Использование встроенных SVG с резервной поддержкой Grunticon
Перевод статьи Inline SVG with Grunticon Fallback с сайта css-tricks.com, c разрешения автора — Криса Койера.
Вышел Grunticon 2! Он обзавелся новым вебсайтом. Grunticon — это невероятно крутой инструмент для создания системы SVG-иконок. Рабочий процесс выглядит следующим образом:
- Поместите все SVG-иконки в одну папку
- Запустите Grunticon в этой папке, и он подготовит всё, что необходимо
- Поместите в
<head>крохотный скрипт - И используйте HTML в формате
<div class="icon-image"></div>там, где вам понадобится использовать иконки - Наслаждайтесь!
В Grunticon 2 даже появился метод для использования встроенных <svg>, что дает вам такие преимущества, как использование скриптов, анимации, управление CSS и т.д. Вам нужно лишь добавить аттрибут:
<div class="icon-burger alt" data-grunticon-embed></div>
При использовании Grunticon таким образом у вас не возникнет никаких проблем. Просто этот подход немного отличается от того, о котором я много рассказывал. Тот подход использовал SVG-спрайт и встроенные <svg><use></use></svg>.
Что касается этого способа, то вы начинаете со встроенного <svg> в том документе, где планируете использовать иконки, и оттуда же подключаете резервную поддержку. Возможные преимущества этого подхода заключаются в следующем:
- Если встроенные SVG поддерживаются, то не происходит никакой манипуляции DOM'ом, всё остается как есть и корректно работает.
- Будет немного проще убрать резервную поддержку, если однажды вы решите, что она больше не нужна.
- Пользователи, не использующие JS, получат SVG-иконки вместо резервных PNG, если вы решите не подгружать спрайт с помощью Ajax, а просто вставите его в документ…
Подход «сначала строчные <svg>» хорош тем, что мы по-прежнему можем использовать Grunticon для резервной поддержки!
1. Поместите все SVG-иконки в одну папку + создайте SVG-спрайт
Воспользуйтесь любым известным вам способом получить/создать SVG. В нашем примере мы будем использовать IcoMoon, потому что она проста, удобна и позволяет сразу получить готовый SVG-спрайт. Если вы хотите включить процесс создания спрайтов в свою сборку, ознакомьтесь с этой статьей.
2. Используйте иконки в документе, как обычно
Простой пример:
<button>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-home">
<use xlink:href="#icon-home"></use>
</svg>
Go Home
</button>
Удостоверьтесь, что используете в них xmlns="http://www.w3.org/2000/svg", это необходимо для их отображения в IE 8.
3. Используйте обычную сборку Grunticon
В файле Gruntfile.js:
grunticon: {
icons: {
files: [{
expand: true,
cwd: "svg/",
src: ["*.svg"],
dest: "fallbacks/"
}]
// Здесь опция enhanceSVG нам не нужна
}
}
Это создаст все необходимые резервные PNG.

4. Добавьте проверку встроенных SVG в начале документа
У Modernizr есть отличная проверка для встроенных SVG, которой мы и воспользуемся.
var supportsSvg = function() {
var div = document.createElement('div');
div.innerHTML = '<svg/>';
return (div.firstChild && div.firstChild.namespaceURI) == 'http://www.w3.org/2000/svg';
};
if (!supportsSvg()) {
// Выполнить задания Grunticon
} else {
// Ajax-запрос на SVG-спрайт
}
5. Если проверка покажет, что встроенные SVG поддерживаются, мы отправляем Ajax-запрос для спрайта
Мы уже рассказывали об этом раньше:
var ajax = new XMLHttpRequest();
ajax.open("GET", "svgdefs.svg", true);
ajax.responseType = "document";
ajax.onload = function(e) {
document.body.insertBefore(ajax.responseXML.documentElement,
document.body.childNodes[0]);
}
ajax.send();
Это не резервная поддержка, а обычный процесс загрузки иконок в поддерживаемых браузерах. Все это мы проделываем для корректной работы в IE 9/10/11, кроме того мы сможем сохранить спрайт в кэш браузера.
6. Если же проверка покажет, что встроенные SVG не поддерживаются, используйте Grunticon
Нужно лишь немного его подкорректировать, удалив первый CSS-файл в вызове grunticon(). Он обеспечивает поддержку SVG, но мы об этом уже позаботились.
// Здесь встроенный скрипт для загрузки grunticon.load.js grunticon(["", "/fallbacks/icons.data.png.css", "/fallbacks/icons.fallback.css"]);
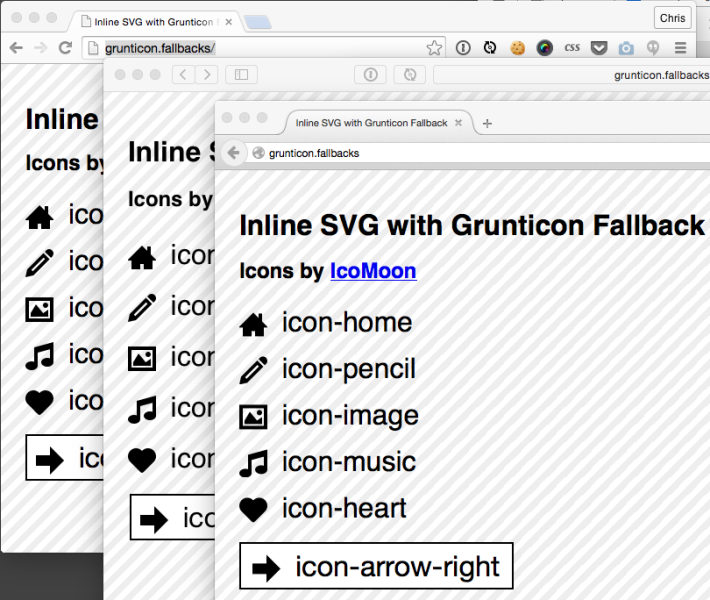
Похоже, что всё работает
 Современные браузеры
Современные браузеры
 Никаких проблем в IE 9, и резервная поддержка в IE 8 и для Android."
Никаких проблем в IE 9, и резервная поддержка в IE 8 и для Android."
Если же вы поддерживаете IE 6 и 7…
Мы используем элемент <svg> на свое усмотрение и устанавливаем ему бэкграунд, который понадобится для резервной поддержки. IE 8 с этим справится, но IE 6 и 7 уже нет. Элемент SVG просто исчезнет (даже если вы используете HTML5Shiv, что довольно странно).
Если вам всё-таки нужно поддерживать эти старинные браузеры, перенесите имена классов в оборачивающий их div:
<div class="icon icon-credit"> <svg xmlns="http://www.w3.org/2000/svg" class="icon icon-arrow-right"><use xlink:href="#icon-arrow-right"></use></svg> </div>

Еще одна известная проблема в IE 6-7-8: вы не сможете использовать background-size, поэтому следует создавать PNG того размера, который вам необходим.
Репозиторий
Я разместил весь концепт в репозитории на случай, если вдруг где-то ошибся, а вам захочется это исправить.
P.S. Это тоже может быть интересно:
Спасибо за статью очень актуально
Воу, спасибо, классная штука