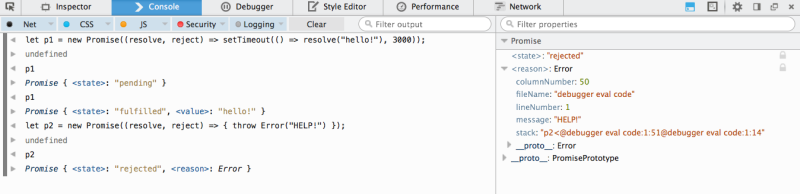
Промисы в DOM теперь можно просматривать. Вы можете просмотреть состояние и значение промиса в любой момент. (36, комментарии к процессу разработки)

Отладчик теперь распознает и работает с источниками, вызванными с помощью eval (36, комментарии к процессу разработки)
Источники, вызванные с помощью eval, поддерживают синтаксис //# sourceURL=path.js , благодаря чему они будут выглядеть как обычный файл в отладчике и в трассировке стека вызовов, которую выводит Error.prototype.stack. См. этот пост: http://fitzgeraldnick.com/weblog/59/ для получения дополнительной информации. (36, комментарии к процессу разработки, дополнительные комментарии к процессу разработки)
Выражения, отображаемые в консоли, теперь содержат номер позиции в строке, с которой они начинаются. (36, комментарии к процессу разработки)
WebIDE
Теперь вы можете подключаться к Firefox для Android через WebIDE. См. документацию по отладке Firefox для Android на MDN. (36, комментарии к процессу разработки).
Мы также внесли в WebIDE некоторые изменения для улучшения пользовательского восприятия:
- Вызывать инструменты разработчика по умолчанию, если я выбираю запущенное приложение / вкладку (35, комментарии к процессу разработки)
- Повторно выбирать проект при подключении, если последний проект – запущенное приложение (35, комментарии к процессу разработки)
- Автоматически выбрать и подключиться к последней использованной рабочей среде, если это возможно (35, комментарии к процессу разработки)
- Изменение размеров шрифта (36, комментарии к процессу разработки)
- Вы можете добавить проект с размещенным на хостинге приложением, введя базовый URL (например: “http://example.com”), вместо обязательного указания полного пути к файлу manifest.webapp (35, комментарии к процессу разработки)
Диспетчер сети (Network Monitor)
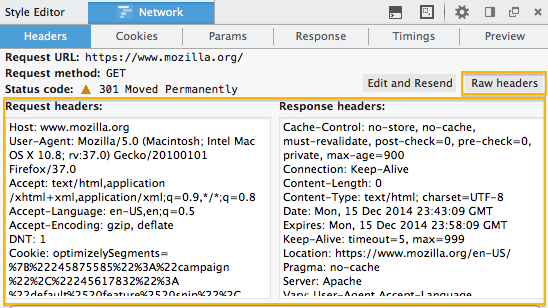
Мы добавили окно для просмотра заголовков запросов/ответов без разметки, чтобы при необходимости вам было проще просмотреть или скопировать само содержимое заголовков. (35, комментарии к процессу разработки)

Вот список всех багов, устраненных в Firefox 35 и всех багов, устраненных в Firefox 36.
Все ваши отзывы, отчеты о багах, запросы на добавление новых возможностей и вопросы оставляйте в комментариях, добавляйте или голосуйте за идеи на UserVoice, либо напишите нашей команде @FirefoxDevTools в Twitter
P.S. Это тоже может быть интересно: