(обн. )
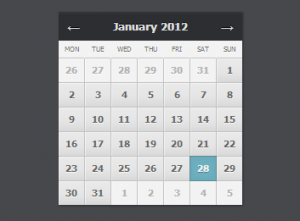
Небольшой календарь на CSS
Небольшой календарь на CSS

HTML:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="lt-ie9 lt-ie8 lt-ie7" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="lt-ie9 lt-ie8" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="lt-ie9" lang="en"> <![endif]-->
<!--[if gt IE 8]>>!--> <html lang="en"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Calendar</title>
<!--[if lt IE 9]><script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script><![endif]-->
</head>
<body>
<div class="container">
<table class="cal">
<caption>
<span class="prev"><a href="#">←</a></span>
<span class="next"><a href="#">→</a></span>
January 2012
</caption>
<thead>
<tr>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th>Sat</th>
<th>Sun</th>
</tr>
</thead>
<tbody>
<tr>
<td class="off"><a href="#">26</a></td>
<td class="off"><a href="#">27</a></td>
<td class="off"><a href="#">28</a></td>
<td class="off"><a href="#">29</a></td>
<td class="off"><a href="#">30</a></td>
<td class="off"><a href="#">31</a></td>
<td><a href="#">1</a></td>
</tr>
<tr>
<td><a href="#">2</a></td>
<td><a href="#">3</a></td>
<td><a href="#">4</a></td>
<td><a href="#">5</a></td>
<td><a href="#">6</a></td>
<td><a href="#">7</a></td>
<td><a href="#">8</a></td>
</tr>
<tr>
<td><a href="#">9</a></td>
<td><a href="#">10</a></td>
<td><a href="#">11</a></td>
<td><a href="#">12</a></td>
<td><a href="#">13</a></td>
<td><a href="#">14</a></td>
<td><a href="#">15</a></td>
</tr>
<tr>
<td><a href="#">16</a></td>
<td><a href="#">17</a></td>
<td><a href="#">18</a></td>
<td><a href="#">19</a></td>
<td><a href="#">20</a></td>
<td><a href="#">21</a></td>
<td><a href="#">22</a></td>
</tr>
<tr>
<td><a href="#">23</a></td>
<td><a href="#">24</a></td>
<td><a href="#">25</a></td>
<td><a href="#">26</a></td>
<td><a href="#">27</a></td>
<td class="active"><a href="#">28</a></td>
<td><a href="#">29</a></td>
</tr>
<tr>
<td><a href="#">30</a></td>
<td><a href="#">31</a></td>
<td class="off"><a href="#">1</a></td>
<td class="off"><a href="#">2</a></td>
<td class="off"><a href="#">3</a></td>
<td class="off"><a href="#">4</a></td>
<td class="off"><a href="#">5</a></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
CSS:
/*
* Copyright (c) 2012 Thibaut Courouble
* http://www.webinterfacelab.com
*
* Licensed under the MIT License:
* http://www.opensource.org/licenses/mit-license.php
*
* View the Sass/SCSS source at:
* http://demo.webinterfacelab.com/6-little-calendar/scss/
*
* Original PSD by Orman Clark: http://goo.gl/5vBbm
*/
@import "http://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css";
body {
font: 13px/20px "Lucida Grande", Tahoma, Verdana, sans-serif;
color: #404040;
background: #46484C;
}
.container {
margin: 50px auto;
width: 640px;
}
.container .cal {
margin: 0 auto;
}
.cal {
display: block;
width: 216px;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.4);
}
.cal a {
text-decoration: none;
}
.cal caption {
display: block;
line-height: 32px;
font-weight: bold;
color: #e2e2e2;
text-align: center;
text-shadow: 0 -1px black;
background: #333;
background: rgba(0, 0, 0, 0.35);
border-top: 1px solid #333;
border-bottom: 1px solid #313131;
box-shadow: inset 0 1px rgba(255, 255, 255, 0.04);
}
.cal caption a {
display: block;
line-height: 32px;
padding: 0 10px;
font-size: 15px;
color: #e2e2e2;
}
.cal caption a:hover {
color: white;
}
.cal caption .prev {
float: left;
}
.cal caption .next {
float: right;
}
.cal th, .cal td {
width: 30px;
text-align: center;
text-shadow: 0 1px rgba(255, 255, 255, 0.8);
}
.cal th:first-child, .cal td:first-child {
border-left: 0;
}
.cal th {
line-height: 20px;
font-size: 8px;
color: #696969;
text-transform: uppercase;
background: #f3f3f3;
border-left: 1px solid #f3f3f3;
}
.cal td {
font-size: 11px;
font-weight: bold;
border-top: 1px solid #c2c2c2;
border-left: 1px solid #c2c2c2;
}
.cal td a {
clear: both;
display: block;
position: relative;
width: 30px;
line-height: 28px;
color: #666;
background-image: linear-gradient(to bottom, #eaeaea 0%, #e5e5e5 60%, #d9d9d9 100%);
box-shadow: inset 1px 1px rgba(255, 255, 255, 0.5);
}
.cal td a:hover, .cal td.off a {
background: #f3f3f3;
}
.cal td.off a {
color: #b3b3b3;
}
.cal td.active a, .cal td a:active {
margin: -1px;
color: #f3f3f3;
text-shadow: 0 1px rgba(0, 0, 0, 0.3);
background: #6dafbf;
border: 1px solid #598b94;
box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.05);
}
.cal td.active:first-child a, .cal td:first-child a:active {
border-left: 0;
margin-left: 0;
}
.cal td.active:last-child a, .cal td:last-child a:active {
border-right: 0;
margin-right: 0;
}
.cal tr:last-child td.active a, .cal tr:last-child td a:active {
border-bottom: 0;
margin-bottom: 0;
}
- Internet Explorer 7-9 поддерживается, но в этих браузерах нужно настраивать цвета ссылок в ячейках уже отдельно.
Перевод статьи Little Calendar с сайта cssdeck.com, автор Thibaut Courouble.
P.S. Это тоже может быть интересно:
Спасибо, пригодится обязательно!
Так это только верстка? А в чем прикол?
Если бы это в виде плагина на js работало, было бы, на что посмотреть…
Cпасибо!!!
Позвольте поинтересоваться, где же КОД ?!
Прошу прощения, всё исправил!
Спасибо :)
Здравствуйте. Как добавить мероприятия в данный календарь с ссылками на статьи о них? С увеличением календаря проблем не возникло, но при попытке добавить мероприятия они переносятся и ломают структуру календаря. Добавляются ячейки для каждой пары слов события и таким образом выстраивается целая колонна посреди календаря разделяющая его на части.